Dentro del composer del sitio web tenemos disponible el bloque de personalizados para que puedas agregar manualmente bloques libres y crear tus propias plantillas.
Existen cinco tipos de bloque personalizado:
- La columna vacía
- La columna con título y texto
- La plantilla de diapositivas
- La plantilla de vídeo
- La plantilla de imagen con texto
1. La columna vacía
Esta es la primera plantilla, y no contiene ningún elemento predeterminado. Está totalmente sin contenido cuando la sueltas en el espacio de creación, para que agregues lo que desees.
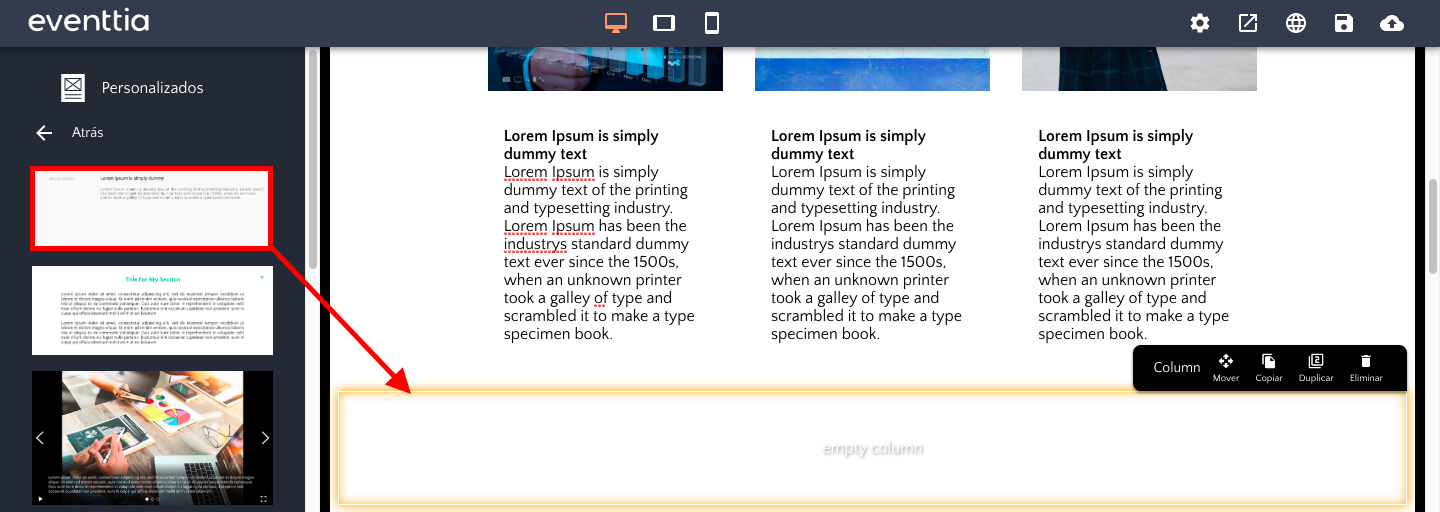
- Arrastra la plantilla, y suéltala en el espacio de creación.

