Parfois, en tant qu'organisateur d'événements, vous avez votre propre site Web et devez y intégrer certaines pages de votre site Web Eventtia. Quel genre de pages?
-
Inscription
- Matchmaking B2B
- Activités
- Intervenants
- bloc personnalisé
Ceci est utile lorsque vous souhaitez compléter votre site Web avec des informations relatives à l'événement que vous gérez avec notre plateforme.
Vous pouvez facilement le faire en intégrant ces pages à l’aide d’une iframe. Voici comment procéder :
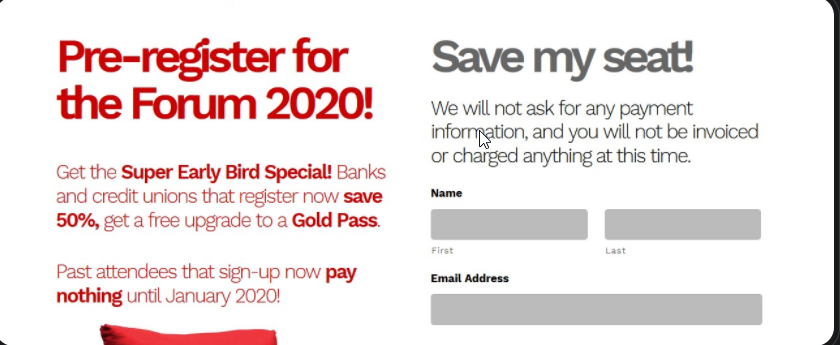
Par exemple : vous devez intégrer la page du formulaire d'inscription Eventtia dans un onglet de votre propre site Web de domaine :
Tout d'abord, vous devez savoir comment ajouter le formulaire d'inscription (ou toute autre page) sur le site de votre événement.Ce processus est décrit dans notre article Comment utiliser les blocs dans l’éditeur de site web, (Étape 1. Types d'inscription).
Lorsque vous avez ajouté le formulaire au site Web de votre événement, vous pouvez obtenir le lien en deux étapes simples :
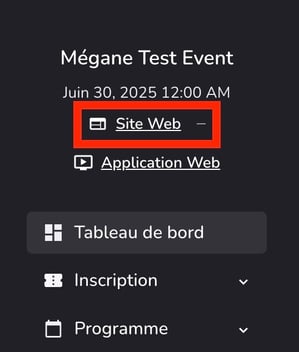
Étape 1:
-
Cliquez sur le bouton « Site web » dans votre back office. Cela ouvrira un nouvel onglet avec le site web que vous avez créé dans Eventtia.

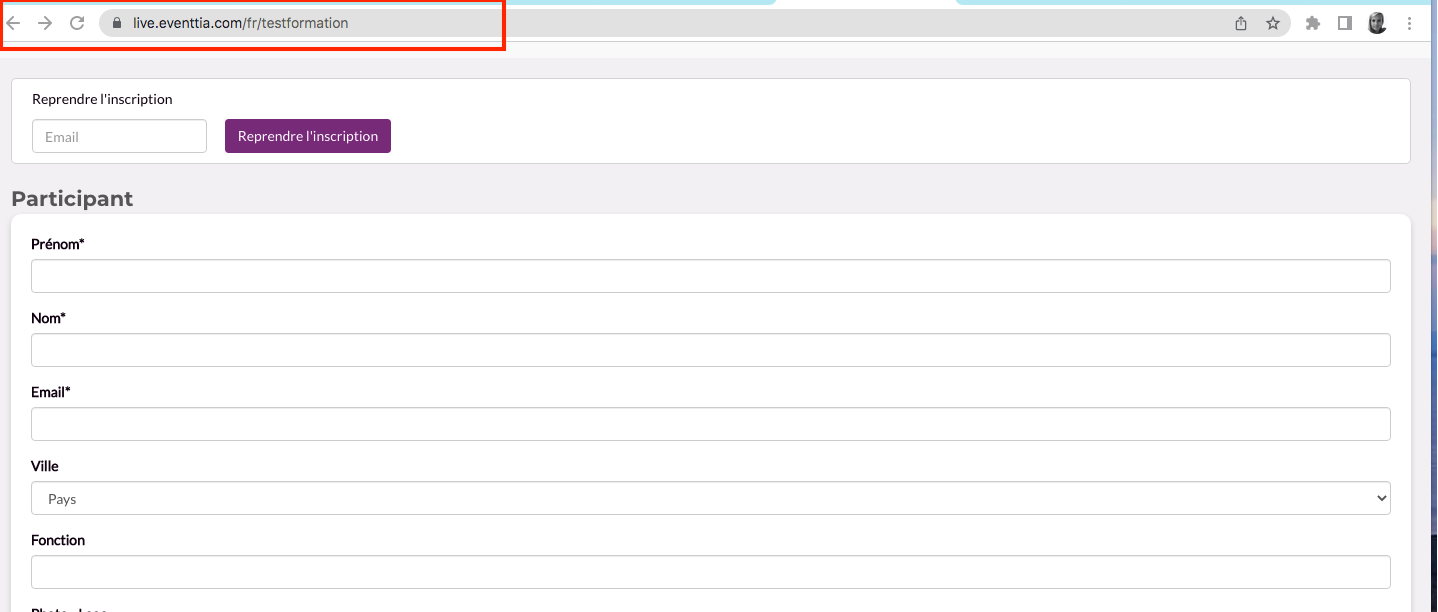
Étape 2:
- Ensuite, rendez-vous dans la section du site web où vous souhaitez intégrer le contenu, par exemple, le formulaire d’inscription, la section des intervenants ou toute autre page pertinente. Le lien dont vous avez besoin est celui qui apparaît dans la barre de navigation de votre navigateur.

Vous trouverez ci-dessous les instructions pour intégrer cette page Eventtia à votre propre site web :
Étape 3:
-
Une fois que vous avez le lien de la page, copiez / collez le code suivant dans votre site Web; où vous souhaitez qu'il apparaisse.
Important : vous devez insérer le lien dans la partie du code qui dit "INSÉRER LE LIEN ICI"
<iframe id="connect-iframe" src= "INSÉRER LE LIEN ICI" height="700px" frameborder="0" width="100%" scrolling="no" border="0"></iframe>
<script src="https://cdn.jsdelivr.net/npm/iframe-resizer@3.5.1/js/iframeResizer.min.js" integrity="sha256-Z1iRUZmPPtjsdS5EcSGL1lLvwzJR1IRRIL3J74vDw/s=" crossorigin="anonymous"></script>
<script type="text/javascript">
var options = {
inPageLinks: true,
};
var iframes = iFrameResize( options, '#connect-iframe' );
function scrollOnError(event) {
var data = event.data
var comesFromEventtia = event.origin === 'https://connect.eventtia.com/';
var connectIframe = document.getElementById('connect-iframe');
if (!!connectIframe && comesFromEventtia && typeof data === 'object' && !!data.scrollToConnectIframe) {
var box = connectIframe.getBoundingClientRect();
var body = document.body;
var docEl = document.documentElement;
var scrollTop = window.pageYOffset || docEl.scrollTop || body.scrollTop;
var clientTop = docEl.clientTop || body.clientTop || 0;
var top = box.top + scrollTop - clientTop;
window.scroll(0, top);
}
}
window.addEventListener("message", scrollOnError, false);
</script>
Étape 4:
- Enregistrez les modifications et vous êtes prêt à partir.
