Les blocs sont essentiels pour créer et organiser votre site web. Apprenez à les utiliser dans l’éditeur pour personnaliser facilement vos pages, même sans expérience technique.
Introduction
- Pour commencer, accédez au compositeur web en naviguant dans le module "website", puis cliquez sur les trois petits points et sélectionnez "éditer" :

1. Inscription (Registration)
- Ce bloc vous permet d'insérer le formulaire d'inscription tel que vous l'avez créé depuis le back-office d'Eventtia.
- Effectuez un cliquer-glisser et déposez-le au-dessous ou au-dessus des autres blocs ou dans une nouvelle page

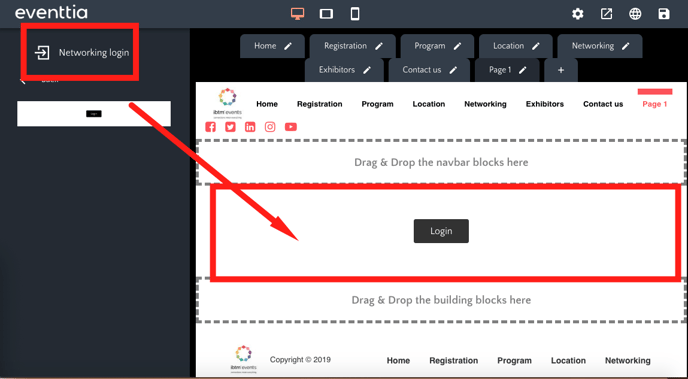
2. Connexion à l'espace de Networking (Networking Login)
- Ce bloc permet aux participants de se connecter à leur espace personnel de l'événement en utilisant leurs informations de connexion. Vous pouvez l'utiliser lorsque vous gérez des exposants ou lorsque vous organisez un événement de type matchmaking.

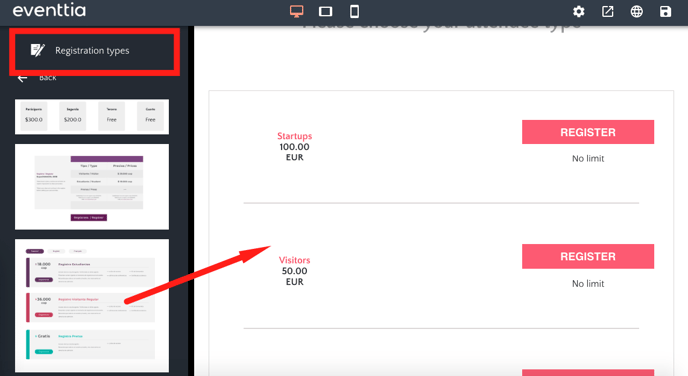
3. Types d'inscription (Registration types)
- Ce bloc permet d'afficher les différents types de participants disponibles pour l'enregistrement public. Vous avez la possibilité de masquer le prix des billets et le nombre de billets restants. Assurez-vous d’ajouter ce module si vous souhaitez que vos participants puissent s’inscrire à partir de votre site Web.
-
Il vous suffit de choisir l’un des modèles à gauche et de le faire glisser dans l’espace à droite.

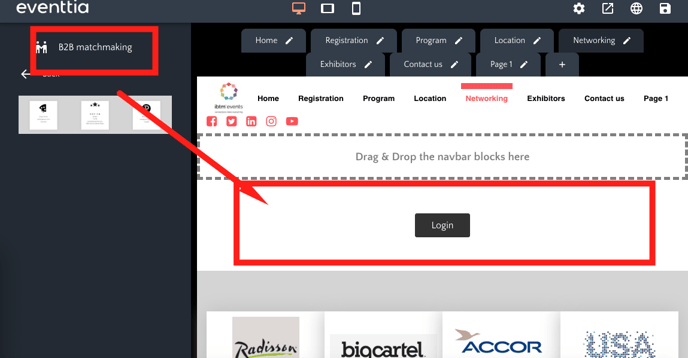
4. B2B Matchmaking
- Pour vos événements qui contiennent un module de B2B matchmaking, vous avez la possibilité d'afficher sur votre site les participants déjà inscrits : nom, entreprise et/ou toute autre information que vous estimez utile de mentionner.

