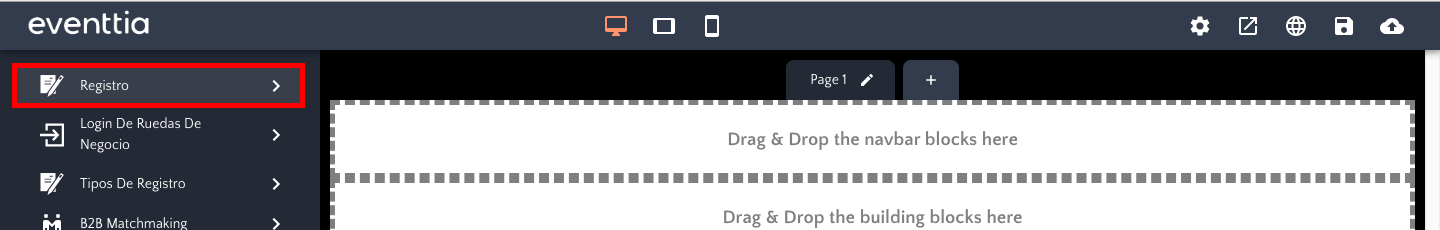
En el lado izquierdo de la pantalla encontrarás distintos bloques de construcción disponibles para crear tu sitio web. Para agregarlos, simplemente arrástralos y suéltalos en el espacio ubicado a la derecha.
Introducción:
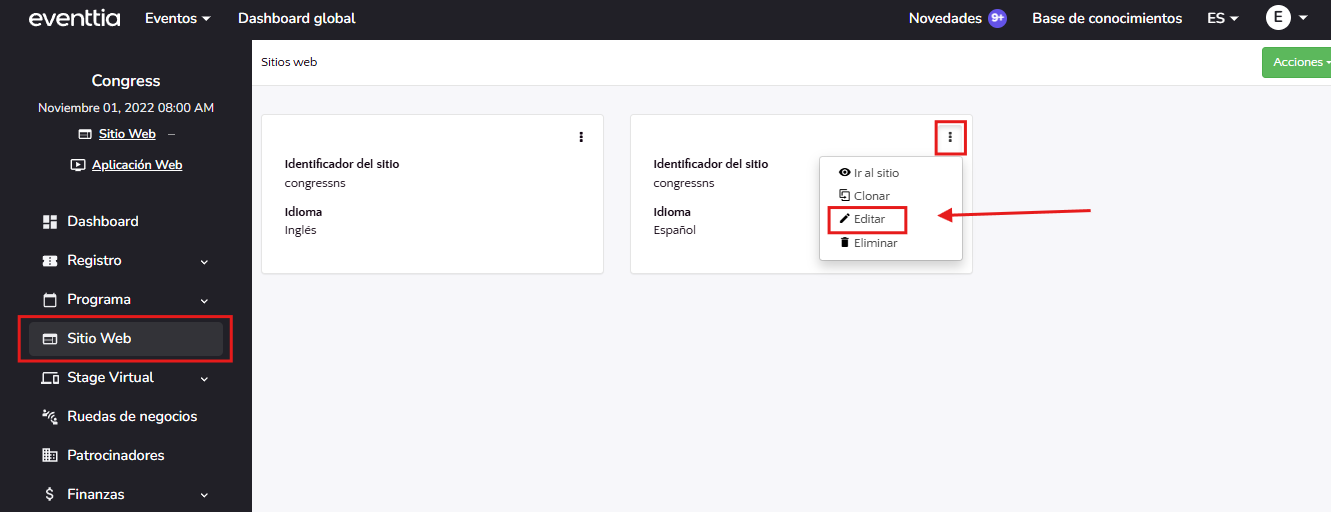
Para comenzar, ve al editor web navegando al módulo "Sitio web", luego haz clic en los tres puntos y selecciona "Editar".
1. Registro:
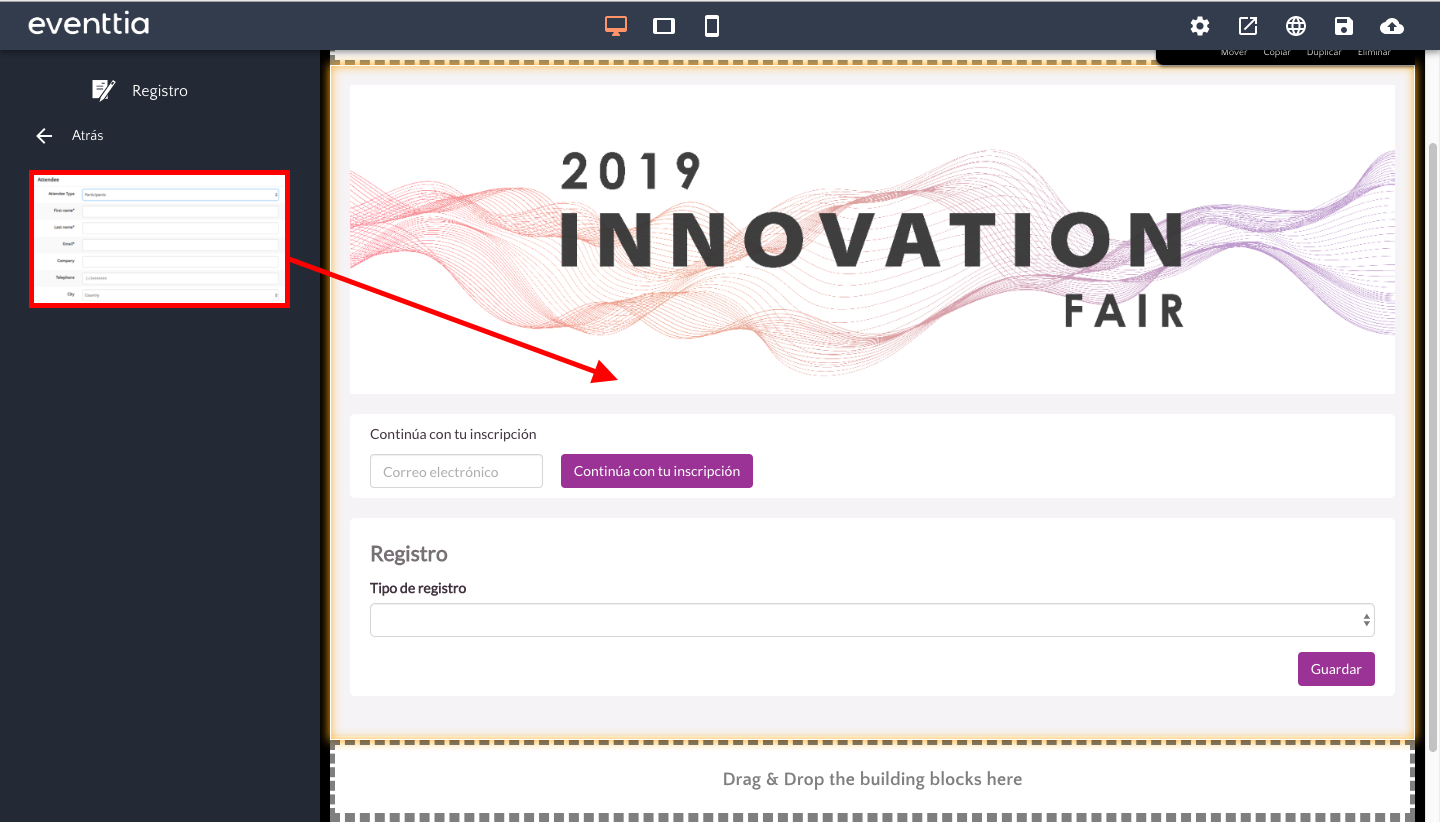
Este bloque te permite agregar el formulario de registro que creaste dentro de tu evento.
