En este artículo te mostraremos cómo puedes configurar el Widget de eventos dentro de tu sitio web creado fuera de Eventtia
Paso 1:
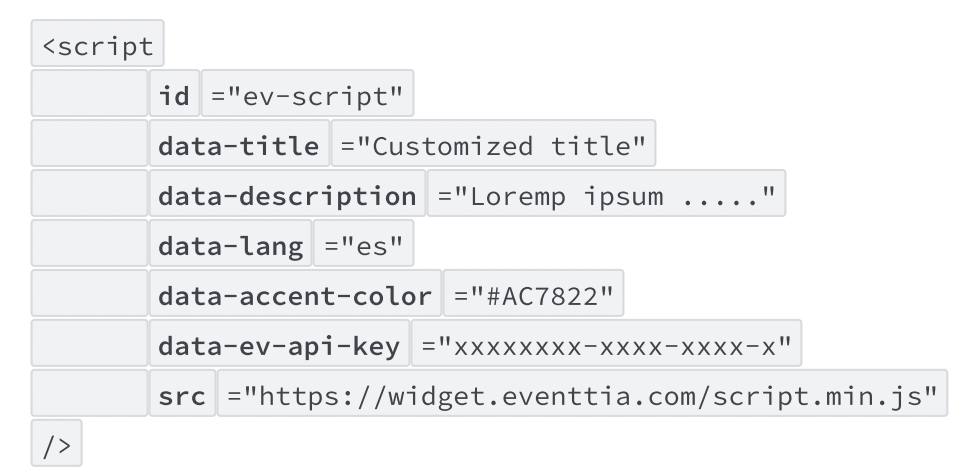
Para poder agregar el widget de eventos a tu sitio web debes insertar un tag script al final del cuerpo de la página. Ejemplo del script:
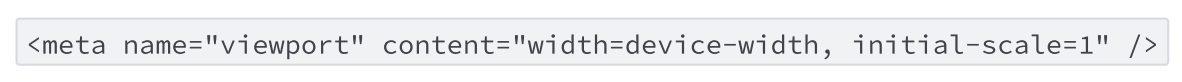
Notas: el atributo de id es requerido y debe tener el valor "ev-script". Para poder mostrar propiamente el widget en versión móvil es obligatorio agregar la METATAG en la página en el elemento principal.

Paso 2 :
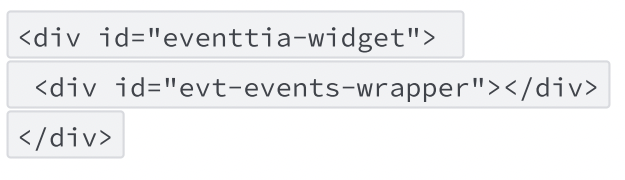
El script necesita que las etiquetas html a continuación se establezcan en el cuerpo html de la página del cliente o de destino para poder ser renderizado:
 Estos tamaños de etiquetas limitarán el tamaño y la forma del widget, las etiquetas permiten al cliente actualizar según tus necesidades.
Estos tamaños de etiquetas limitarán el tamaño y la forma del widget, las etiquetas permiten al cliente actualizar según tus necesidades.
Paso 3 :
Atributos para personalizar el widget:negritas- (Obligatorio) data-ev-api-key: Clave de API relacionada con la cuenta de los eventos que se visualizará.
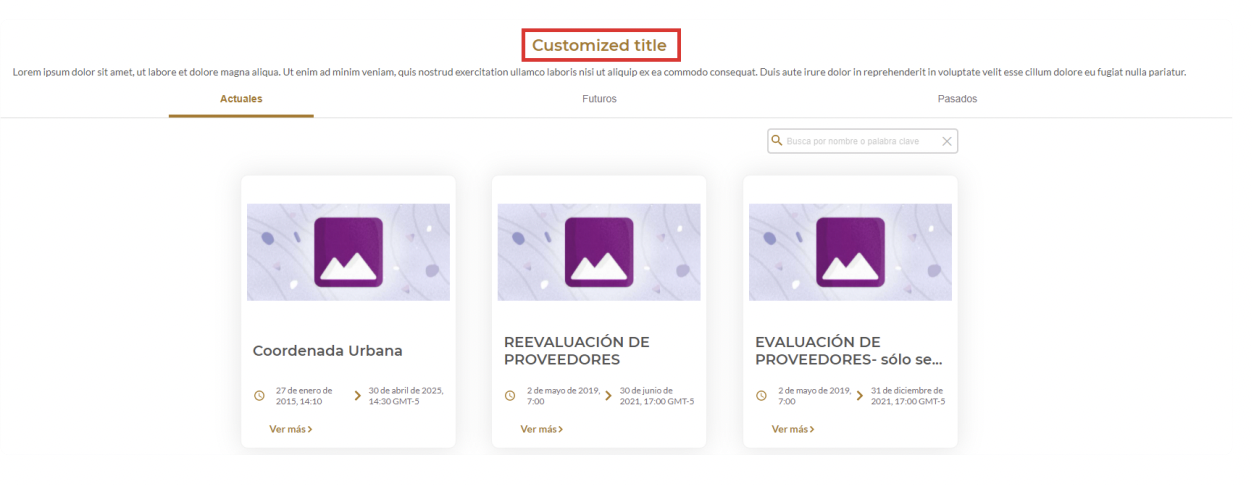
- (Obligatorio) data-title: Título del widget.