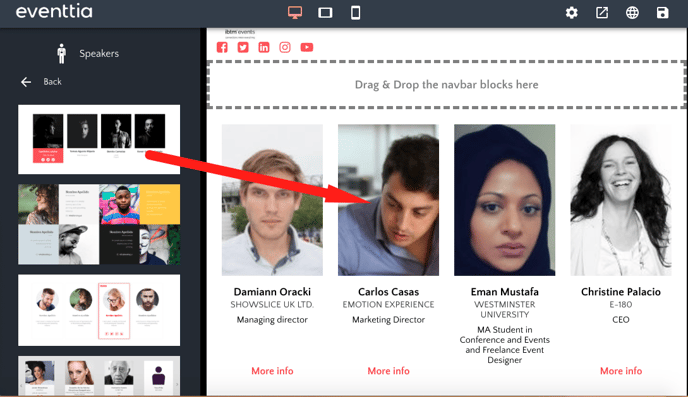
5. Intervenants (Speakers)
- Ce bloc affiche la liste des intervenants que vous avez créés dans le module "Intervenants" depuis le back-office.
- Vous pouvez cliquer et choisir la disposition de votre choix selon le nombre d'intervenants présents à votre évènement. Chaque intervenant a son propre profil contenant sa biographie et des liens renvoyant vers leur profil sur les réseaux sociaux

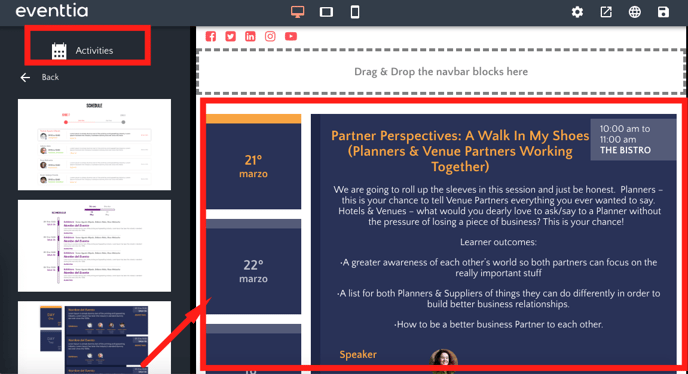
6. Activités (Activities)
- Ce bloc présente l'agenda de l'événement en temps réel, de la même manière que vous avez renseigné les activités depuis le back-office.

