Maintenant que vous savez personnaliser votre propre site web, voyons comment utiliser le bloc "Personnalisé" pour ajouter des informations qui ne sont pas déjà récupérées dans les autres modules ou pour créer vos propres modèles.
Maintenant que vous savez personnaliser votre propre site web, voyons comment utiliser le bloc "Personnalisé" pour ajouter des informations qui ne sont pas déjà récupérées dans les autres modules ou pour créer vos propres modèles. Il existe cinq types différents de blocs personnalisés:
- La colonne vide
- Le titre et la colonne de texte
- Le modèle de diapositives
- Le modèle vidéo
- Le modèle d'image et de texte
1. La "colonne vide"
- Il s'agit du premier modèle et il ne comporte aucun élément prédéterminé. Il apparaît totalement vide lorsque vous le déposez dans le générateur pour vous permettre de faire ce que vous voulez.
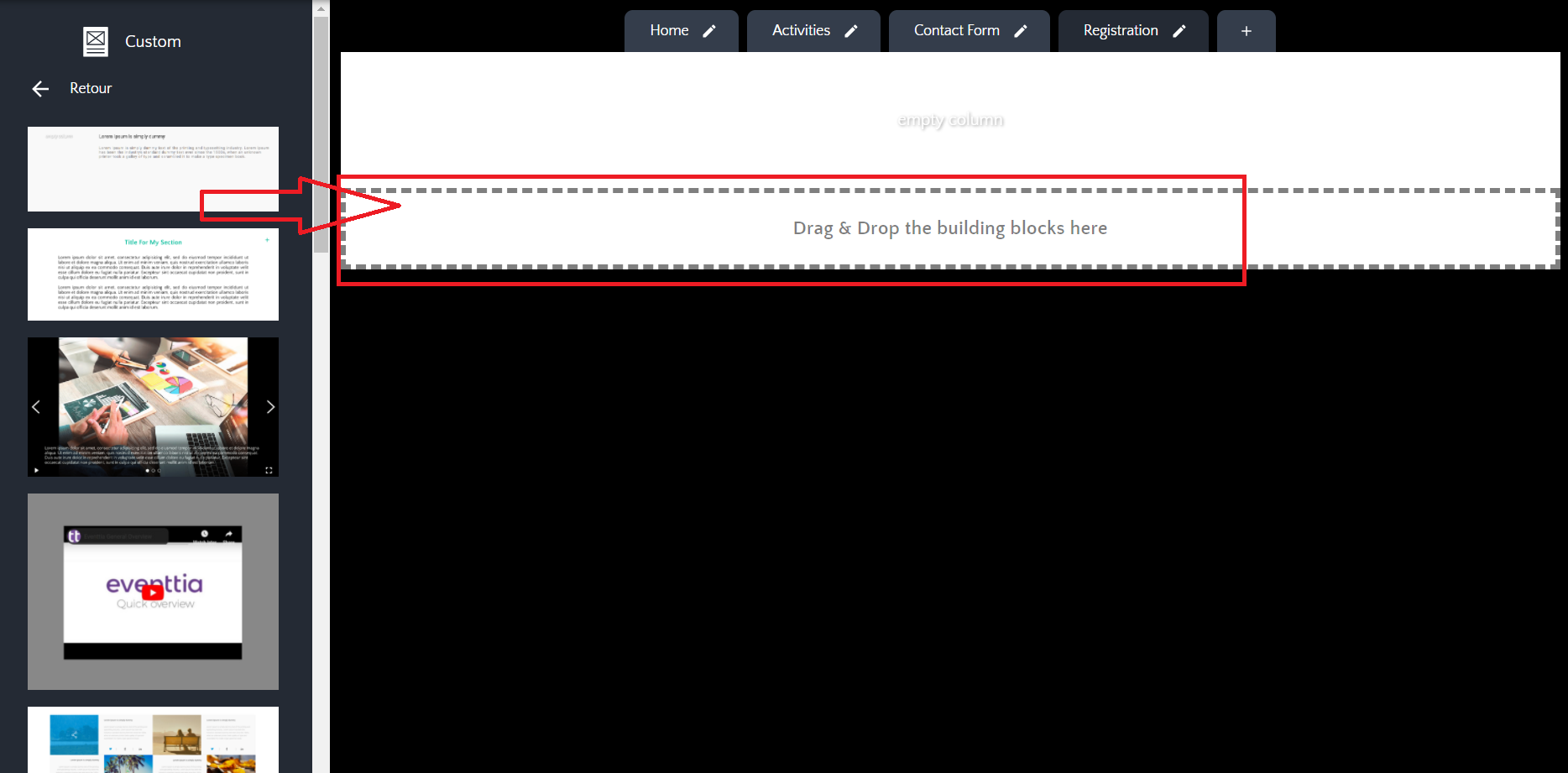
- Faites glisser et déposez le premier modèle dans l'espace de modification :