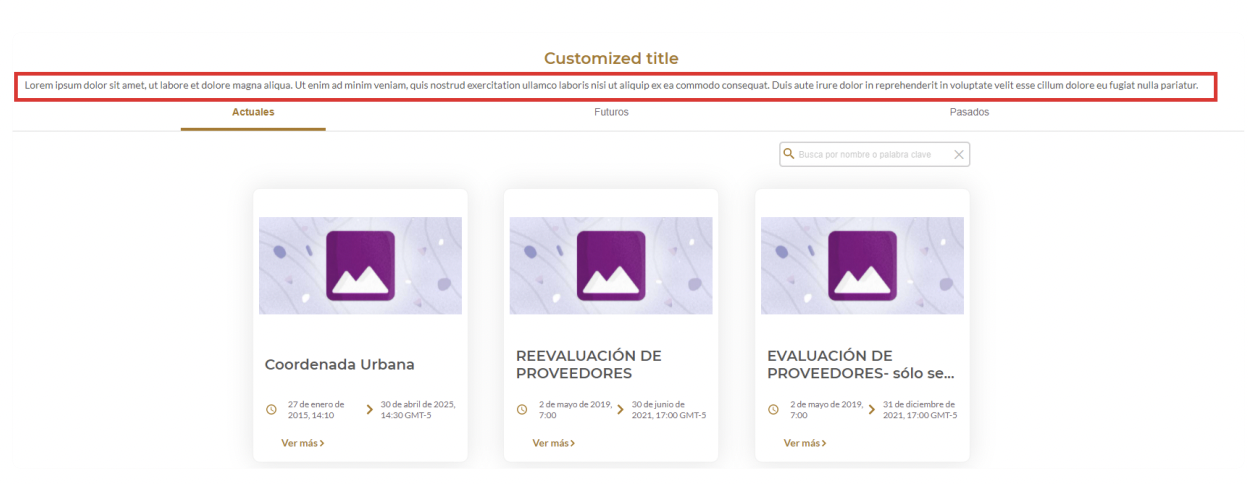
- data-description: descripción del widget.
Imagen relacionada:

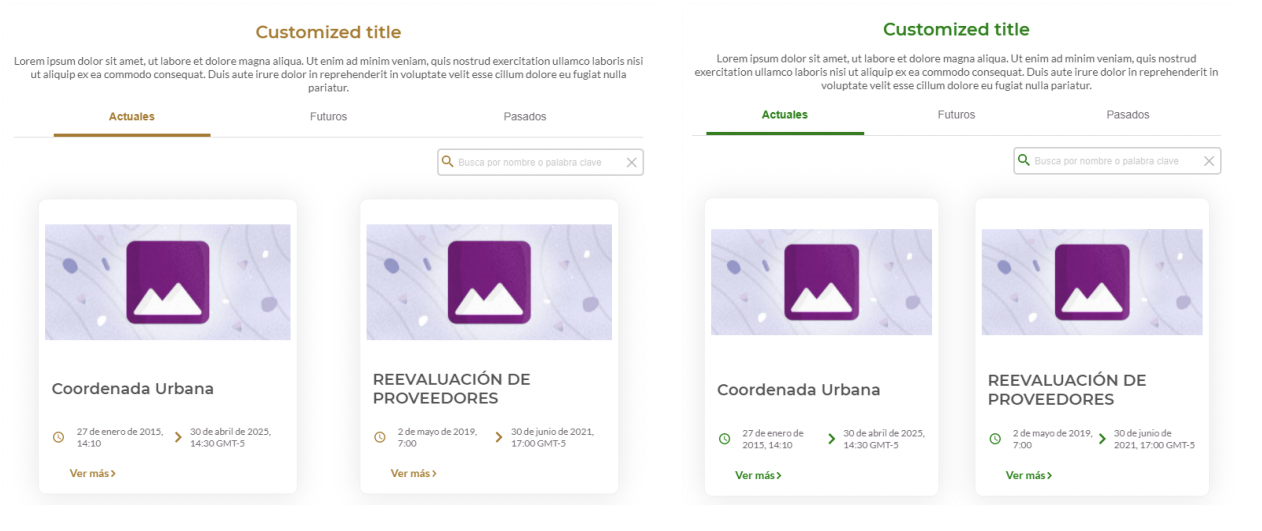
- data-accent-color: color de acento que mostrará el widget. (amarillo verde)
Imagen relacionada:

- data-lang: Actualmente soporta "en", "es", "fr", para Inglés, Español y Francés respectivamente.
Paso 4 :
Atributos que no deben modificarse:
Estos atributos deben quedar intactos para que el widget funcione correctamente
- scr: Este atributo corresponde a la fuente del widget.
- id: El atributo de id es requerido y debe tener el valor de "ev-script". Este atributo vinculará la fuente código con los elementos div relacionados.
Ahora ya sabes cómo configurar nuestro widget de eventos en tu sitio web :)
Ten en cuenta que, en el sitio web creado en Eventtia, los atributos para personalizar el widget son añadidos de una manera diferente, puedes consultarlo en el artículo a continuación:Cómo configurar nuestro Widget de eventos en el editor del sitio web
