Paso 1:
Ingresa al editor del sitio web:
Para poder incluir el widget de eventos en el website de tu evento, debes ir al editor del sitio web y en la barra de opciones del lado izquierdo seleccionar la opción de “Free Block”.
 Paso 2 :
Paso 2 :
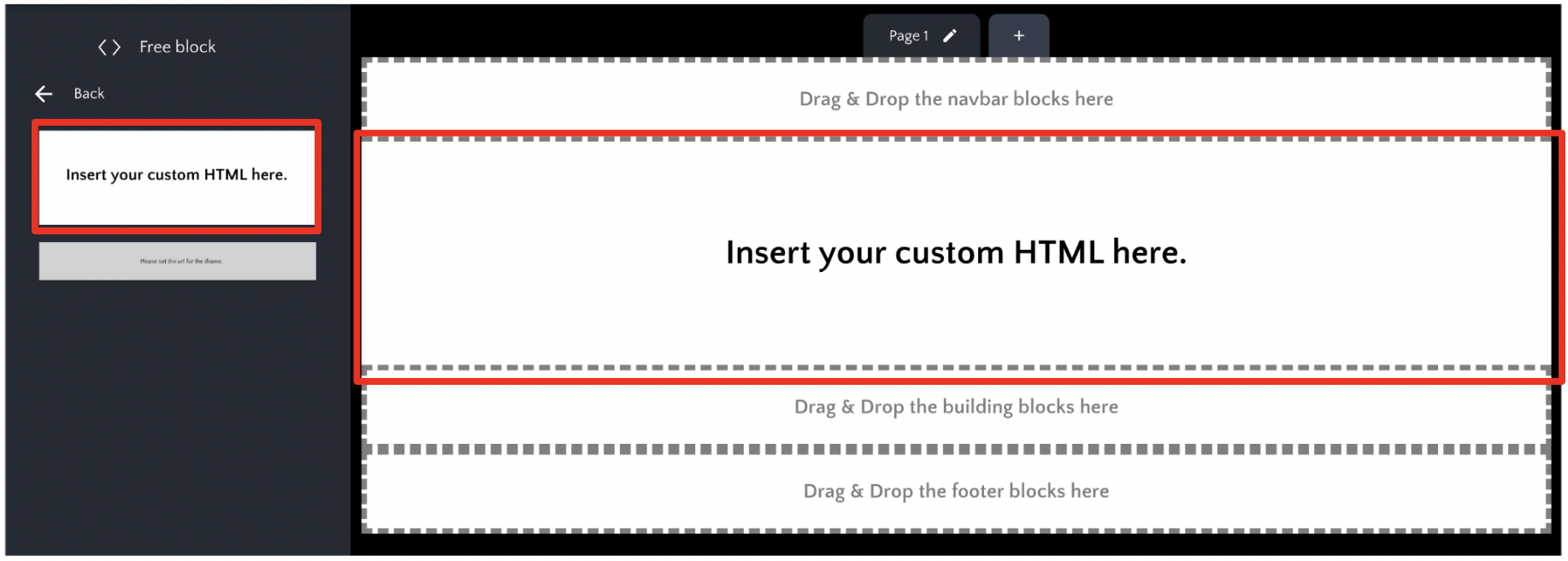
Ya que lo hayas seleccionado debes tomar el bloque de "HTML" y colocarlo en la página del composer:

Paso 3 :
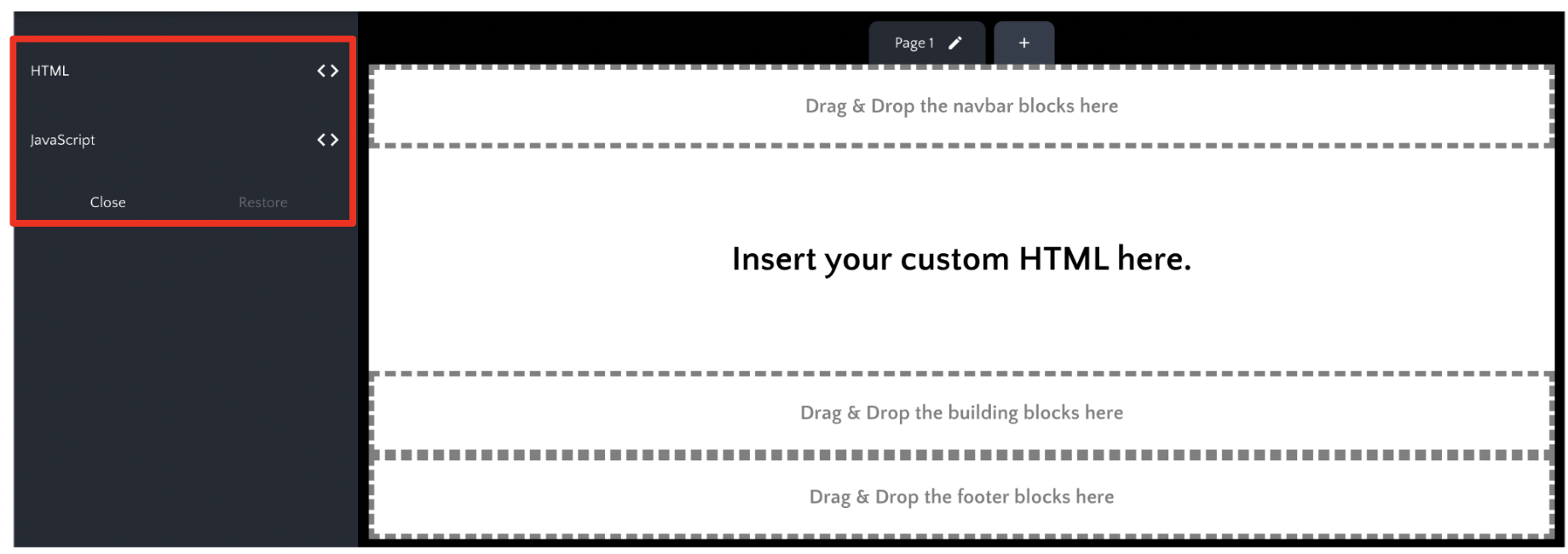
Da clic dentro del bloque para que las opciones disponibles te aparezcan en la barra de la izquierda:

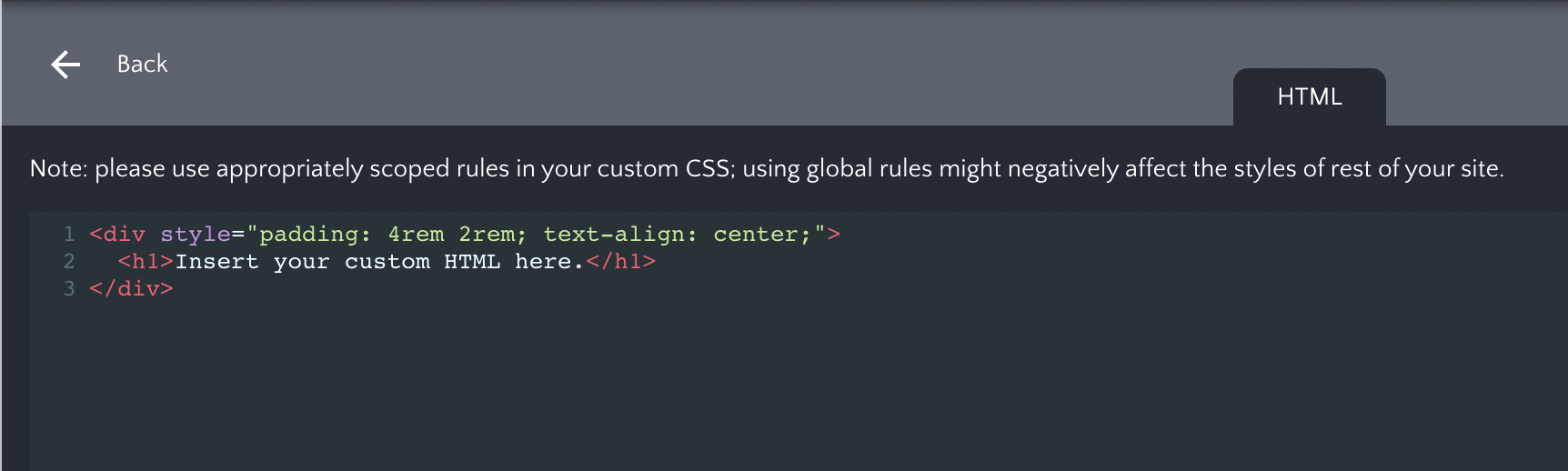
1/ En la sección de "HTML" :


- Copia y pega el siguiente código reemplazando la información existente:
<div id="eventtia-widget">
<div id="evt-events-wrapper"></div>
</div>
2/ En la sección de "Javascript" :