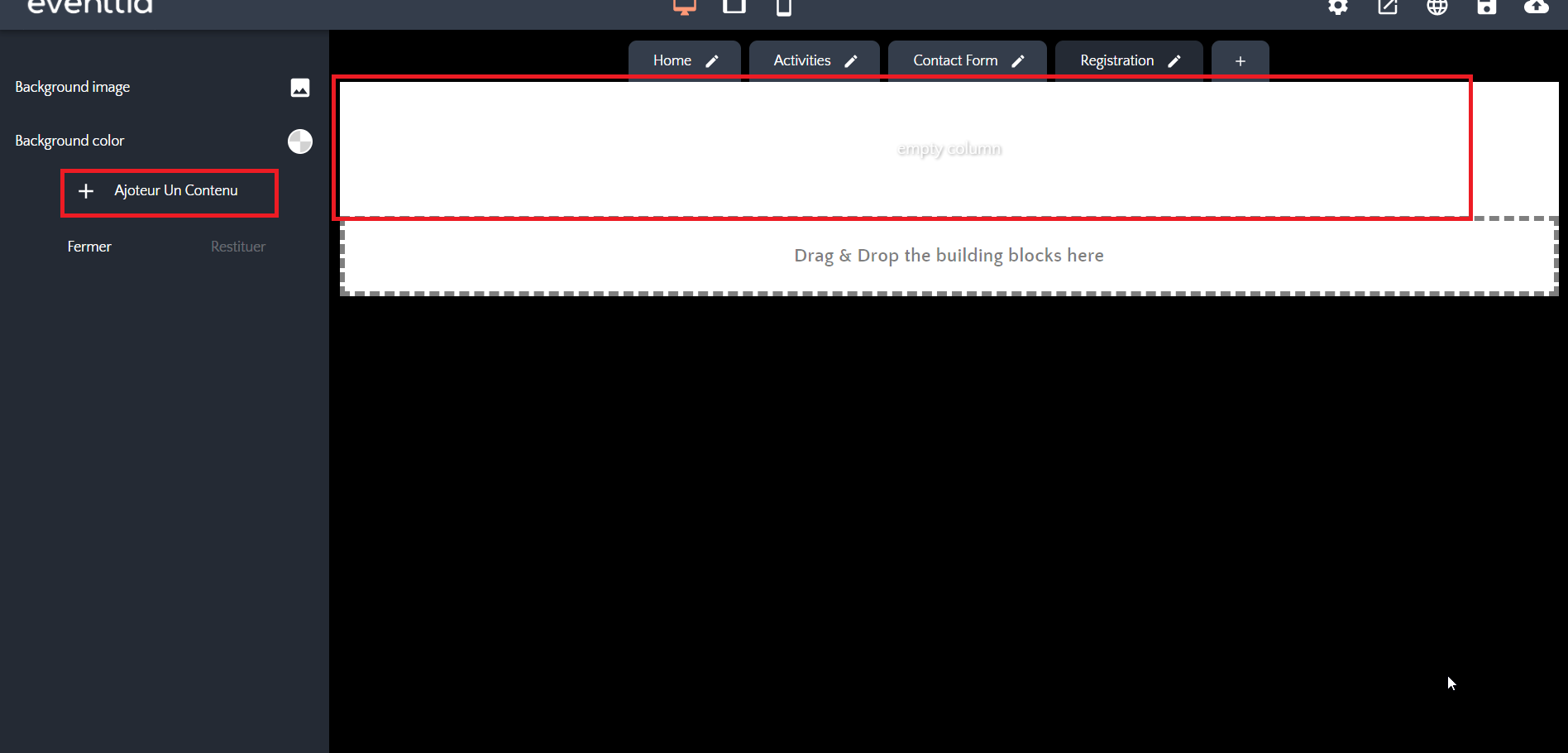
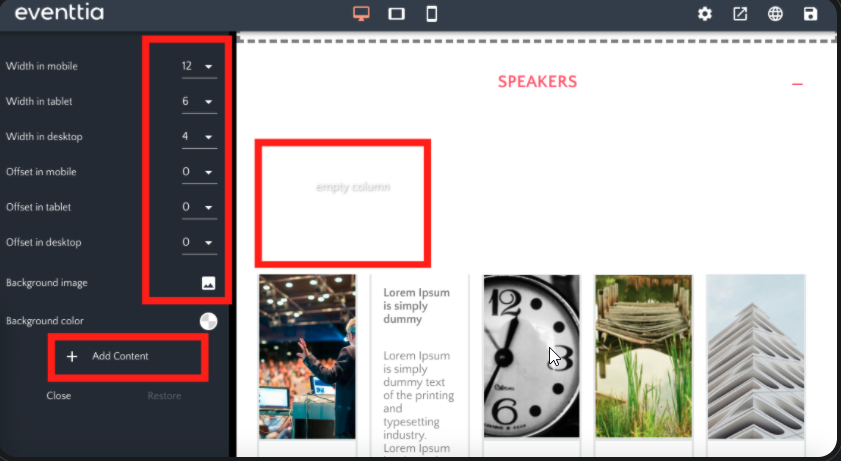
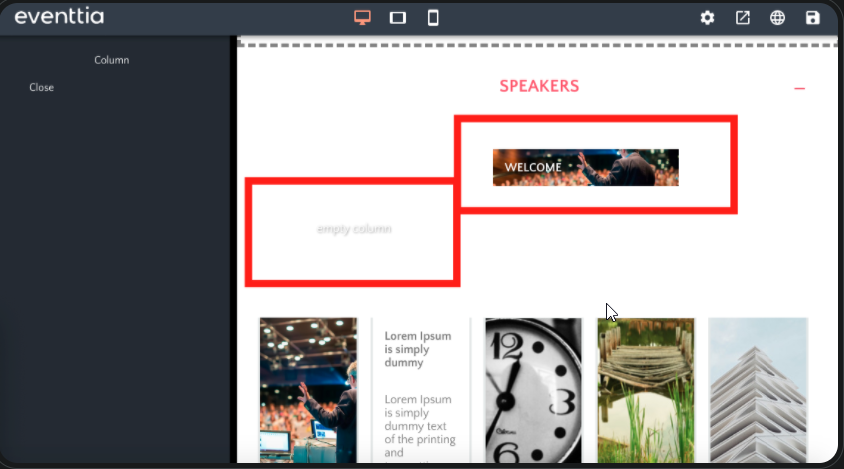
- Une "colonne vide" apparaît. En cliquant dessus, vous pouvez ajouter du contenu à l'intérieur en cliquant sur "Ajouter du contenu" :