- Arrástralo y suéltalo por encima o por debajo de los otros bloques, o en una nueva pestaña.


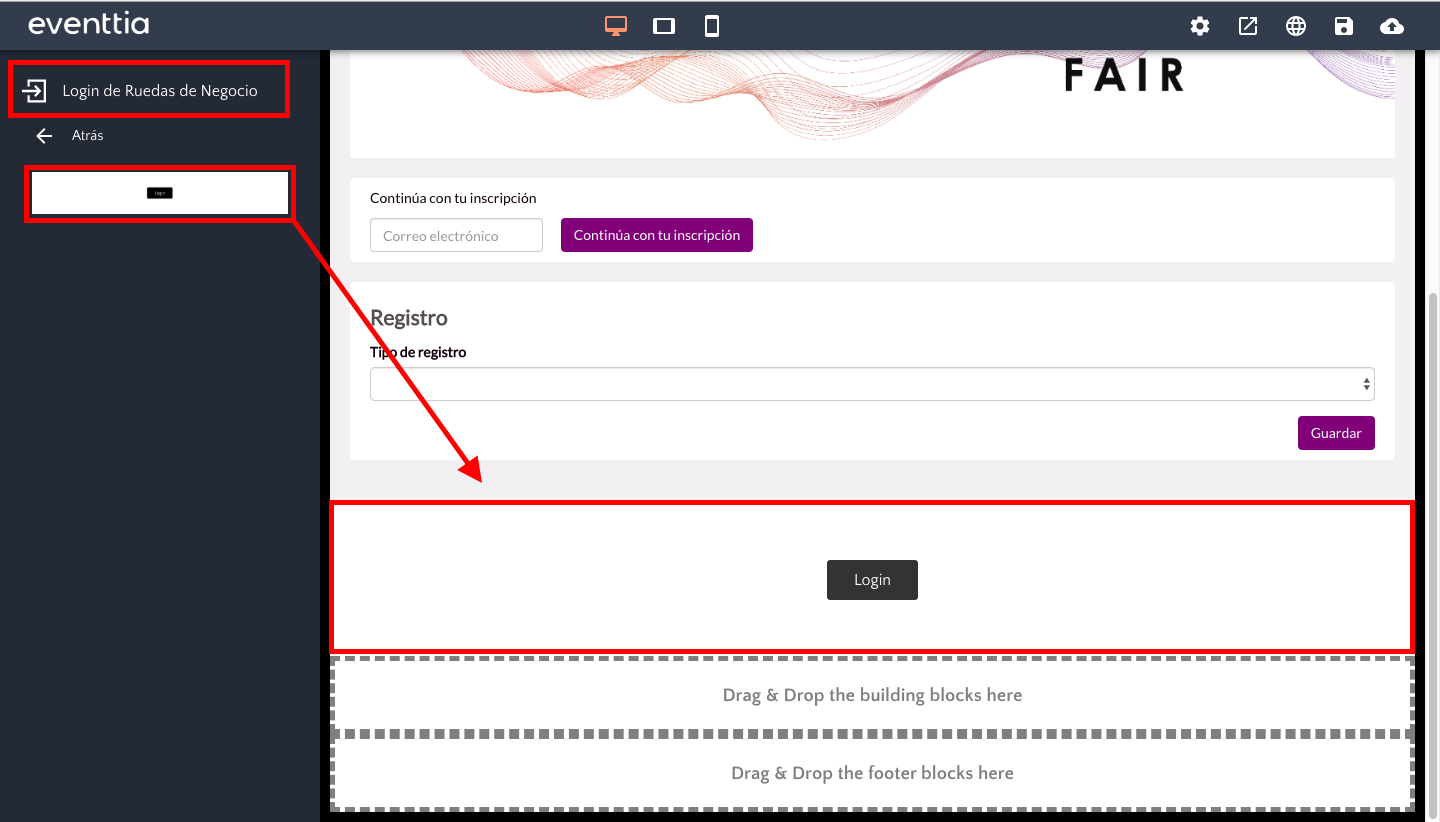
2. Login de Ruedas de Negocio:
Este bloque permite que tus participantes ingresen al espacio privado del evento con su información personal. Puedes usarlo para manejar los expositores, y cuando tienes una sesión de 'matchmaking' en tu evento.