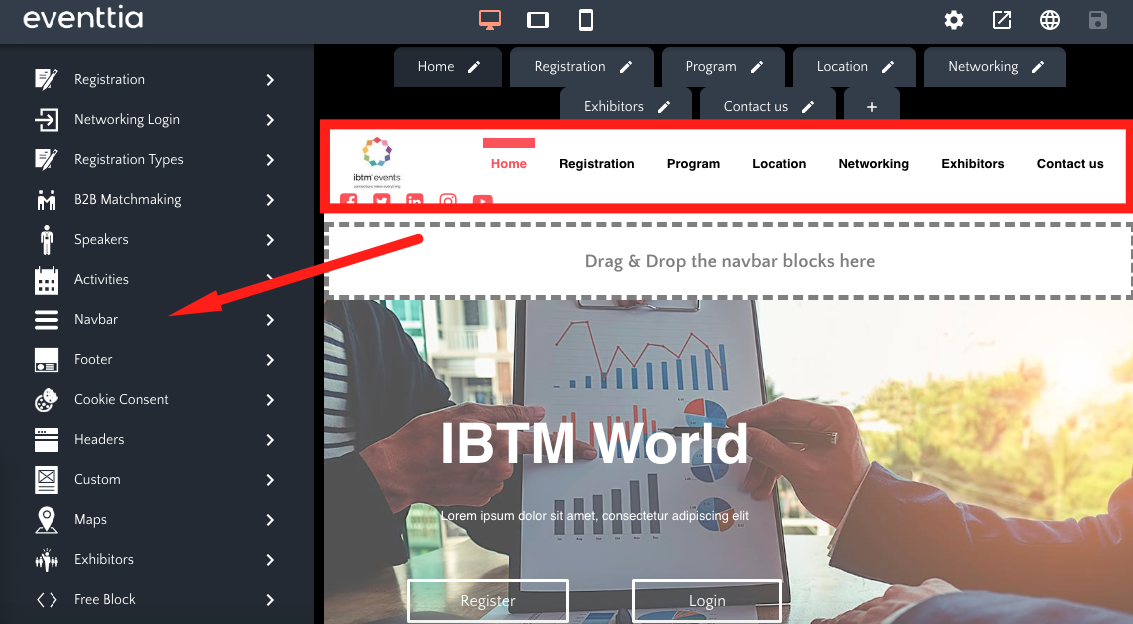
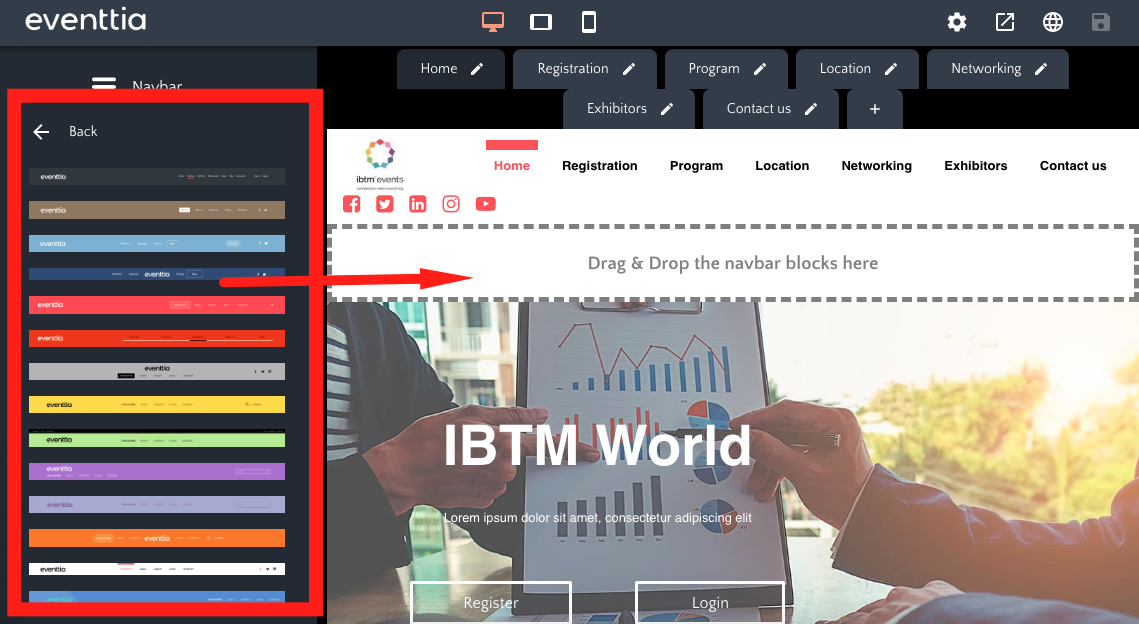
7. La barre de navigation (Navbar)
- Ceci est la barre supérieure de votre site web. Elle affiche les titres des différentes sections de votre site Web.

- En cliquant sur "Navbar", vous pouvez choisir le modèle que vous souhaitez en le faisant glisser au centre

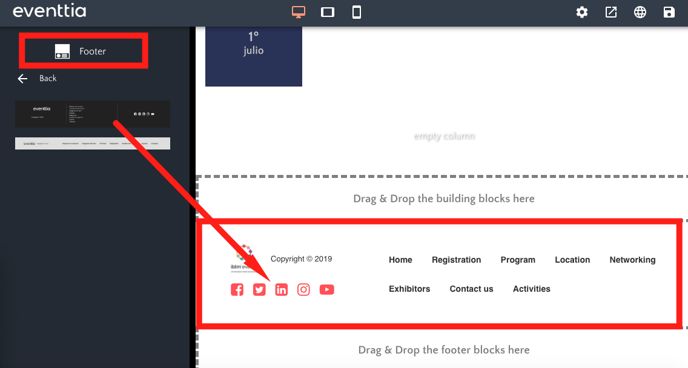
8. Pied de page (Footer)
- Ce bloc vous permet d'ajouter un espace en bas de page contenant les icônes des réseaux sociaux avec des liens vers le profil de votre entreprise.