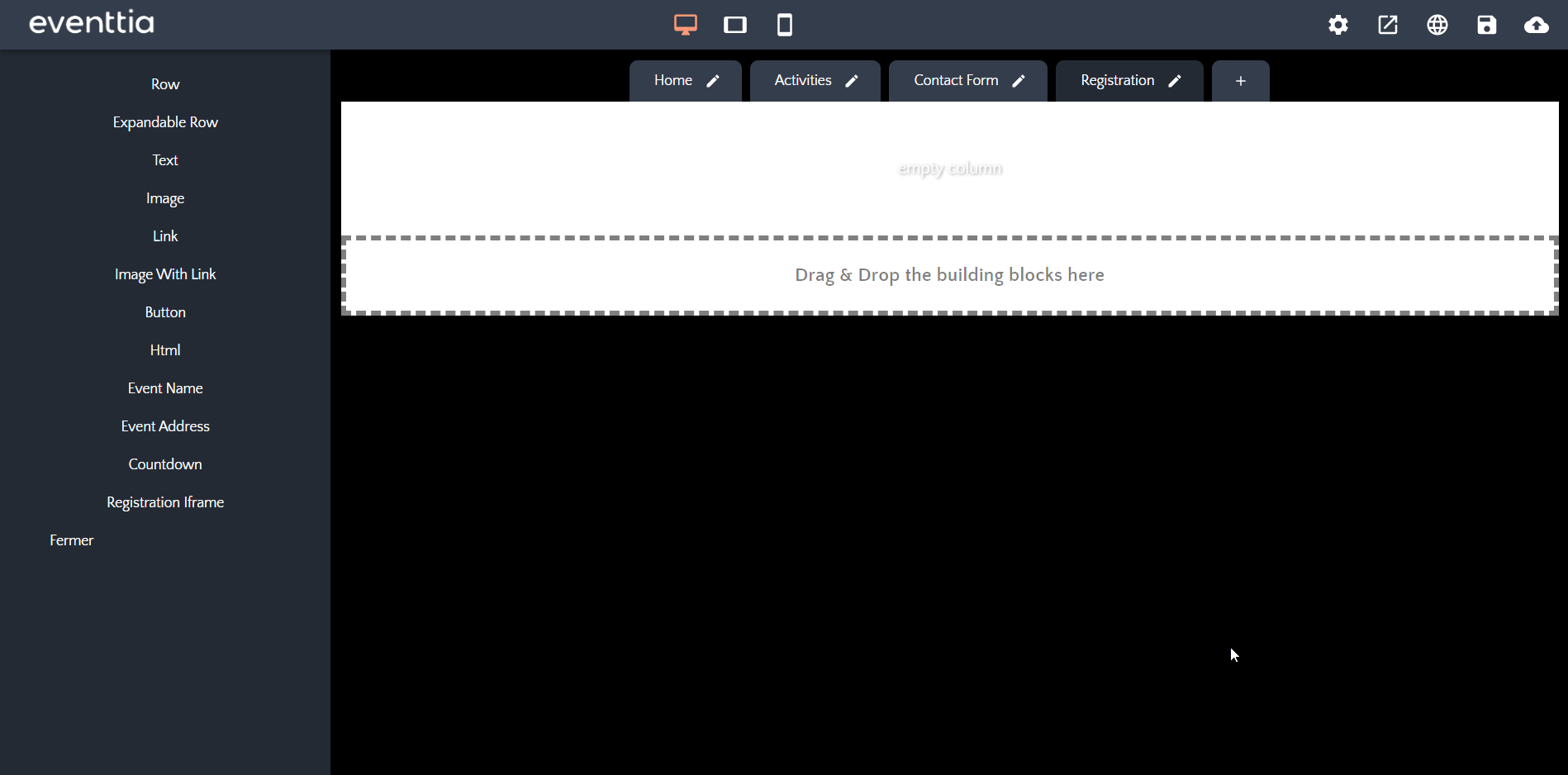
- Cela vous permet de choisir parmi ces différents types de contenu personnalisé:
- Row
- Expandable Row
- Text
- Image
- Link
- Image with Link
- Button
- Html
- Event Name
- Event Address
- Countdown
- Registration Frame