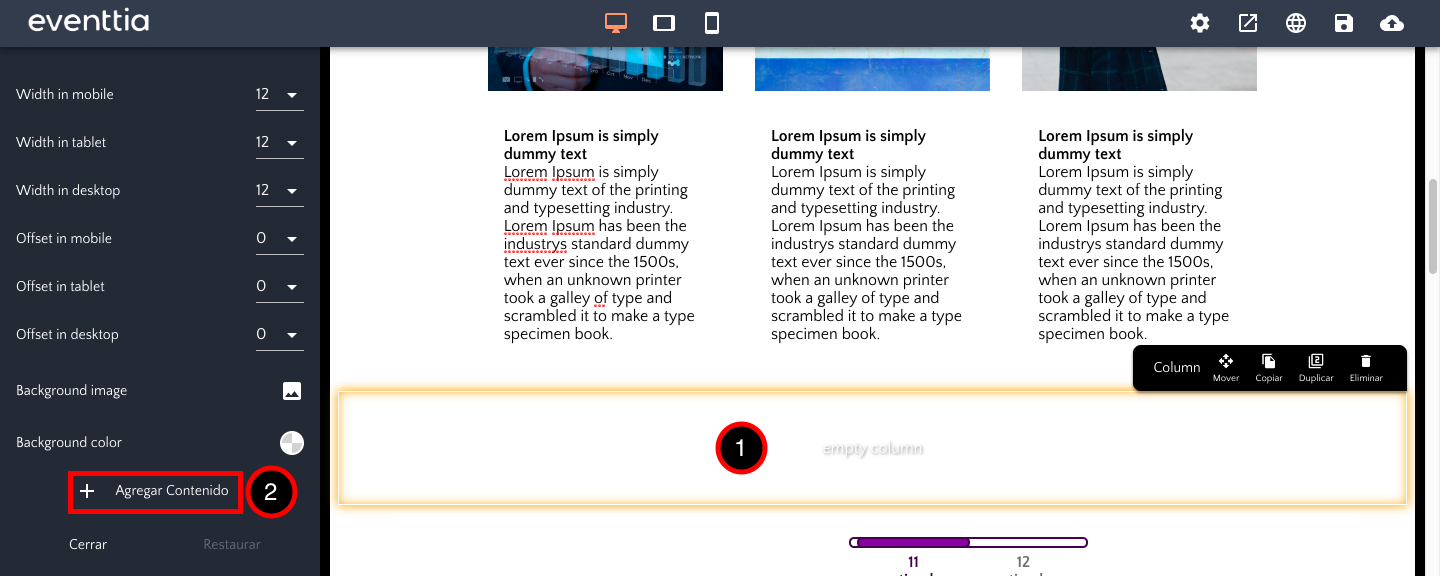
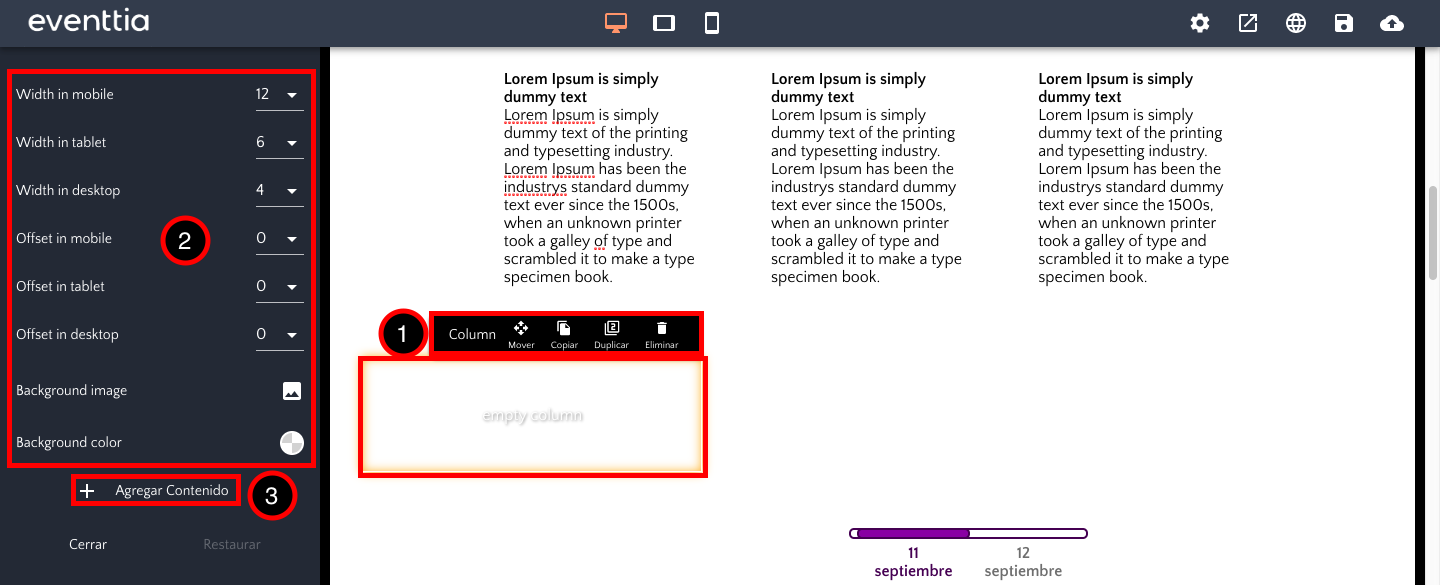
- Aparece la "empty column". Si haces clic en la columna, puedes agregar cualquier tipo de contenido haciendo clic en "agregar contenido".

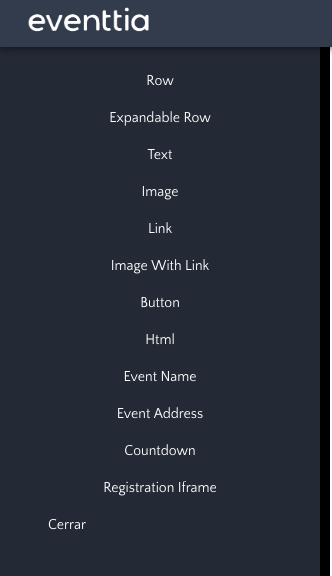
- Puedes escoger entre estos tipos de contenido:
- Fila ('Row')
- Fila Expandible ('Expandable Row')
- Texto ('Text')
- Imagen ('Image')
- Enlace ('Link')
- Imagen con enlace ('Image With Link')
- Botón ('Button')
- HTML
- Nombre del evento ('Event Name')
- Dirección del evento ('Event Address')
- Cuenta atrás ('Countdown')
- Plantilla de registro ('Registration Frame')

- Por ejemplo, si escoges "imagen", aparecerá un nuevo "bloque de imagen".
- Haz clic en el bloque
- Y luego en el icono de imagen.

- Cuando selecciones un imagen, llenará toda la columna.