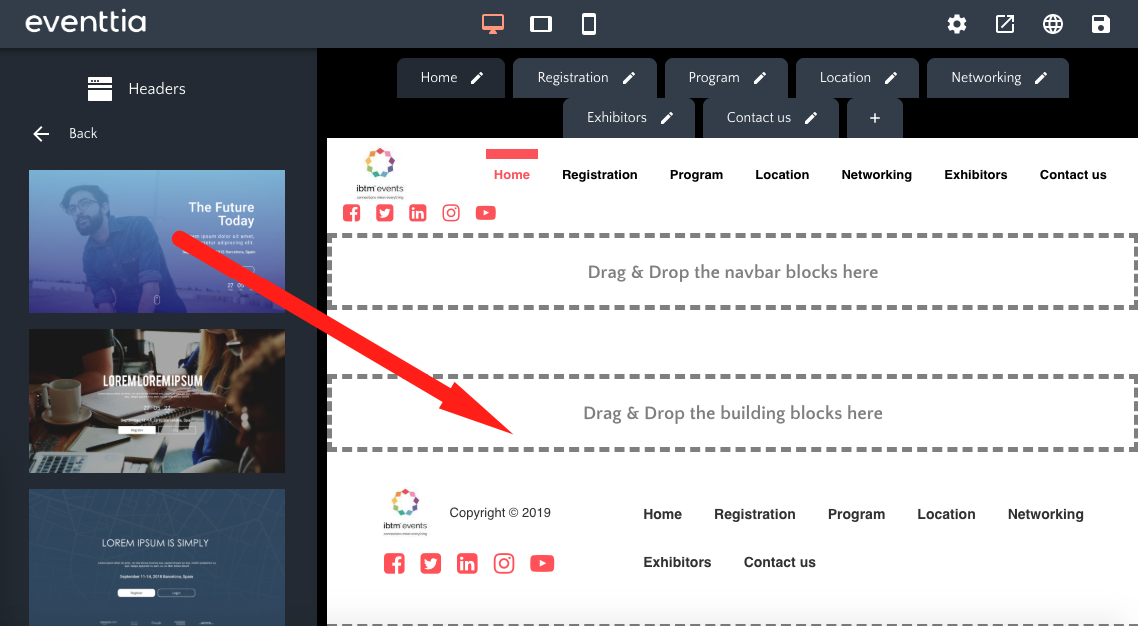
9. En-têtes (Headers)
Ce bloc présente les informations de base de votre événement, telles que titre, description, dates, logo et coordonnées de contact
- En cliquant sur "Headers", vous pouvez choisir le modèle que vous souhaitez et le faire glisser au centre de l'écran
- Certains en-têtes incluent même un compte à rebours jusqu’à votre événement, qui utilise la date de début d'événement configurée dans le back-office d’Eventtia. Des comptes à rebours personnalisés peuvent être créés à l’aide du bloc de construction "Personnalisé".

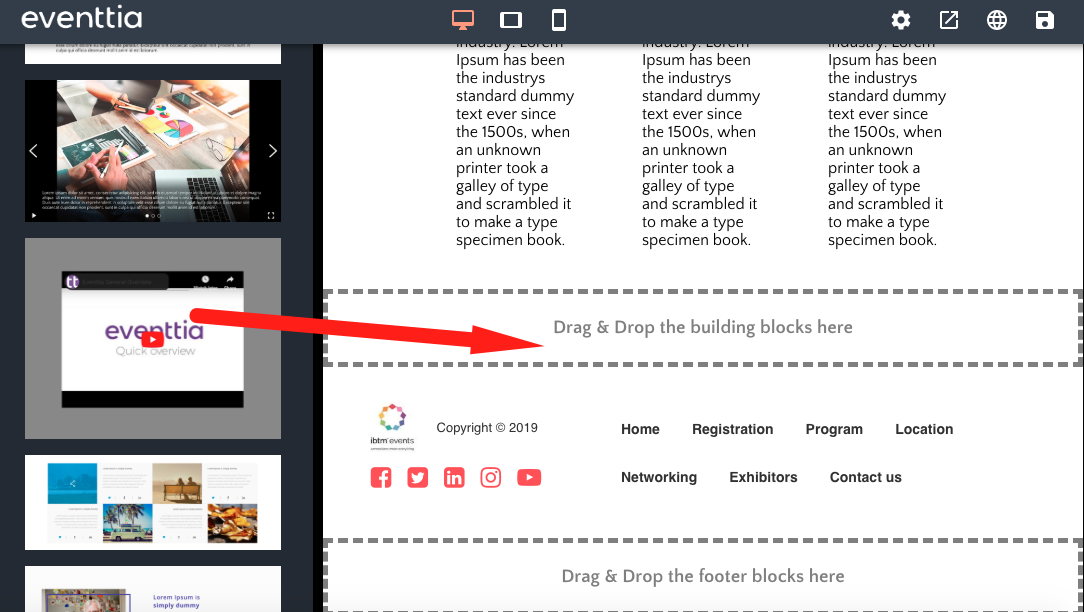
10. Bloc personnalisé (Custom)
- Si vous n'avez pas trouvé de modèle qui vous convenait à partir des précédents modules, vous devrez peut-être ajouter un bloc personnalisé (voir Partie 3 pour plus de détails sur ce module). Vous pouvez ajouter images, textes et vidéos dans la disposition de votre choix.

