A veces, como el organizador del evento, tienes tu propio sitio web, y necesitas insertar en ello varias páginas de tu sitio web de Eventtia. ¿Qué tipo de páginas?
- Registro
- B2B Matchmaking
- Actividades
- Ponentes
- Un bloque personalizado
Es muy útil para complementar tu propio sitio web con información relacionada con el evento que estás gestionando en nuestra plataforma.
Puedes hacerlo fácilmente insertando estas páginas mediante un iframe. Aquí te explicamos cómo.
Por ejemplo: Necesitas insertar el formulario de registro de Eventtia en una pestaña de tu propio sitio web.

Antes que nada, necesitas saber cómo agregar el formulario (o cualquier otra página) a tu sitio de evento. Este proceso se resume en el artículo Cómo utilizar los bloques del editor del sitio web, (Paso 3. Tipos de registro.)
Una vez que hayas agregado el formulario o la página que desee a tu sitio de evento, puedes obtener el enlace en dos pasos sencillos:
Paso 1.
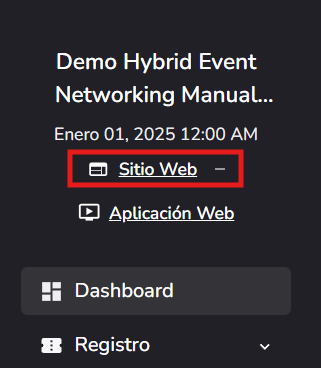
- Haz clic en el ícono en forma de planeta para abrir el sitio web de evento que creaste.
Paso 2.
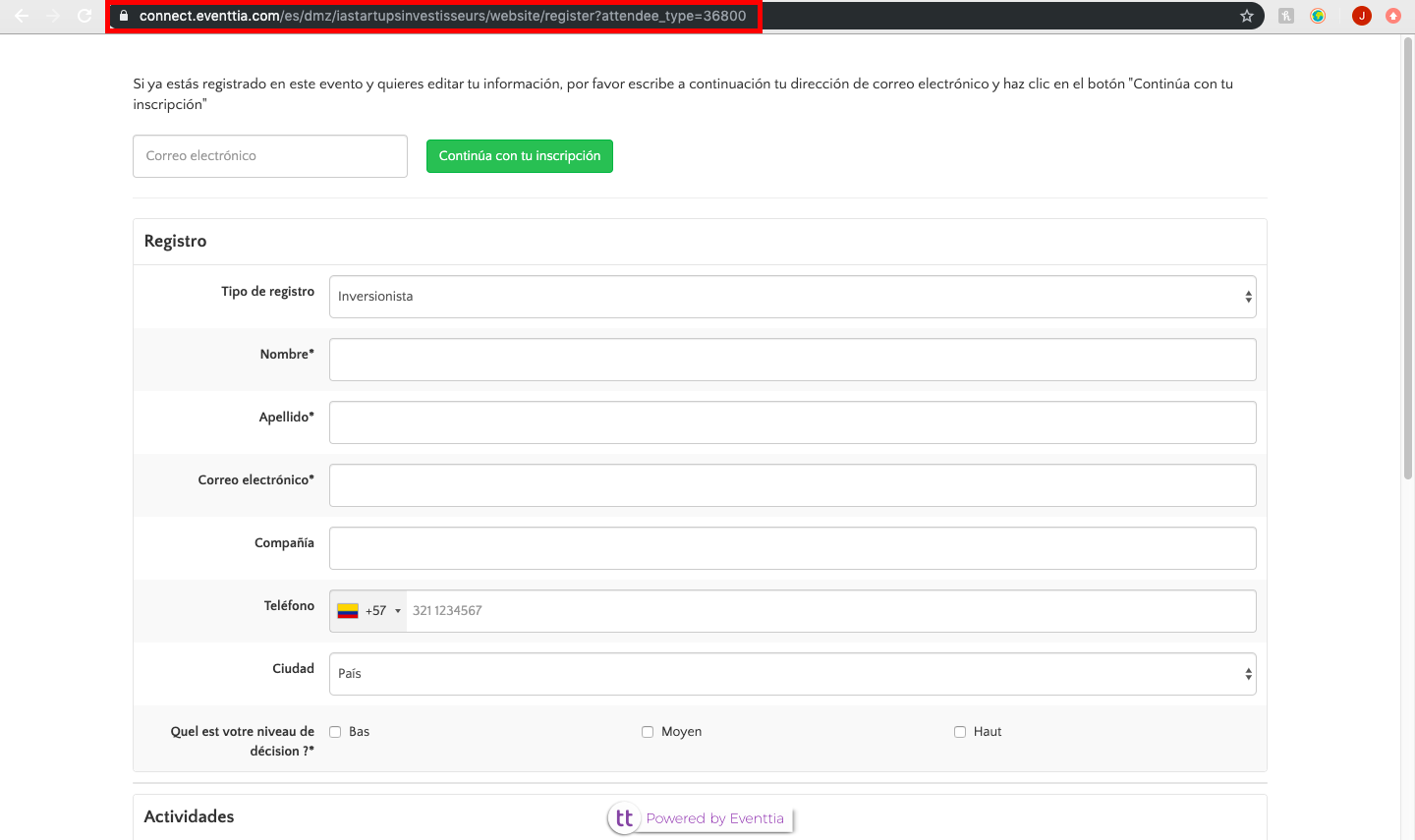
- Luego, dirígete a la sección del sitio web donde deseas insertar el contenido, por ejemplo, el formulario de registro, la sección de ponentes u otra página relevante. El enlace que necesitas es el que aparece en la barra de direcciones de tu navegador.

Ahora a continuación puedes econtrar las instrucciones para agregar esta pagina de Eventtia en tu propio sitio web.
Paso 3.
- Una vez que tengas el enlace de la página, copia y pega el siguiente código en tu sitio web, en el lugar donde quieras que aparezca la página.
Importante: Necesitas insertar el enlace de la pagina en la parte del código que dice "INSERTA EL ENLACE AQUÍ".
<iframe id="connect-iframe" src= "INSERTA EL ENLACE AQUÍ" height="700px" frameborder="0" width="100%" scrolling="no" border="0"></iframe>
<script src="https://cdn.jsdelivr.net/npm/iframe-resizer@3.5.1/js/iframeResizer.min.js" integrity="sha256-Z1iRUZmPPtjsdS5EcSGL1lLvwzJR1IRRIL3J74vDw/s=" crossorigin="anonymous"></script>
<script type="text/javascript">
var options = {
inPageLinks: true,
};
var iframes = iFrameResize( options, '#connect-iframe' );
function scrollOnError(event) {
var data = event.data
var comesFromEventtia = event.origin === 'https://connect.eventtia.com/';
var connectIframe = document.getElementById('connect-iframe');
if (!!connectIframe && comesFromEventtia && typeof data === 'object' && !!data.scrollToConnectIframe) {
var box = connectIframe.getBoundingClientRect();
var body = document.body;
var docEl = document.documentElement;
var scrollTop = window.pageYOffset || docEl.scrollTop || body.scrollTop;
var clientTop = docEl.clientTop || body.clientTop || 0;
var top = box.top + scrollTop - clientTop;
window.scroll(0, top);
}
}
window.addEventListener("message", scrollOnError, false);
</script>
Paso 4.
- Guarda tus cambios, y ¡ya está!