- Si vous choisissez "Image", par exemple, un nouveau "bloc d'image" apparaîtra.

- Vous pouvez alors sélectionner une image et toute la colonne sera remplie par l'image choisie.

- Si, toutefois, vous souhaitez gérer la taille des différents blocs que vous ajoutez, vous devez d'abord ajouter une "Ligne". Pour cela, cliquez sur la colonne puis sur «Ajouter du contenu». Mais au lieu de choisir "Image", choisissez "Row".

- Cliquez sur la ligne que vous venez d'ajouter puis sur "Ajouter du contenu". Ensuite, cliquez sur "Colonne".

- Une nouvelle "Colonne" apparaît. Vous pouvez ajouter du contenu dans la colonne et le modifier via le panneau de configuration :

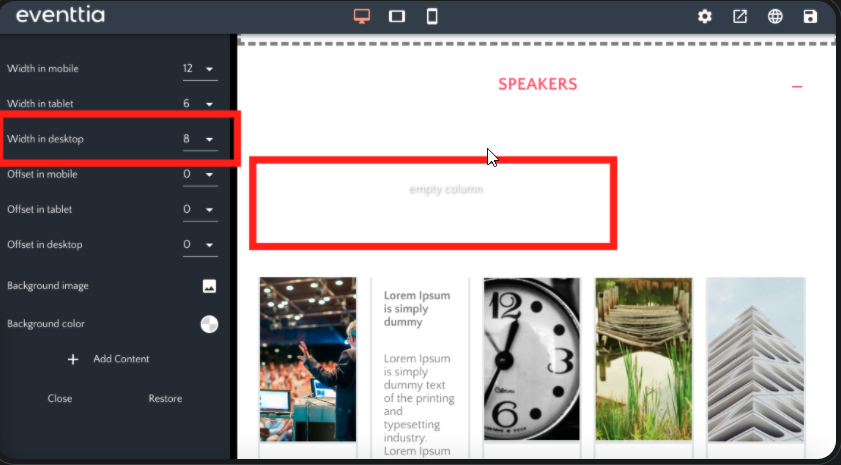
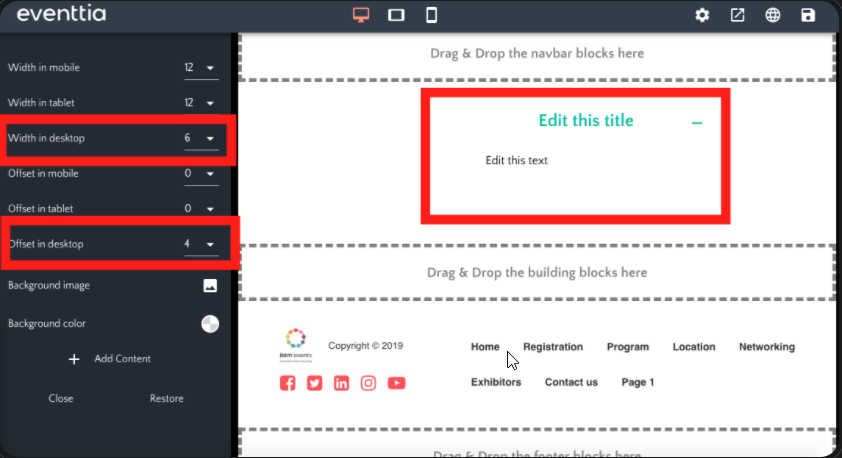
- Les premières lignes du panneau de configuration vous permettent de choisir la largeur de la colonne :

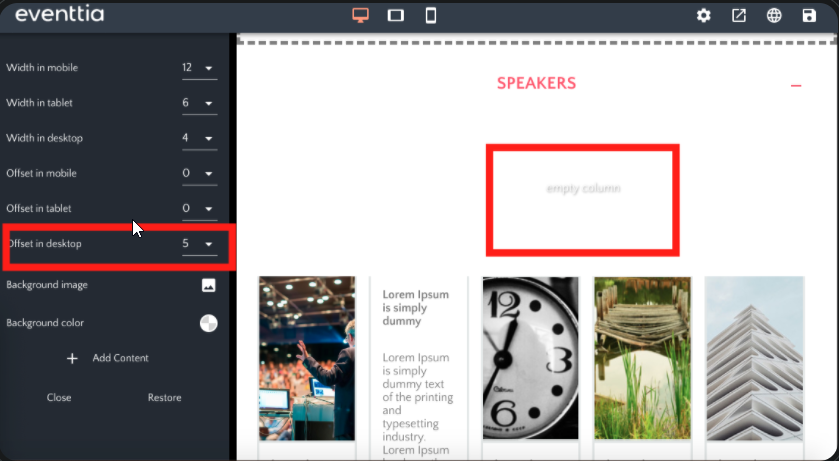
- Les lignes "Offset" vous permettent de positionner la colonne où vous voulez à l'intérieur de la ligne :

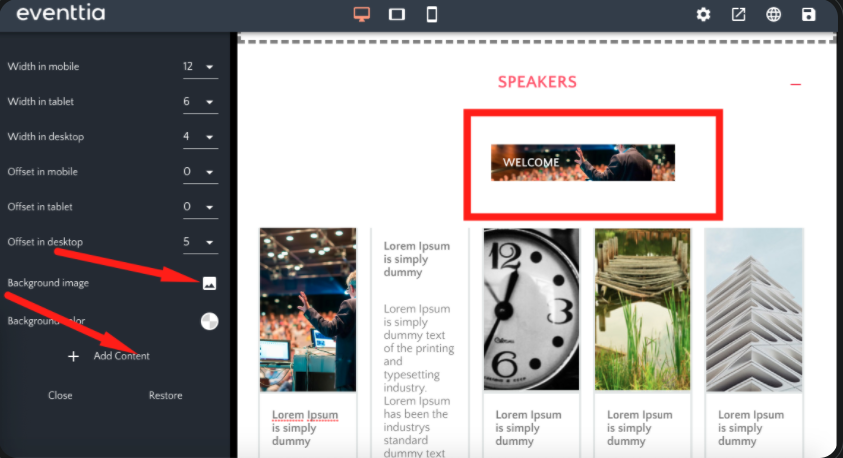
- Vous pouvez choisir une image de fond et y mettre du texte en cliquant sur "Add Content" puis sur "Text".