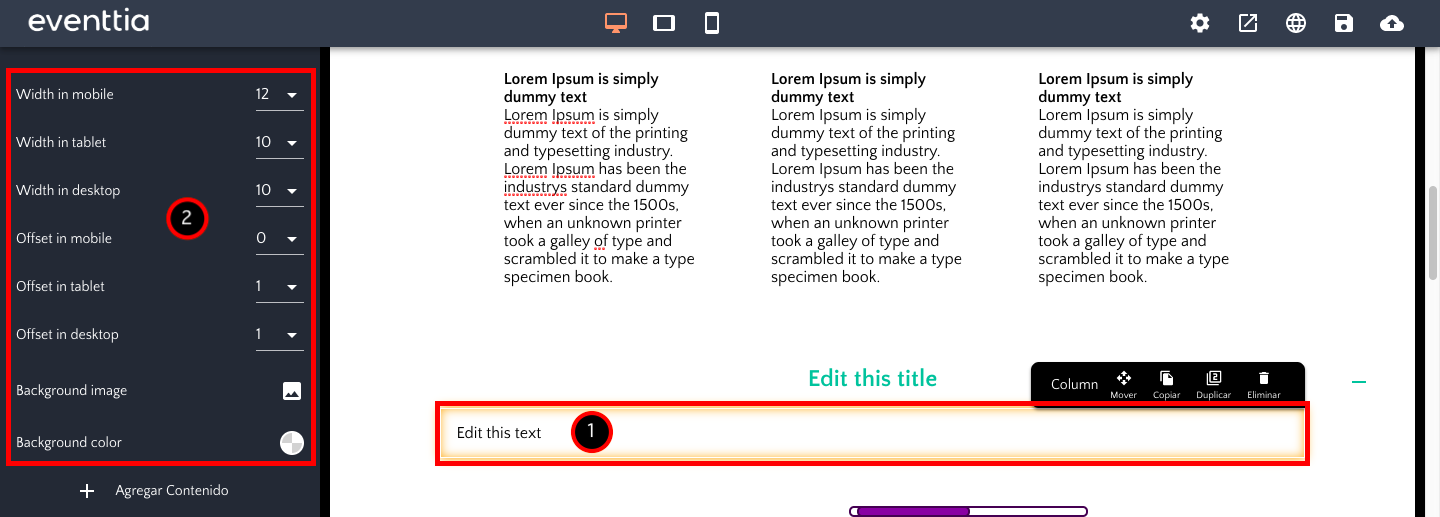
- Si quieres manejar el tamaño del contenido, deberás dar click sobre la columna.y podras editar:
-
- La anchura ('Width') de la columna para móvil, tableta, o computador
- La ubicación de la columna dentro de la fila ('Offset') para móvil, tableta, o computador

- Agrega todas las columnas que quieras.
- Puedes mover la columna poniendo el cursor en la columna (sin hacer clic), y seleccionando "Mover" del menú negro. Luego solo arranca y suéltala para moverla.

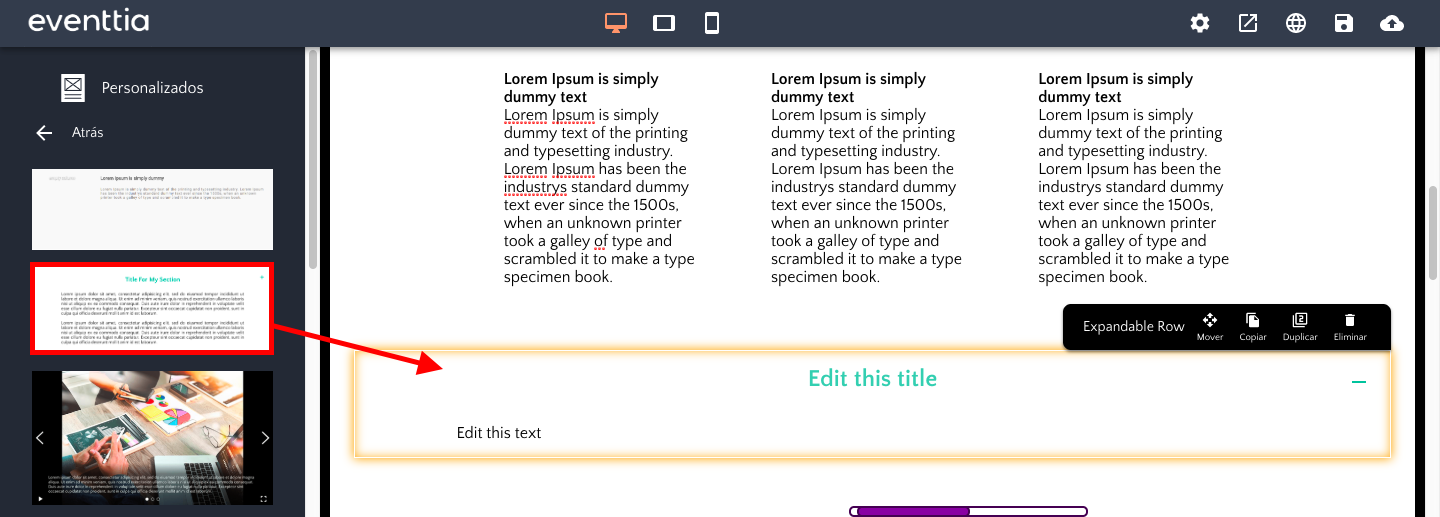
2. La columna con título y texto
- Esta es la segunda plantilla. Te permite agregar un bloque con un título, y texto debajo del título.

- Haciendo clic en la columna (con contorno amarillo) para ver las opciones de personalización. Puedes cambiar el tamaño y la ubicación, o agregar un imagen.