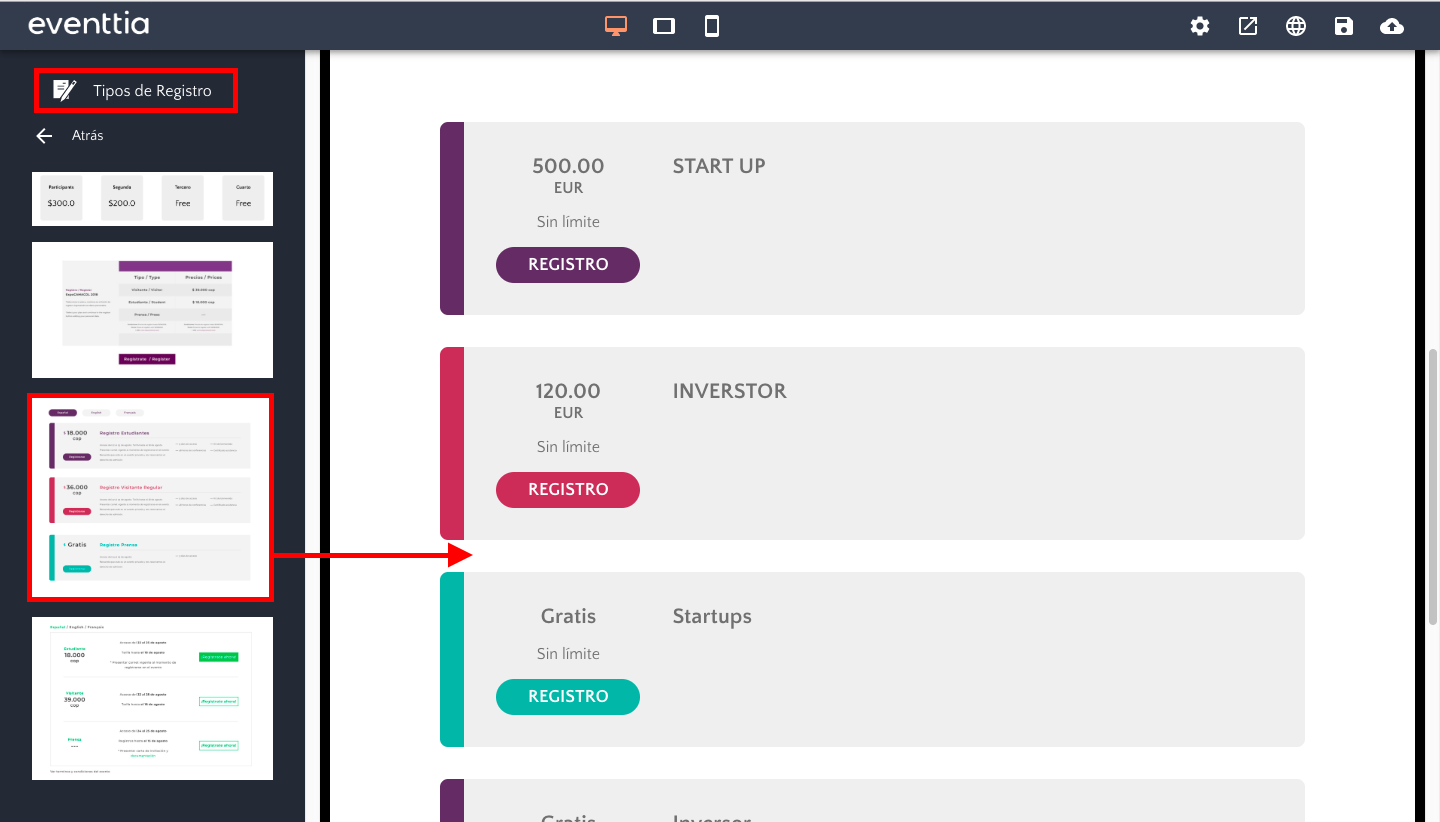
3. Tipos de Registro:
Este bloque muestra los varios tipos de participantes disponibles para el registro público. Tienes la opción de ocultar el precio del tiquete, y el número de tiquetes que quedan. Agrega este bloque si quieres que tus participantes puedan registrarse desde el sitio web.
- Escoge una de las plantillas, y arrástrala y suéltala en el espacio de la derecha.

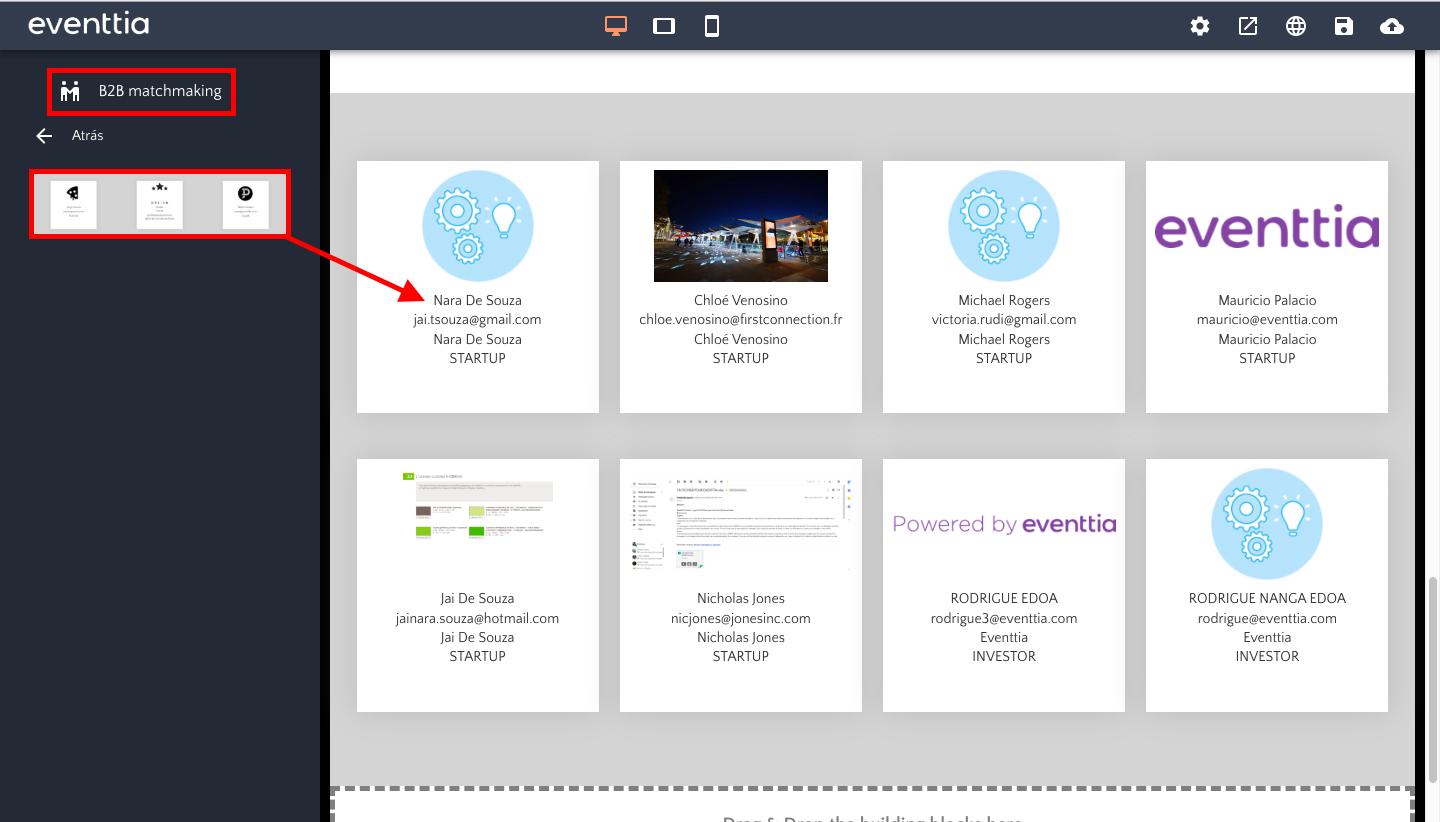
4. B2B Matchmaking
Para tus eventos con una sesión de B2B Matchmaking, puedes mostrar aquí todas las personas que participarán: sus nombres, la compañía, y otra información pertinente.