- Créez autant de colonnes que vous le souhaitez dans votre ligne :

- Déplacez chaque colonne selon votre goût en plaçant la souris sur la colonne que vous souhaitez déplacer, sans cliquer. Un petit panneau apparaît avec les options pour: supprimer la colonne, la dupliquer, la copier ou la déplacer. Le mouvement fonctionne par glisser-déposer.
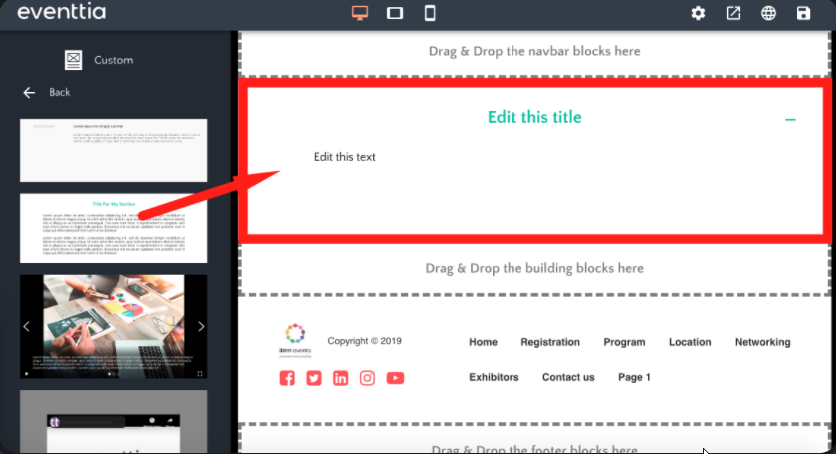
2. Le titre et la colonne de texte :
- Ceci est le deuxième modèle. Il vous permet d'insérer un bloc avec un titre et un texte ci-dessous.

- En passant votre souris sur la zone où apparaît le modèle, vous pouvez cliquer sur la "colonne" et modifier sa taille et sa position. Vous pouvez également y ajouter du contenu ou une image d'arrière-plan.

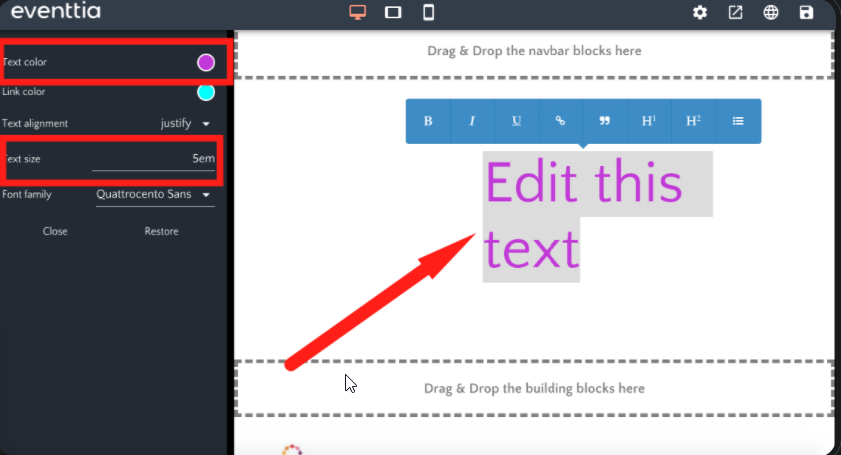
- Double-cliquez sur le texte pour le modifier, changer sa taille ou / et sa couleur. Cela fonctionne de la même manière pour le titre.

3. Les modèles de diapositives :
- Ceci est le troisième modèle. Il vous permet d'ajouter un bloc avec des diapositives.

- Cliquez sur la phrase "Please insert some slides in the editor". Le panneau de configuration s'ouvre. Cliquez ensuite sur "Manage Slides".