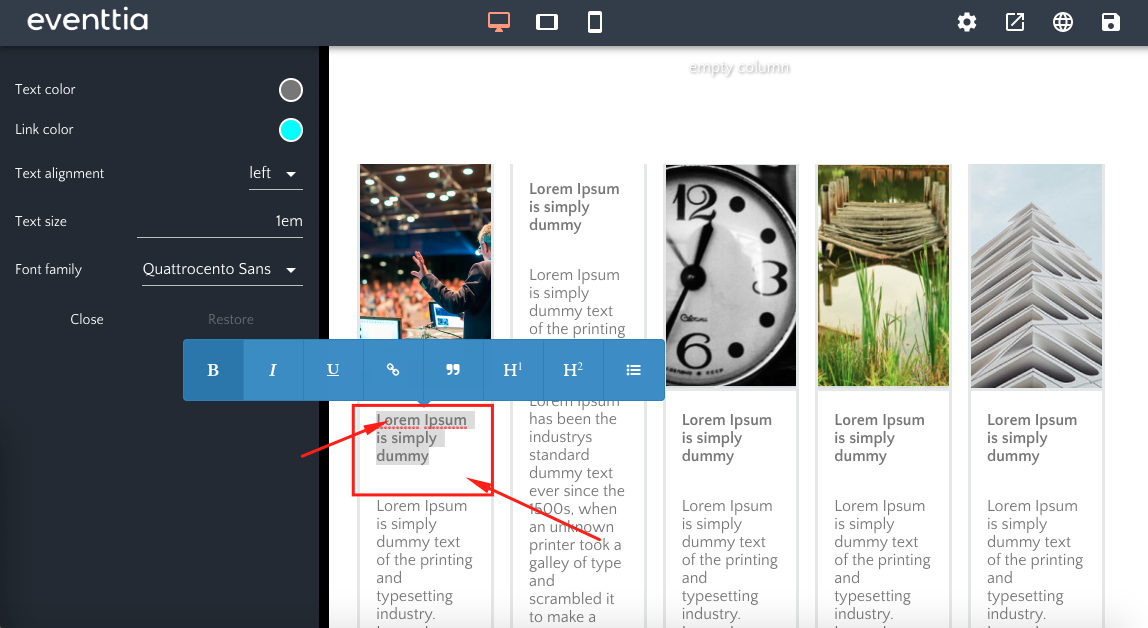
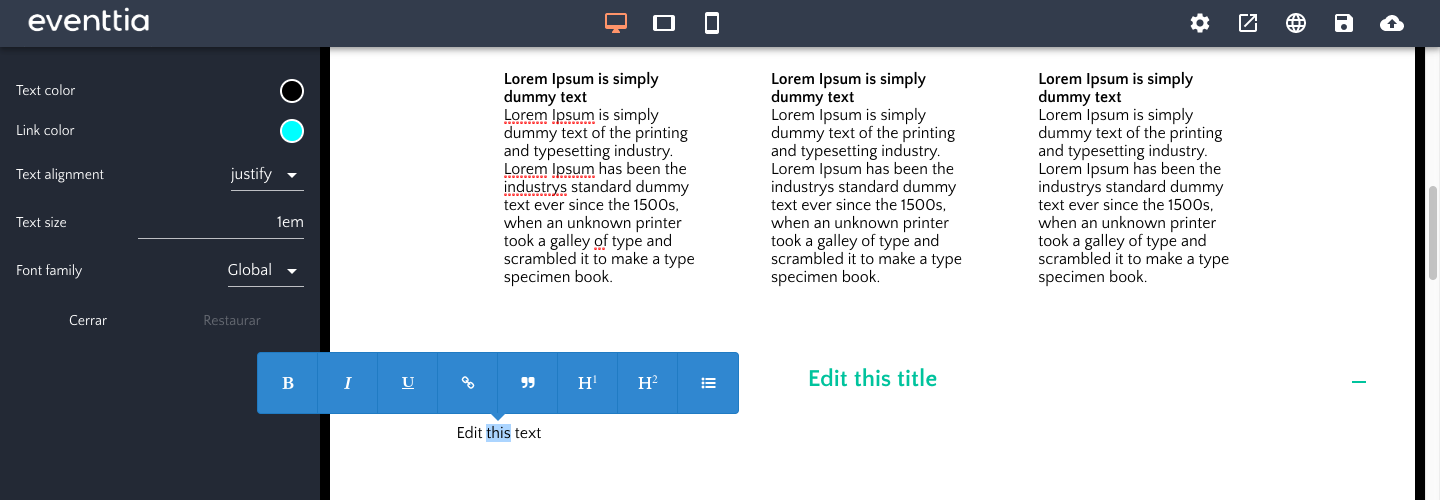
- Haz doble clic en el texto para editarlo, cambiar su tamaño o su color. Funciona de la misma manera para el título.