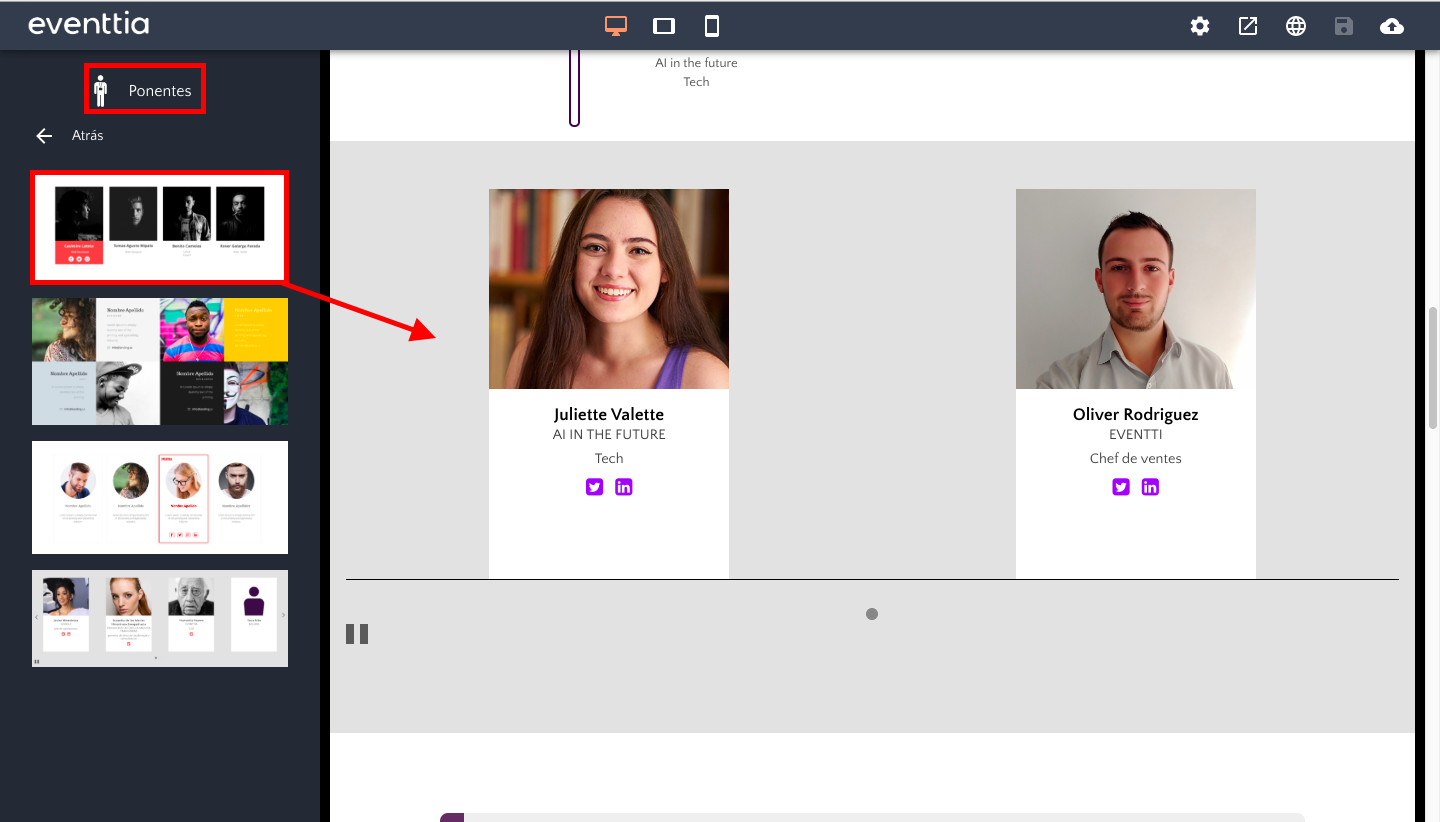
5. Ponentes:
Este bloque te muestra una lista de los ponentes que agregaste en el módulo "ponentes" de tu evento.
- Escoge una plantilla según tus necesidades. Si tienes demasiados ponentes para la tabla, puedes seleccionar el deslizador. Cada ponente tiene una tarjeta que muestra su información biográfica y sus redes sociales.

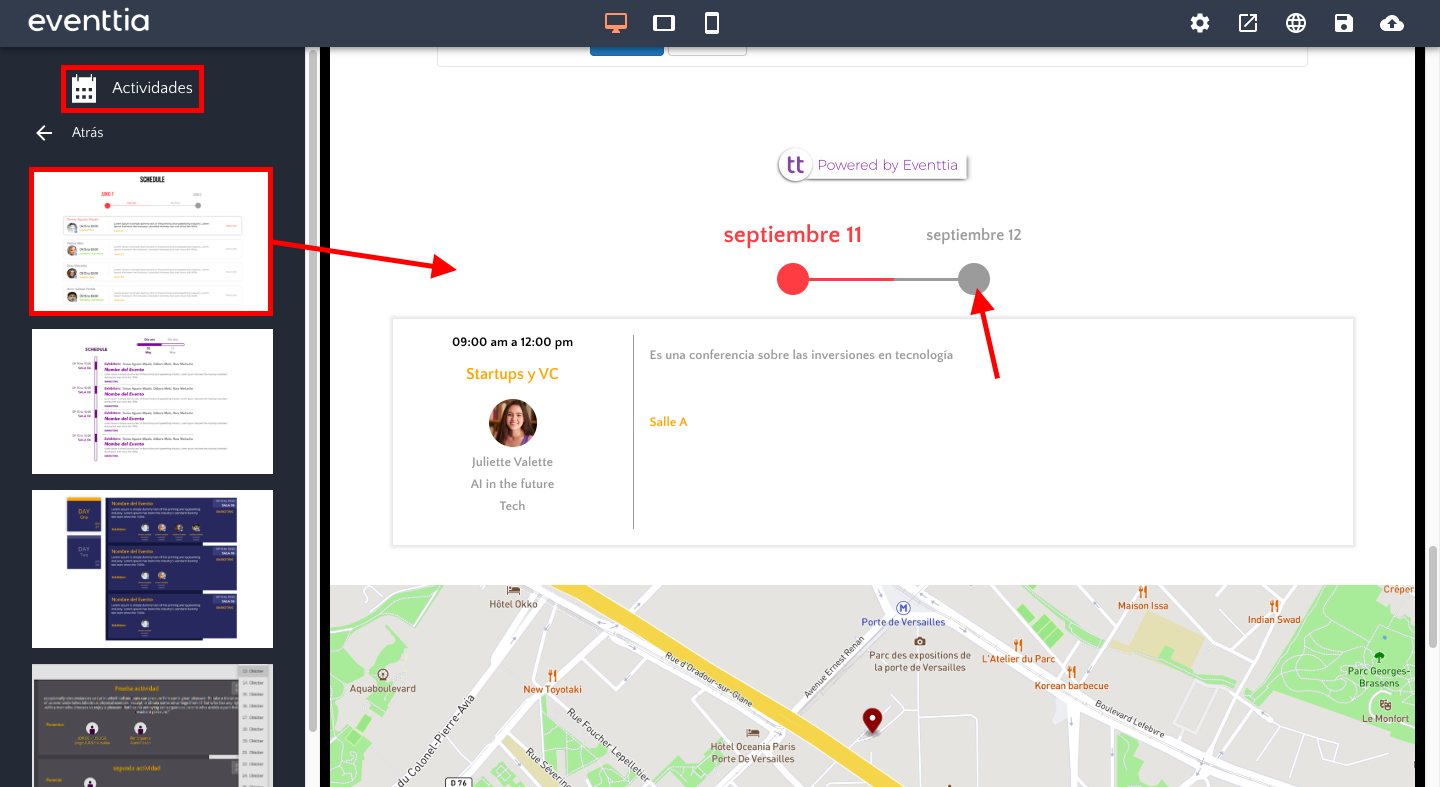
6. Actividades:
Este bloque muestra la agenda del evento, así como la creaste .