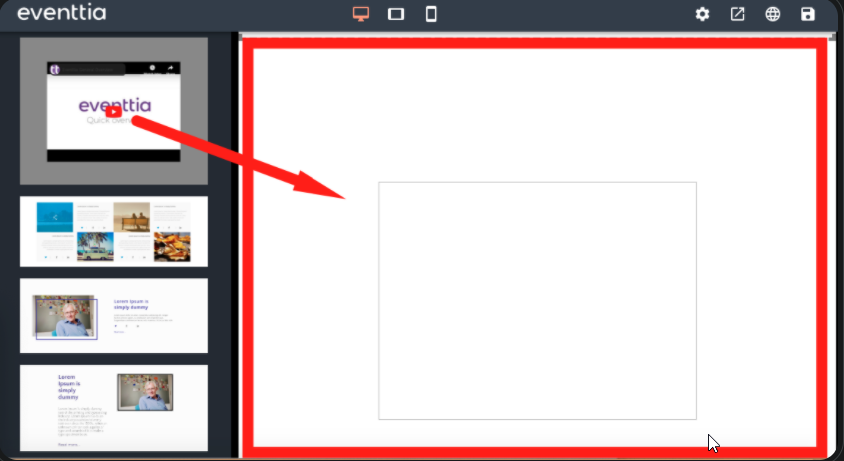
- Une nouvelle fenêtre s'ouvre. Cliquez sur "Add Slide" et remplissez l'URL et le texte de l'image si vous le souhaitez.

4. Le modèle vidéo :
-
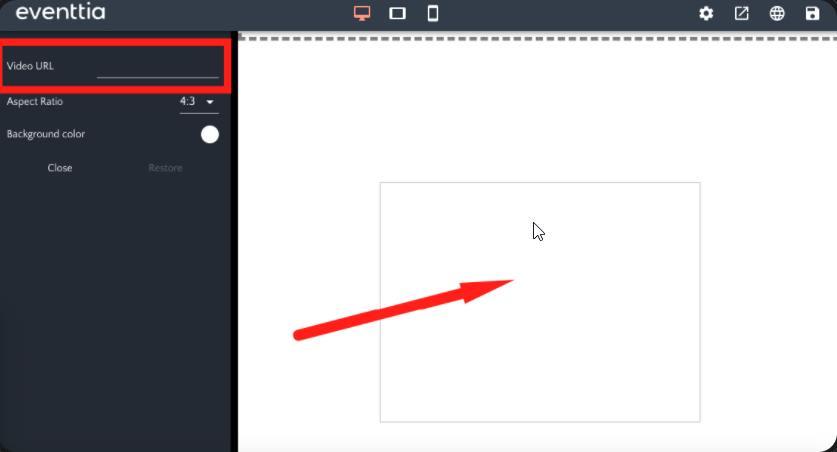
Ceci est le quatrième modèle. Il vous permet d'intégrer une vidéo dans votre site Web.

-
Cliquez dans le carré à l'intérieur du bloc que vous venez d'ajouter et, dans le panneau de configuration, remplissez l'URL de la vidéo.

-
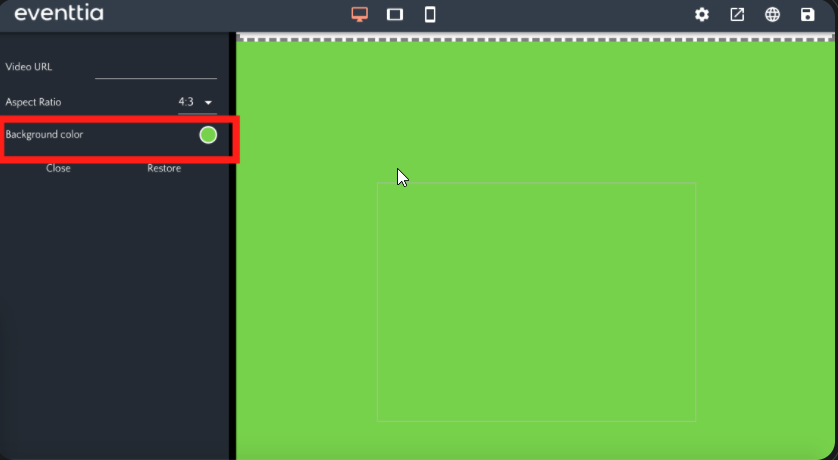
Vous pouvez modifier la couleur d'arrière-plan du bloc si vous le souhaitez :