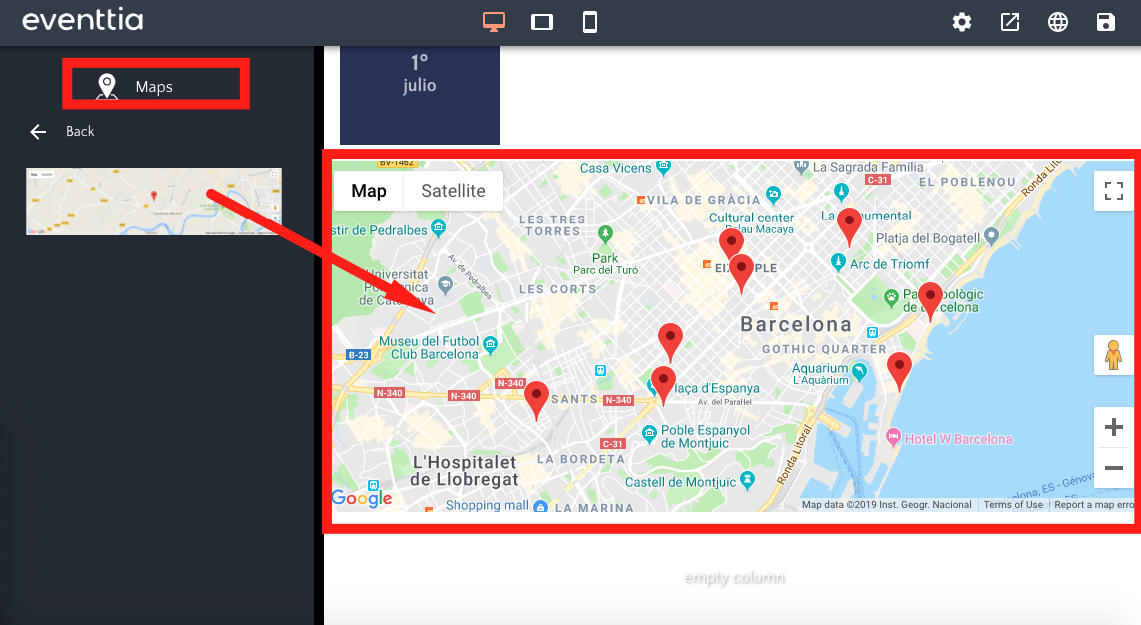
11. Maps
- Ce bloc permet d'insérer une carte avec le lieu de l'événement et les points d'intérêt que vous avez créés au préalable sur le back-office.

