Sometimes as an event organizer, you have your own website and need to embed certain pages of your Eventtia website into it. What kind of pages?
- Registration
- B2B Matchmaking
- Activities
- Speakers
- A custom block
This is useful for when you want to complement your website with information related to the event you're managing with our platform.
You can easily do this by embedding these pages using an iframe. Here’s how:
For Example: You need to embed the Eventtia registration form page into a tab of your own domain website:

First of all, you need to know how to add the registration form (or any other page) to your event website. This process is outlined in our article How to use the website editor's building blocks, (Step 1. Registration types.)
When you've added the form to your event website, you can get the link in two simple steps:
Step 1.
- Click on the 'Website' button in your back office. This will open a new tab with the website you have created in Eventtia

Step 2.
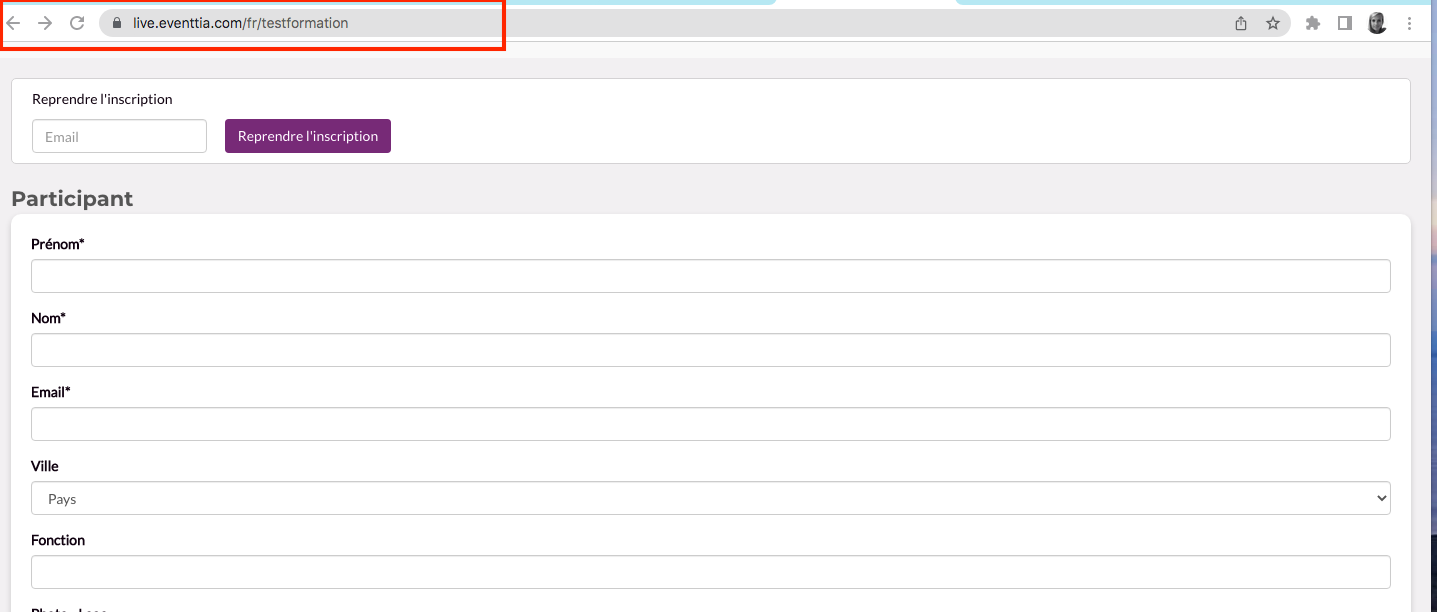
- Afterwards, go to the section of the website where you want to embed the content — for example, the registration form, the speakers section, or any other relevant page. The link you need is the one that appears in your browser’s navigation bar.

Below you can find the instructions to embed this Eventtia page into your own website.:
Step 3.
- Once you have the page link, copy and paste the following code into your website where you want the page to appear.
Important: You need to insert the link in the part of the code that says "INSERT THE LINK HERE"
<iframe id="connect-iframe" src= "INSERT THE LINK HERE" height="700px" frameborder="0" width="100%" scrolling="no" border="0"></iframe>
<script src="https://cdn.jsdelivr.net/npm/iframe-resizer@3.5.1/js/iframeResizer.min.js" integrity="sha256-Z1iRUZmPPtjsdS5EcSGL1lLvwzJR1IRRIL3J74vDw/s=" crossorigin="anonymous"></script>
<script type="text/javascript">
var options = {
inPageLinks: true,
};
var iframes = iFrameResize( options, '#connect-iframe' );
function scrollOnError(event) {
var data = event.data
var comesFromEventtia = event.origin === 'https://connect.eventtia.com/';
var connectIframe = document.getElementById('connect-iframe');
if (!!connectIframe && comesFromEventtia && typeof data === 'object' && !!data.scrollToConnectIframe) {
var box = connectIframe.getBoundingClientRect();
var body = document.body;
var docEl = document.documentElement;
var scrollTop = window.pageYOffset || docEl.scrollTop || body.scrollTop;
var clientTop = docEl.clientTop || body.clientTop || 0;
var top = box.top + scrollTop - clientTop;
window.scroll(0, top);
}
}
window.addEventListener("message", scrollOnError, false);
</script>
Step 4.
- Save the changes and you're good to go.