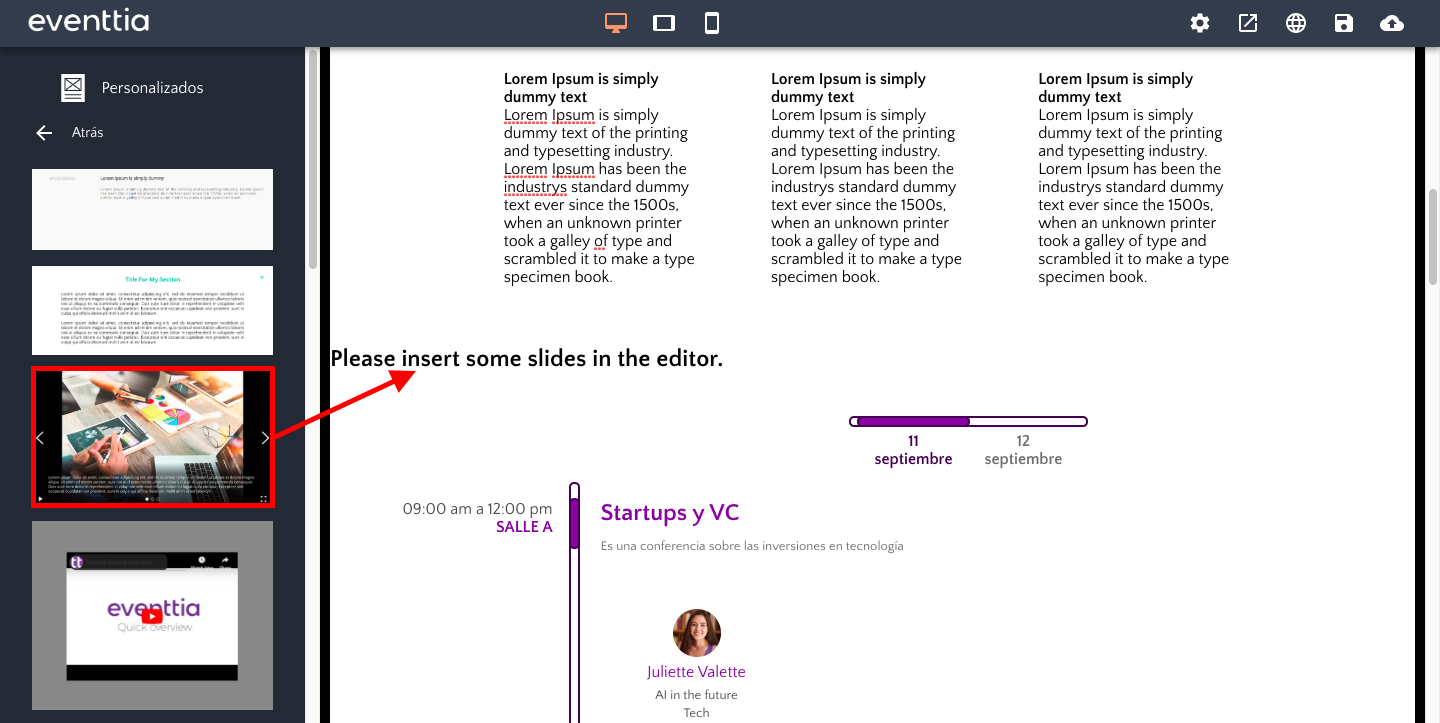
3. La plantilla de diapositivas
- Esta es la tercera plantilla. Te permite agregar diapositivas.

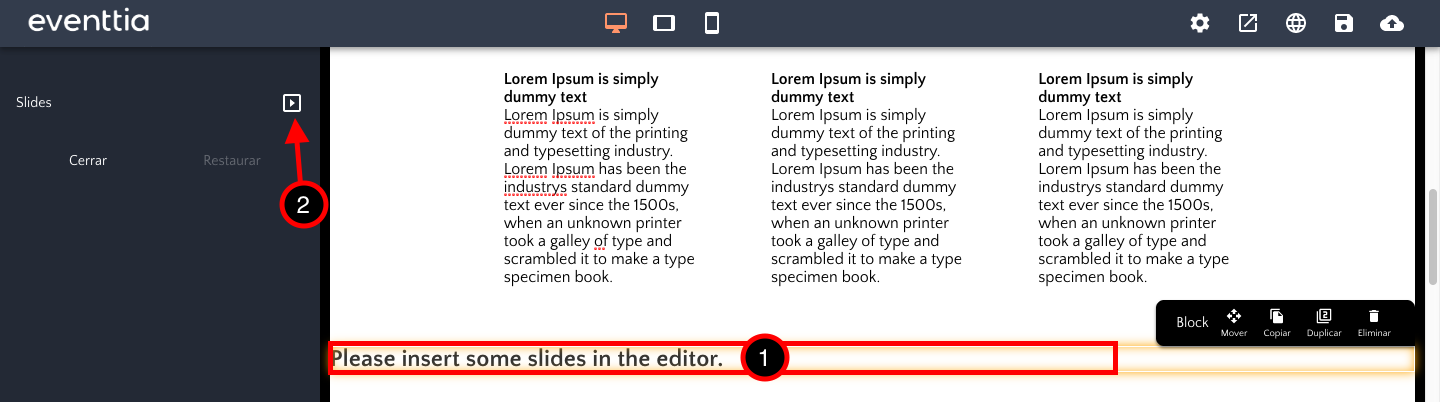
- Haz clic en "please insert some slides in the editor" ('Por favor, inserta dispositivas en el editor'). Se abre el panel de configuración. Luego haz clic en "editar diapositivas" (el botón de reproducción).