- Selecciona la plantilla que más te guste. Si habrá actividades en varios días, puedes cambiar la fecha.

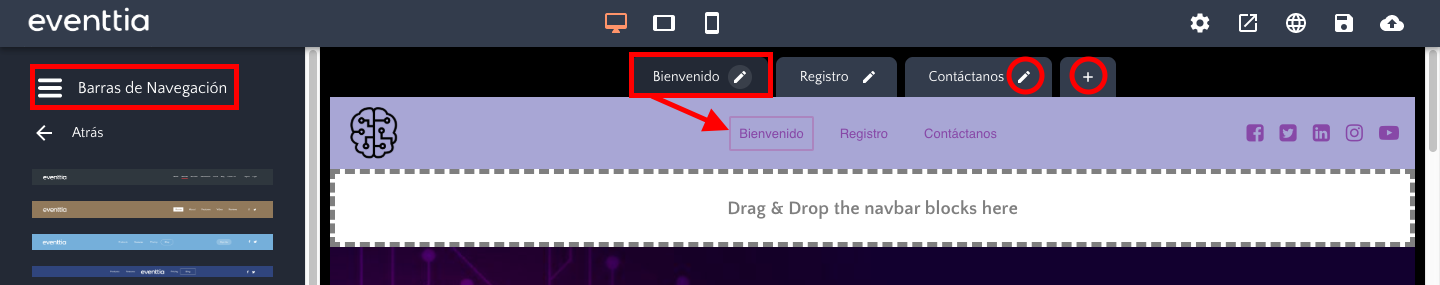
7. Barra de navegación:
Este bloque es la barra en la parte superior de tu sitio. Muestra los títulos de las pestañas distintas de tu sitio, que se configuran usando las pestañas encima de la barra. Cada pestaña se edita con el ícono en forma de lápiz.
- Como siempre, escoge la plantilla que prefieres, y suéltala en el espacio del lado derecho.

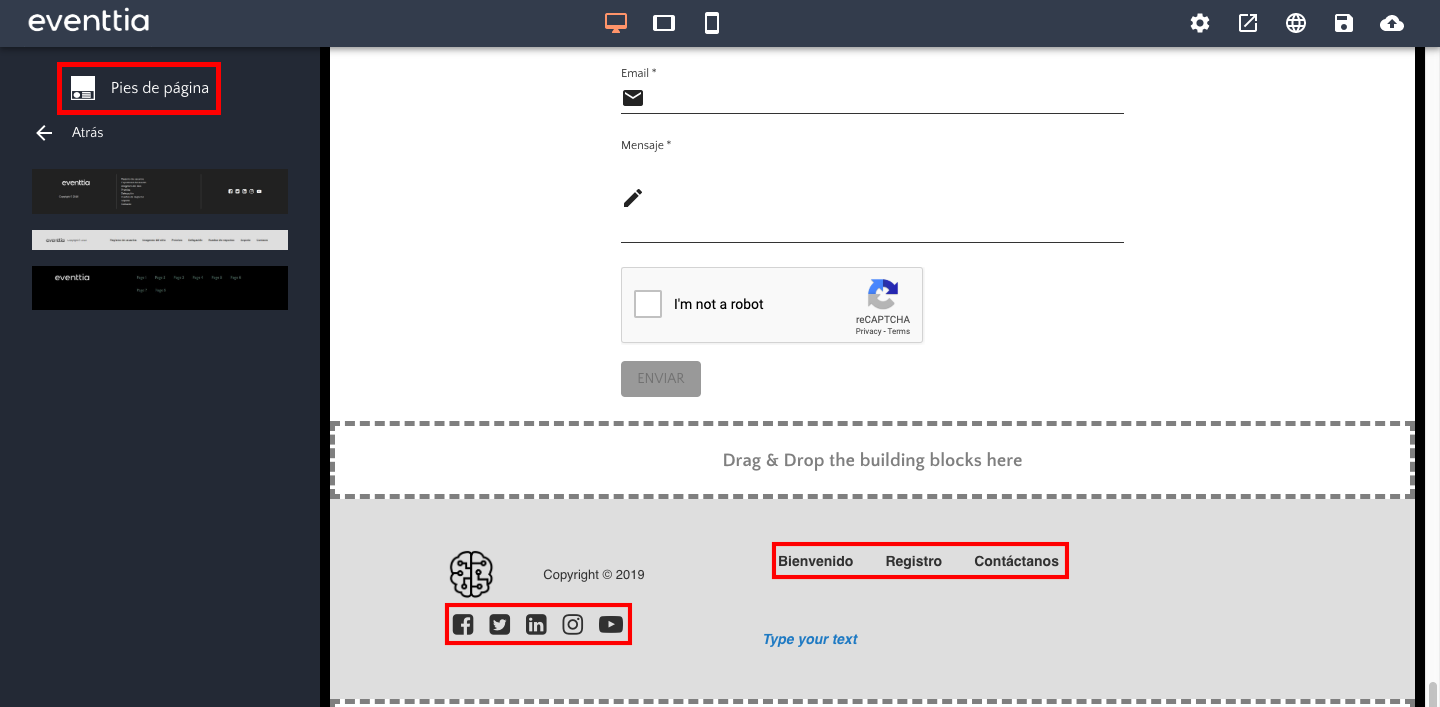
8. Pies de página:
Este es un bloque sencillo, que te permite agregar una barra con los iconos de tus perfiles sociales, y los nombres de las varias secciones de tu sitio.