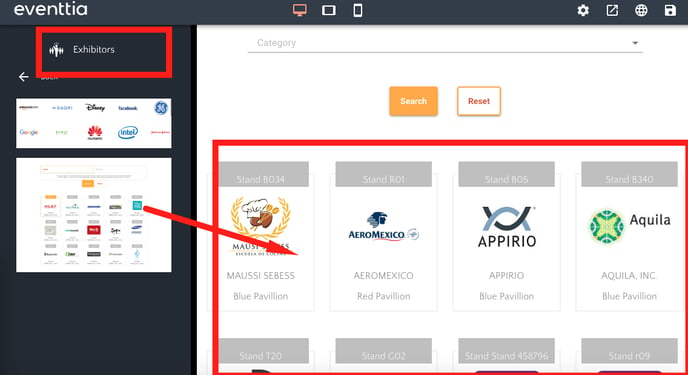
12. Exposants (Exhibitors)
- Ce bloc vous permet d'insérer un catalogue des exposants mis à jour en temps réel avec toutes leurs informations. Vous pouvez choisir si vous souhaitez simplement afficher leur logo ou alors leur nom, entreprise, ou toute autre information de votre choix.

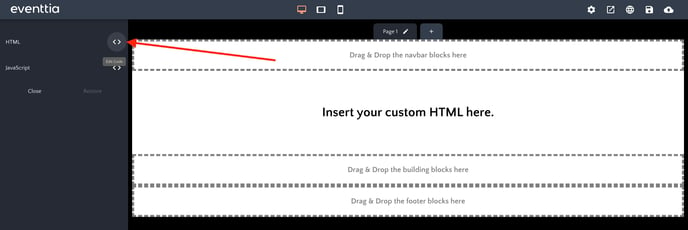
13. Bloc libre (Free Block)
- Souhaitez-vous ajouter votre propre contenu personnalisé à votre site Web ? Avec ce bloc, vous pouvez insérer votre propre code HTML pour créer un site encore plus personnalisé !
.webp?width=688&height=391&name=d33v4339jhl8k0%20(1).webp)
- Pour modifier le code, cliquez d’abord sur le bloc à droite, puis sur les deux flèches à gauche.

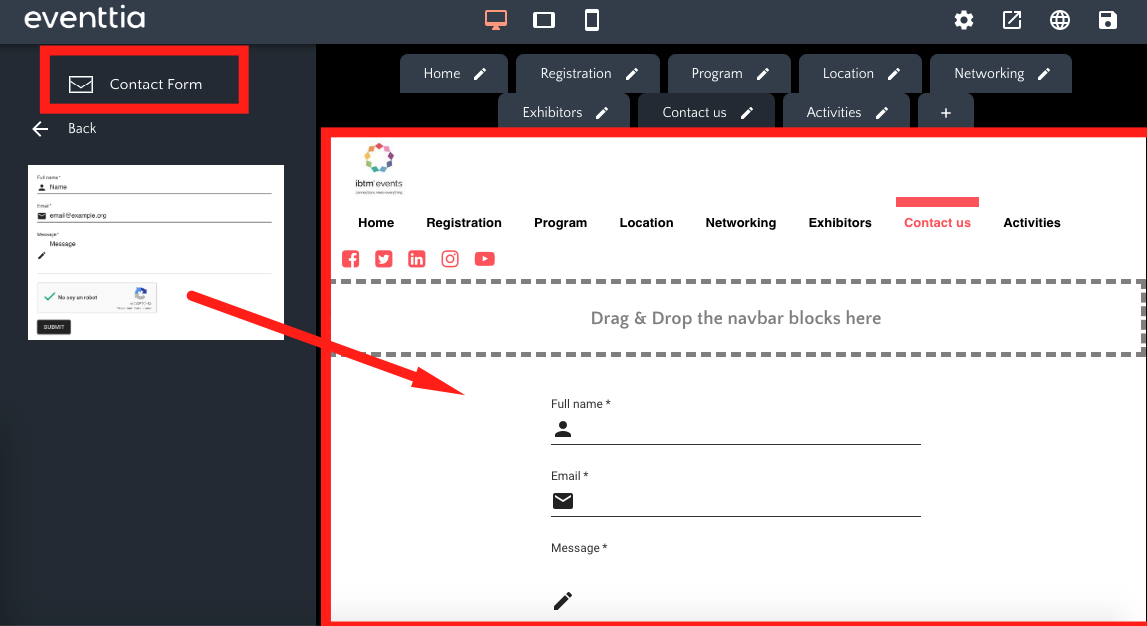
14. Formulaire de contact (Contact Form)
- Ce bloc contient un formulaire de contact permettant aux visiteurs de vous écrire directement depuis le site. En cliquant sur le formulaire, vous pouvez choisir l’adresse e-mail qui recevra les messages envoyés.