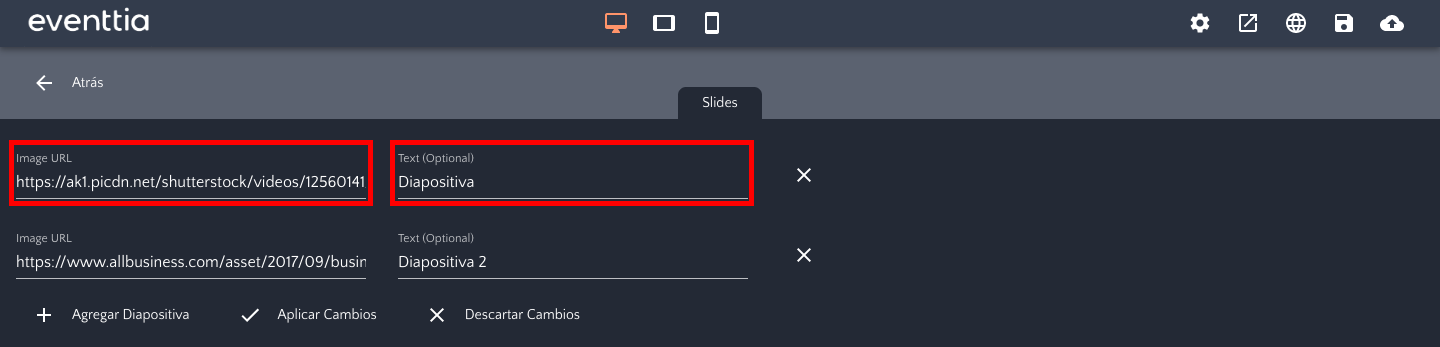
- Pon el URL del imagen, y el texto que le acompañará, si lo deseas.
- Agrega todas la diapositivas que quieras.

4. La plantilla de vídeo
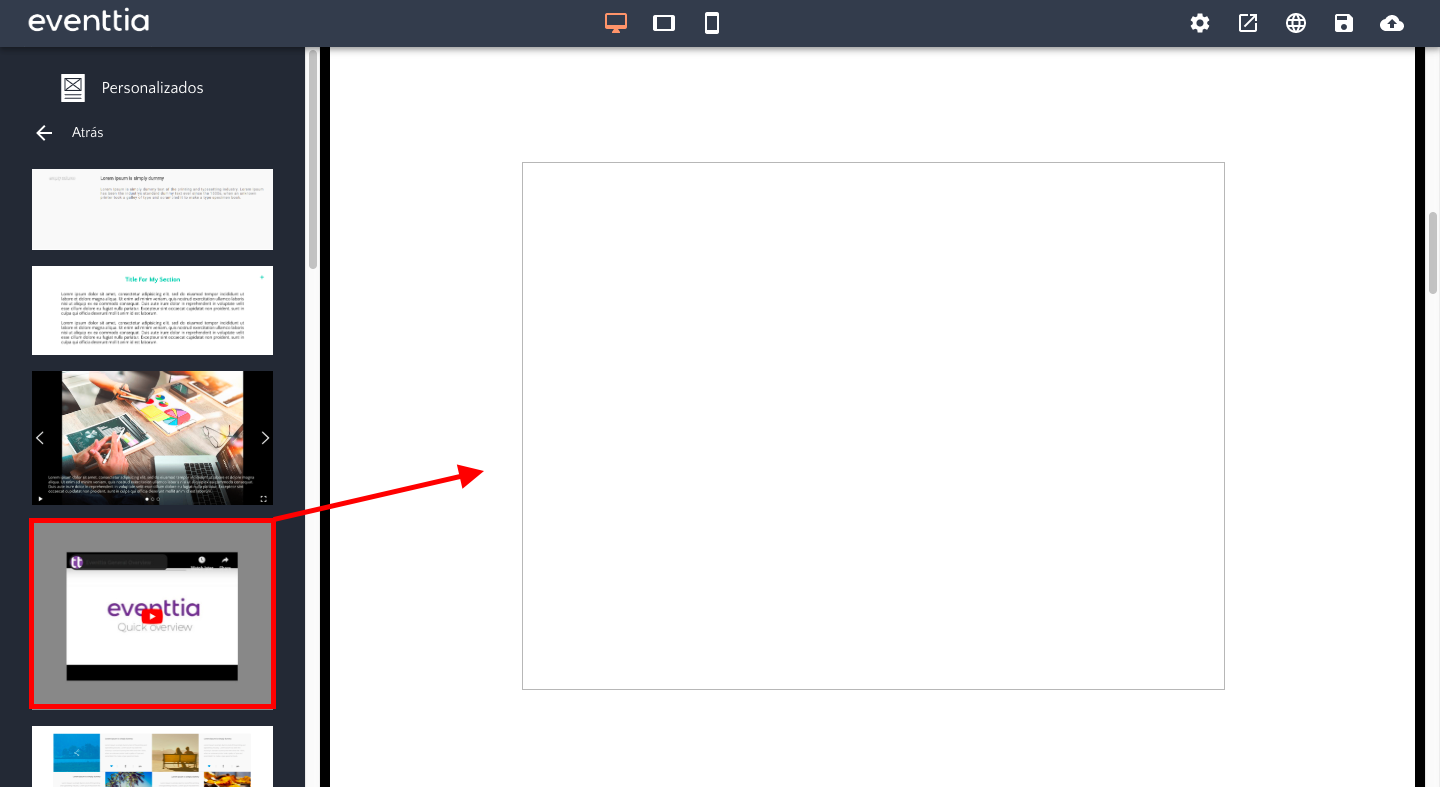
- Esta es la plantilla cuarta. Te permite insertar un vídeo en tu sitio web.