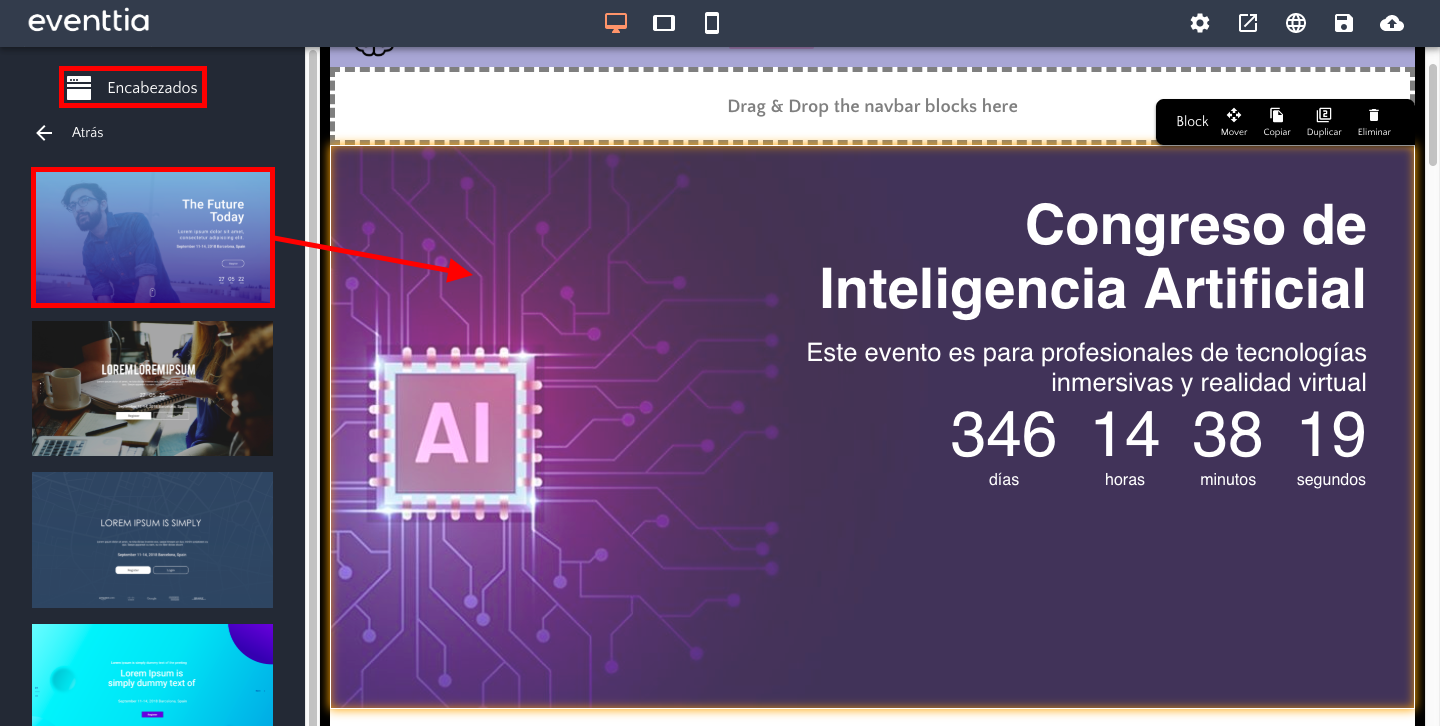
9. Encabezados:
Este bloque muestra las informaciones básicas de tu evento, tales como el título, la descripción, la fecha, el logo, y la información de contacto.
- Escoge la plantilla que más te guste, y suéltala en el espacio de creación.
- Algunos encabezados incluyen una cuenta atrás. La fecha del inicio es la que configuraste en tu Backoffice. Puedes personalizar las cuentas atrás con el bloque "personalizados".

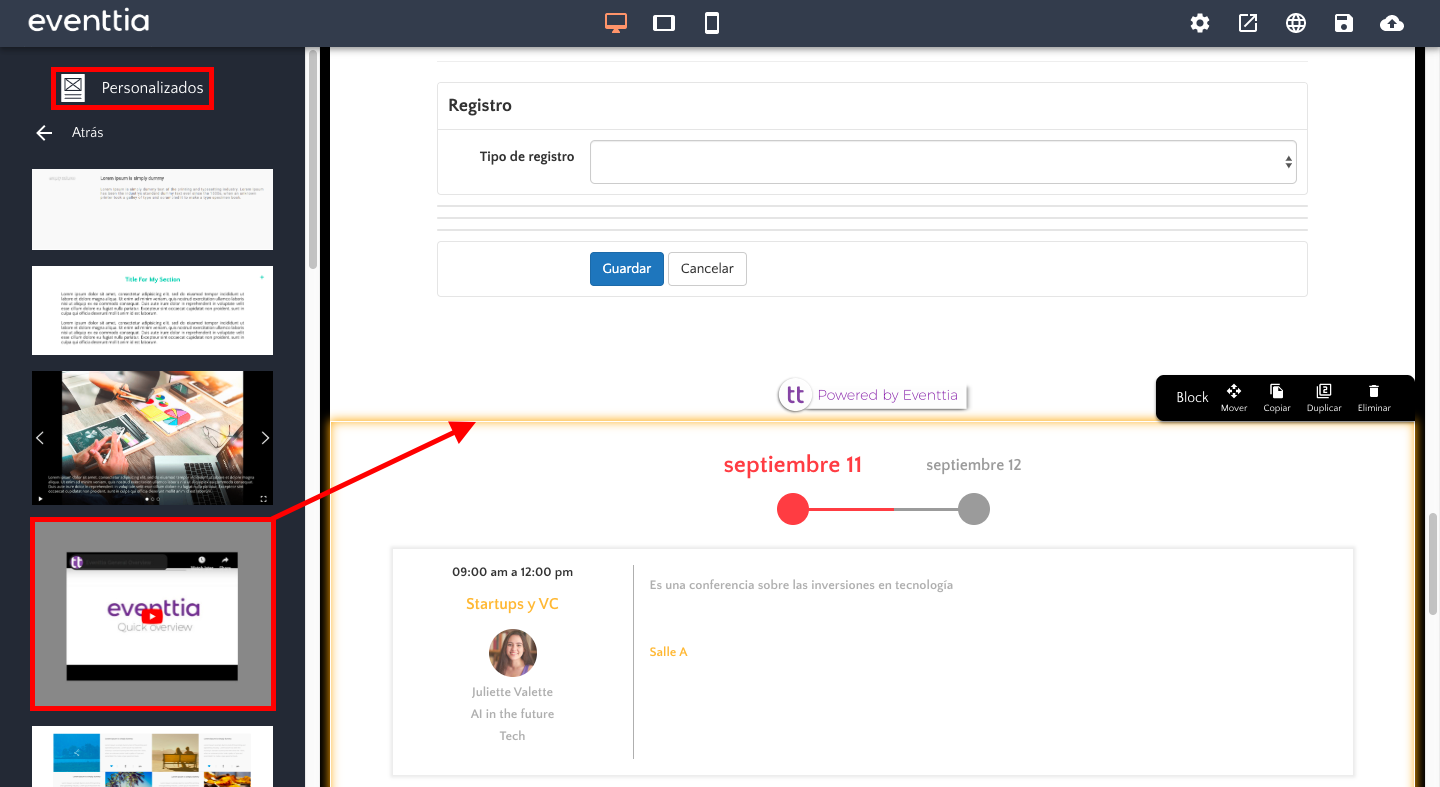
10. Personalizados:
Si no encuentras lo que quieres en las plantillas de cada bloque, puede que necesites agregar una plantilla personalizada (lee este artículo para más información sobre las plantillas personalizadas). Puedes agregar imágenes, texto, vídeos y más según tus necesidades.