5. Modèle d'image et de texte :
-
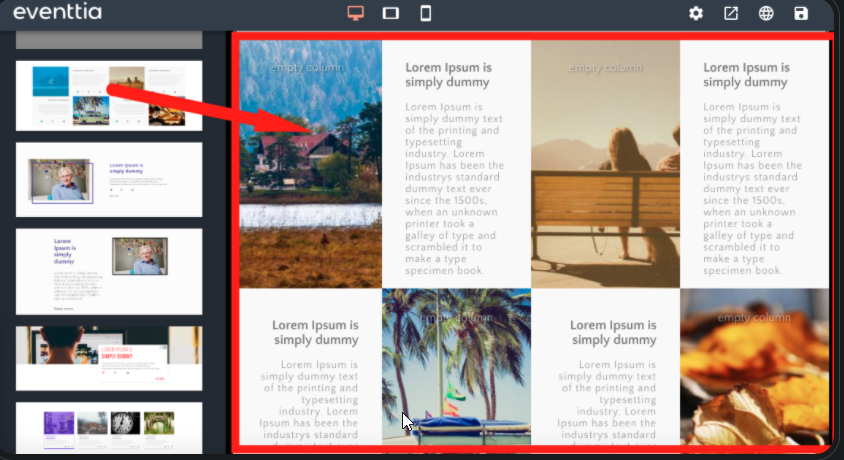
Vous disposez de plusieurs modèles vous permettant de publier des images accompagnées de texte. Il est utile pour présenter différentes activités ou différents intervenants. Choisissez simplement le modèle que vous aimez le plus et déposez-le dans un bloc de construction.
-
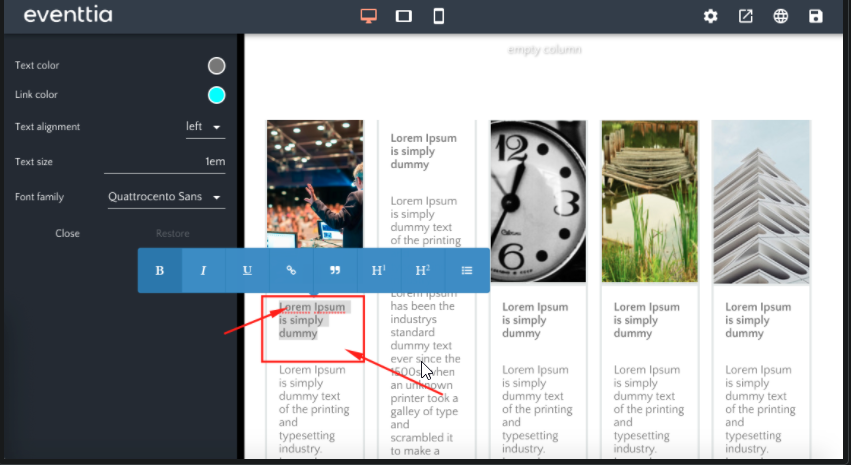
L'édition des textes et des images fonctionne comme dans les modèles précédents, en cliquant sur l'élément que vous souhaitez changer et en le modifiant dans le panneau de configuration.

-
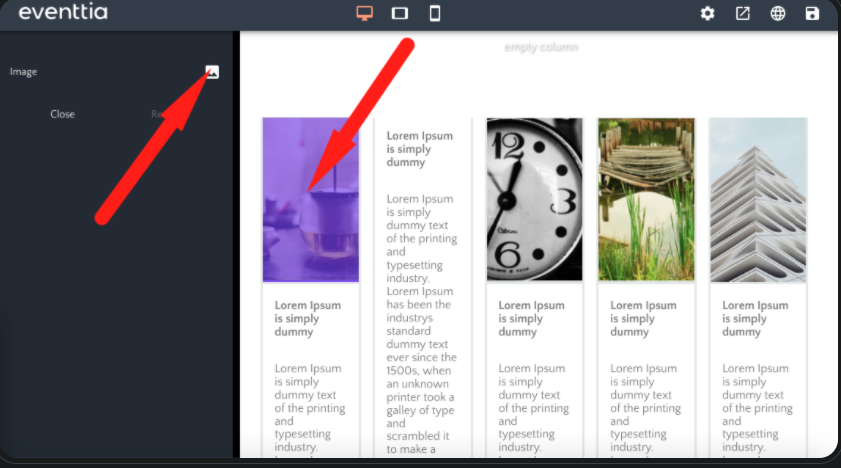
Pour changer l'image déjà existante, cliquez dessus, puis, dans le panneau de configuration, cliquez sur le bouton en forme de photo "Select an image".

-
Vous pouvez ensuite sélectionner une image déjà existante de votre choix ou en télécharger une depuis votre ordinateur.
-
Si vous souhaitez modifier le texte, cliquez sur la case contenant le texte à modifier puis cliquez sur le texte lui-même pour commencer à écrire ce que vous aimez.