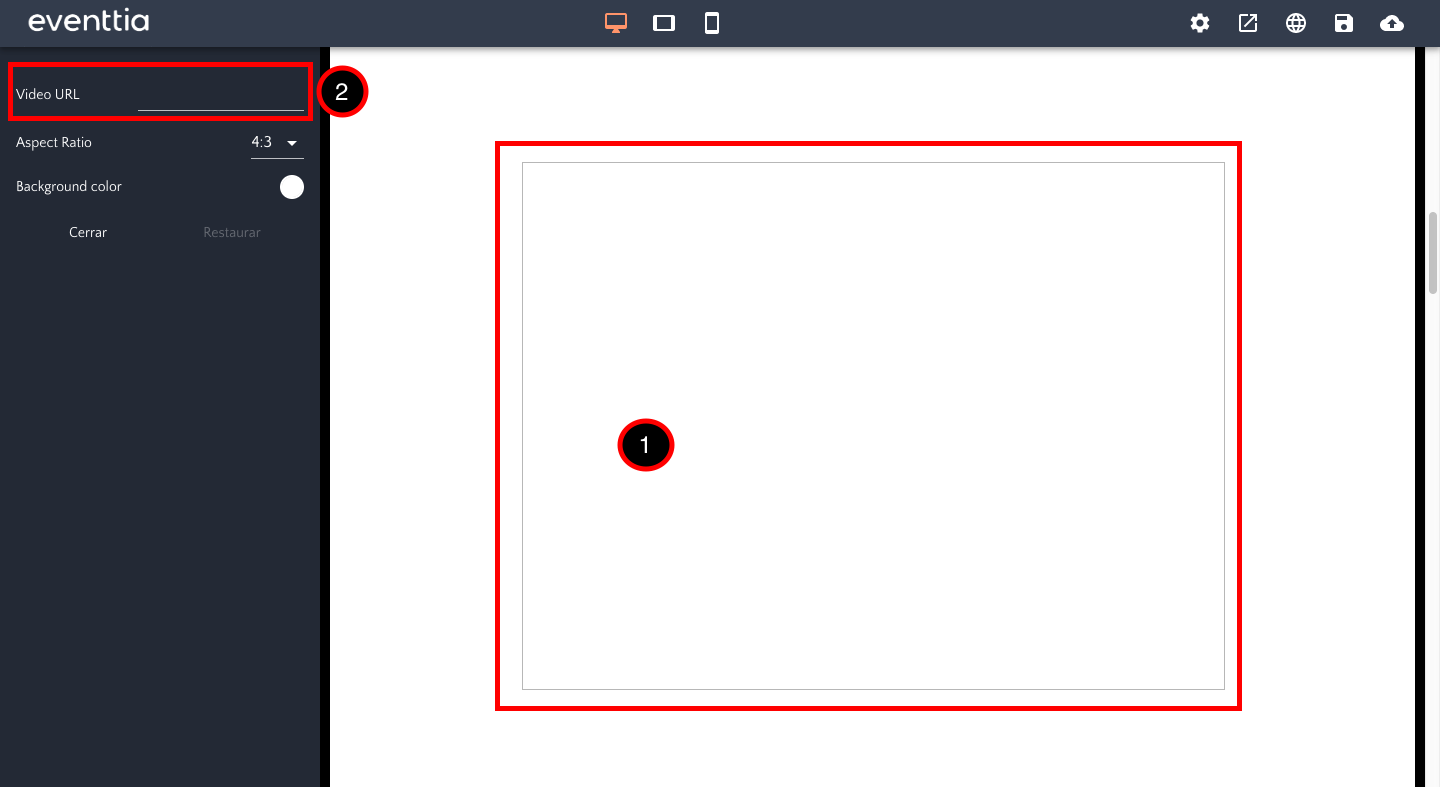
- Haz clic en el cuadro que acabas de agregar. Pon el URL del vídeo en el campo del panel de configuración.
- Si lo deseas, puedes cambiar el color del fondo haciendo clic en el círculo a la derecha de "background color".