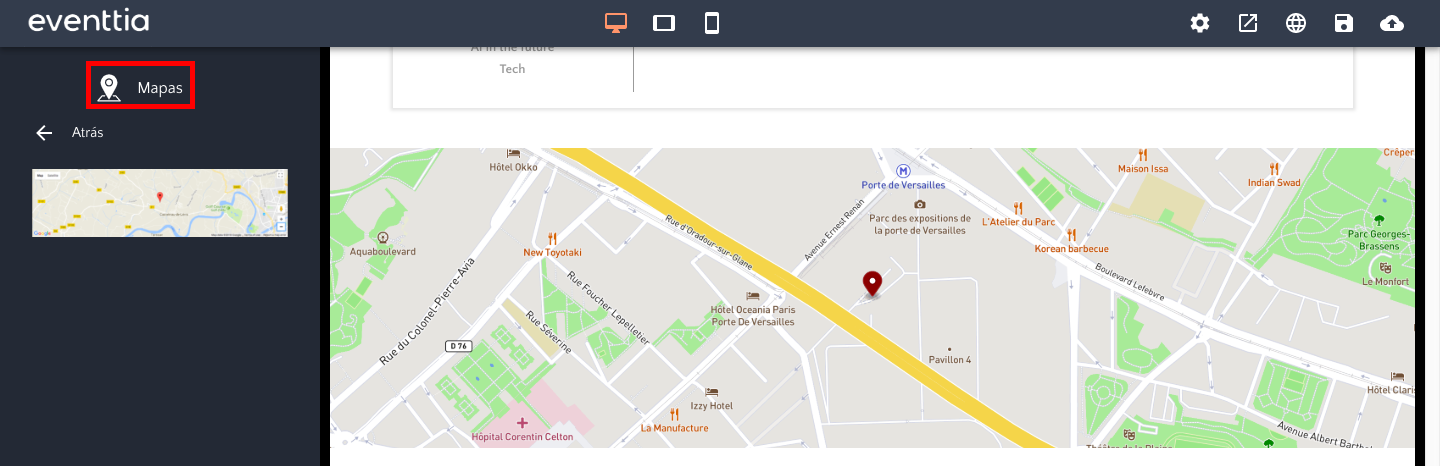
11. Mapas:
Este bloque muestra un mapa de la ubicación de tu evento tal y como lo especificaste al momento de configurar tu evento.

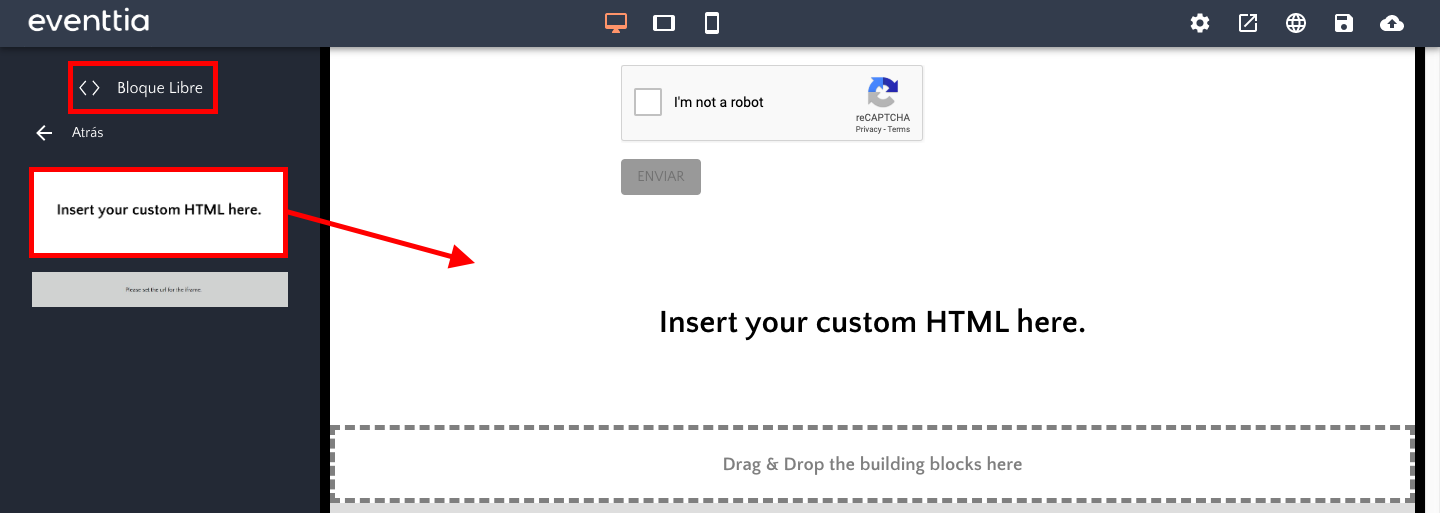
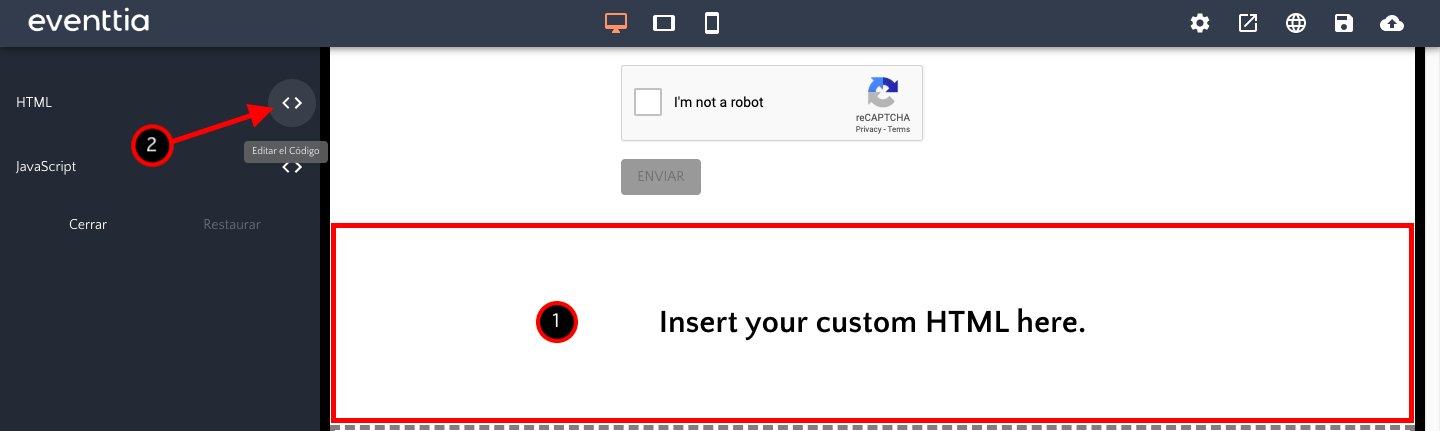
12. Bloque libre:
¿Deseas agregar contenido personalizado a tu sitio web? Con este bloque, puedes crear tu propio código HTML para crear sitios web avanzados.

- Para editar el código, haz clic en el bloque, y luego en las dos flechas.

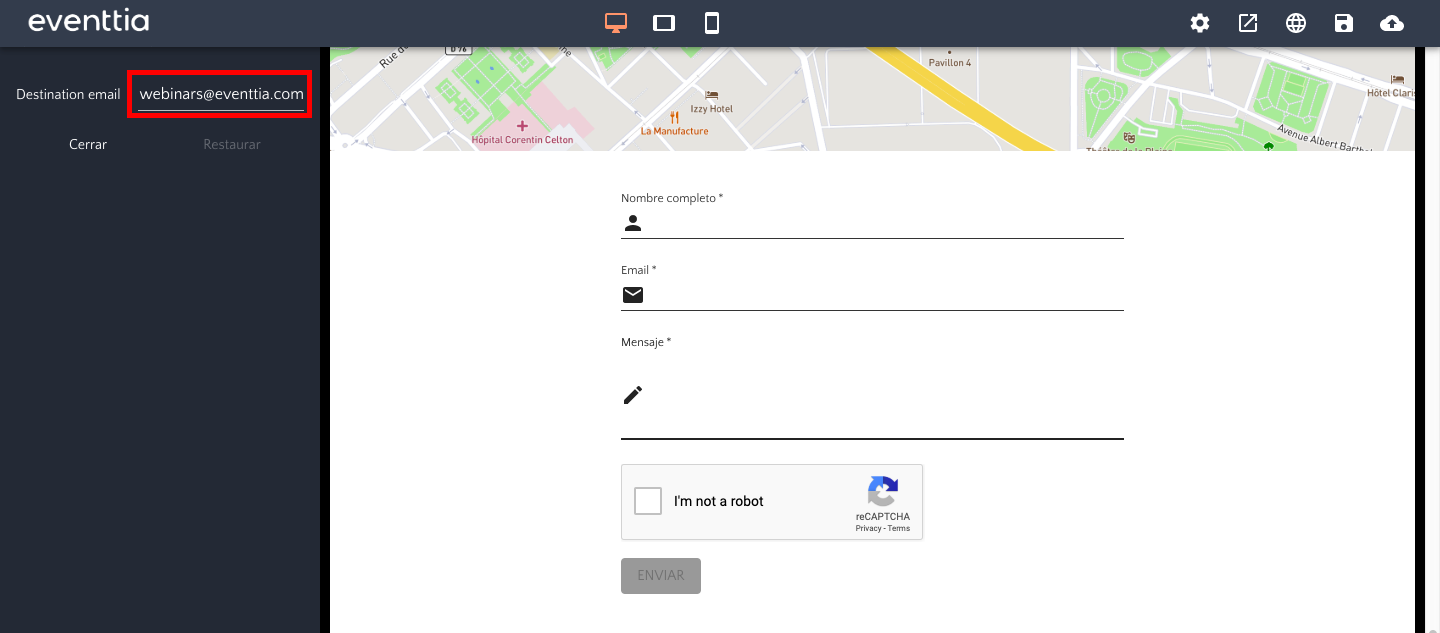
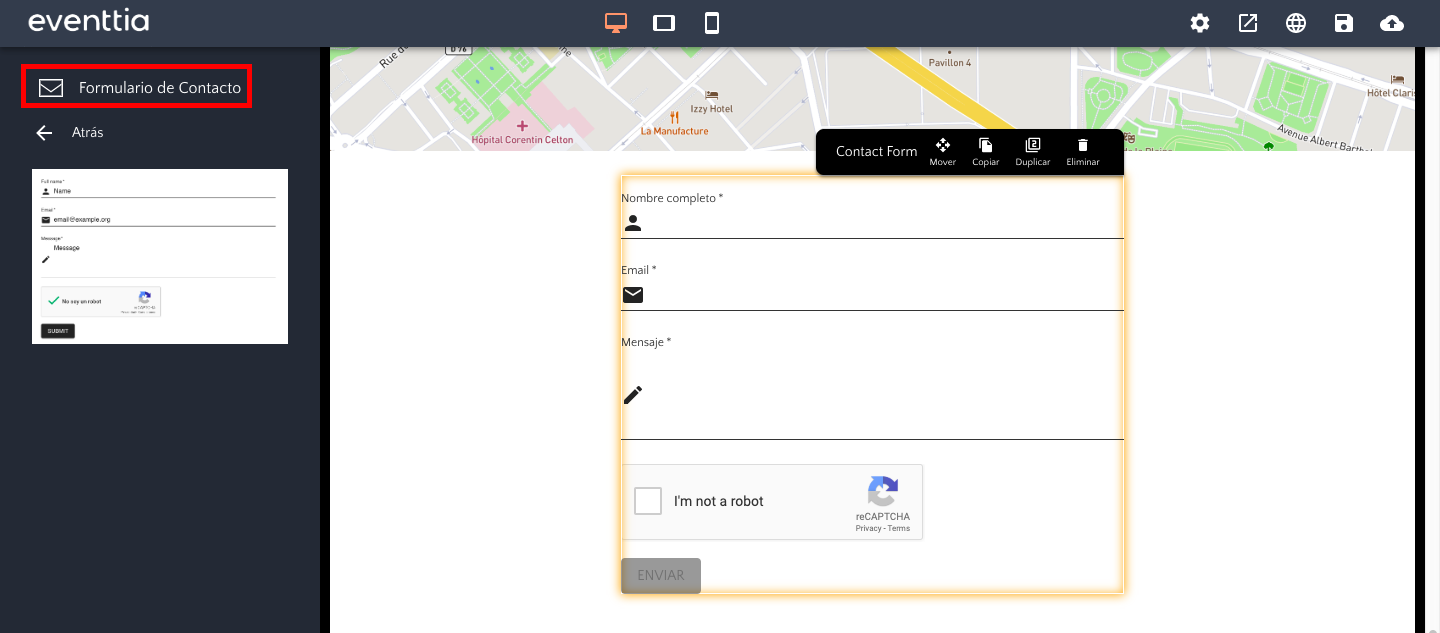
13. Formulario de contacto:
Este bloque contiene un formulario de contacto para que los participantes te contacten directamente desde el sitio web.

- Haciendo clic en el formulario, puedes escoger el email que recibirá el formulario cuando alguien lo llene.