5. La plantilla de imagen con texto
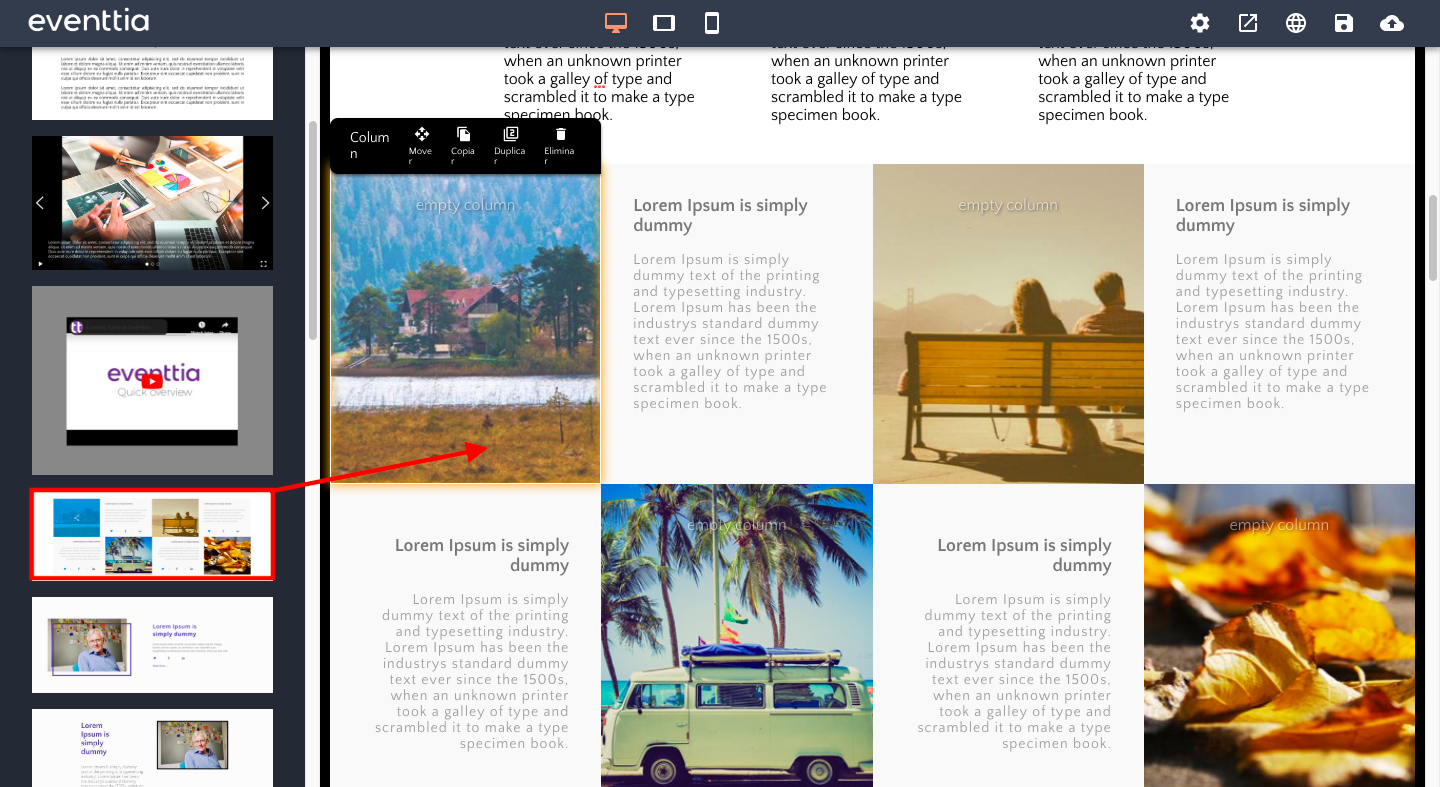
- Hay varias plantillas que te permiten agregar imágenes acompañadas por texto. Son útiles para presentar varios ponentes o actividades. Escoge la plantilla que más te guste y agrégala.
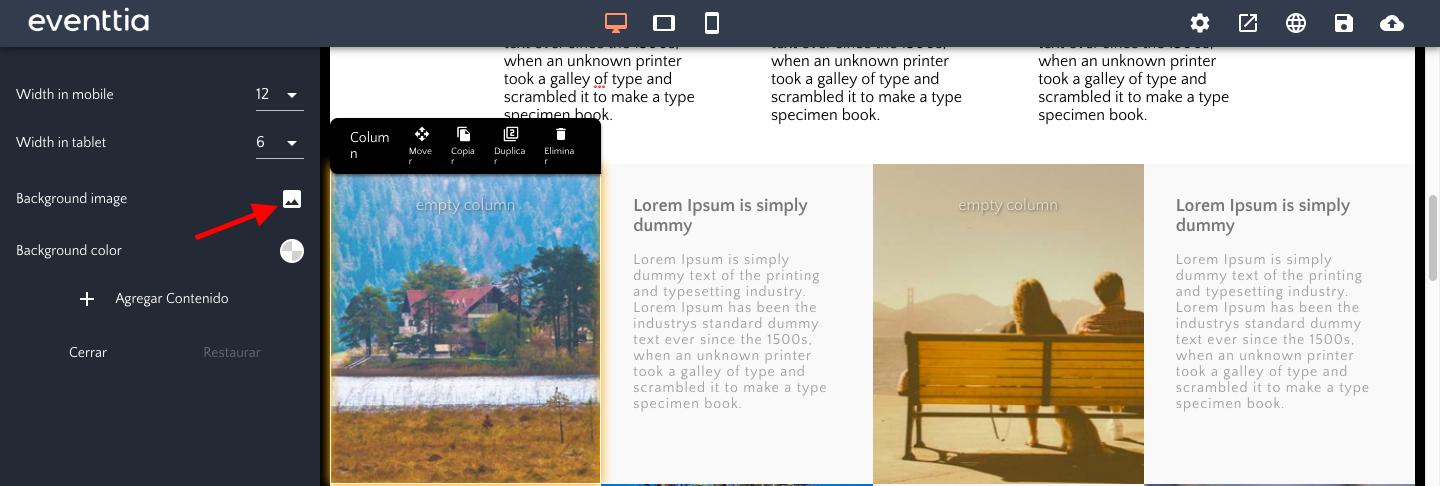
- Puedes editar el texto y el imagen como lo has hecho antes – haciendo clic en el elemento que quieres editar y modificándolo en el panel de configuración.

- Para cambiar el imagen estándar, haz clic en ello y selecciona el ícono en forma de foto en el panel de configuración.

- Para cambiar el texto, simplemente haz doble clic en las palabras que quieres cambiar.