- Copia y pega el siguiente código :
var script = document.createElement('script');
script.setAttribute('id', 'ev-script');
script.setAttribute('data-title', 'Other Events');
script.setAttribute('data-description', 'Short description');
script.setAttribute('data-lang', 'en');
script.setAttribute('data-accent-color', '#AC7822');
script.setAttribute('data-ev-api-key', "87dc7f2e-0918-4765-a");
script.src = 'https://widget.eventtia.com/script.min.js';
document.body.append(script);
Paso 4 :
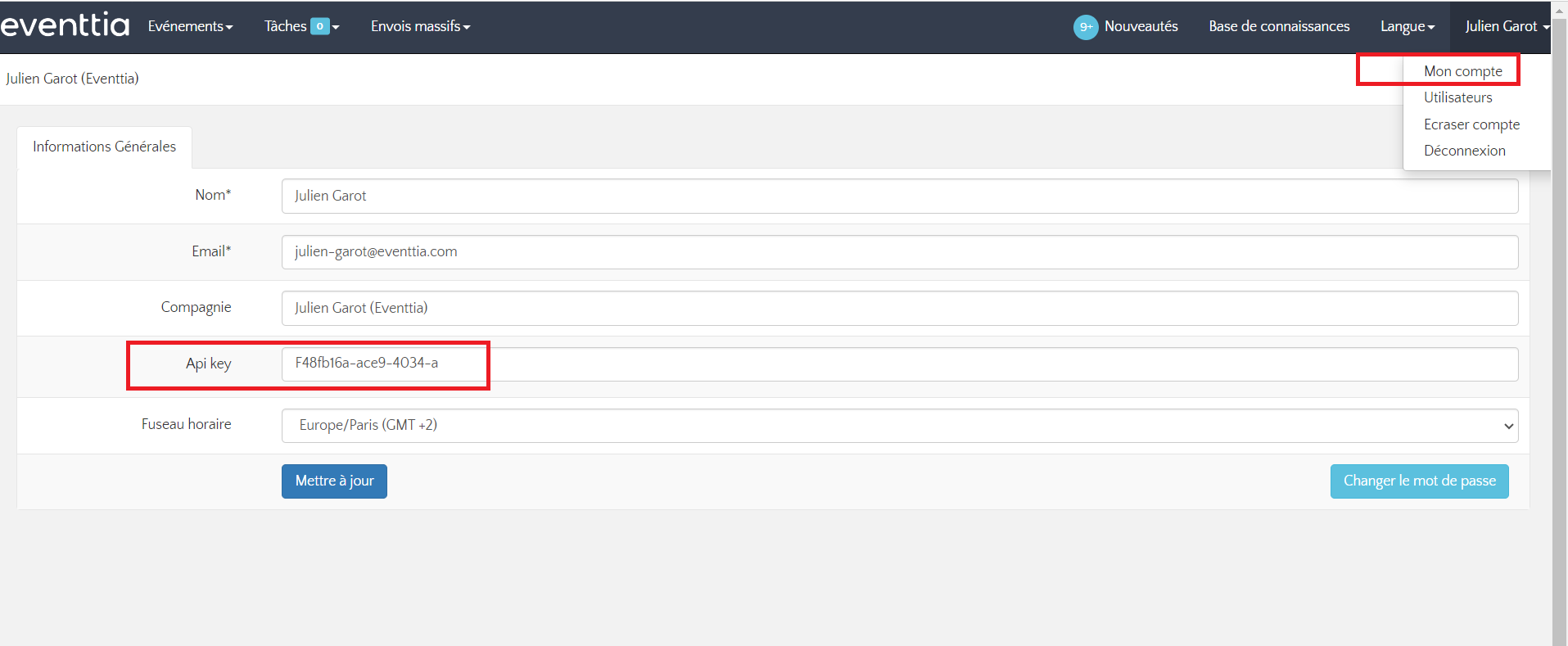
Para ligar tu cuenta con el portal de eventos debes ir a la "información general" del evento y copiar tu API key:
 Regresa al editor del sitio web y en código asociado con "Javascript", pega tu API Key en el espacio dentro del código que indica "api-key"
Regresa al editor del sitio web y en código asociado con "Javascript", pega tu API Key en el espacio dentro del código que indica "api-key"
Importante: No borres las comillas, solo debe de ser modificado el texto dentro de las comillas pero estas deben permanecer.
Paso 5 :
Ahora puedes personalizar tu widget cambiando los atributos en el código Javascript (solo los códigos dentro de las comillas).
- Para modificar el titulo :
script.setAttribute('data-title', 'My Events');

2. Descripción de la interfaz:
script.setAttribute('data-description', 'Description');

3. Para el idioma de la interfaz (fr/en/es):
script.setAttribute('data-lang', 'en');

4. Para cambiar los colores de la interfaz: :
script.setAttribute('data-accent-color', 'code couleur');

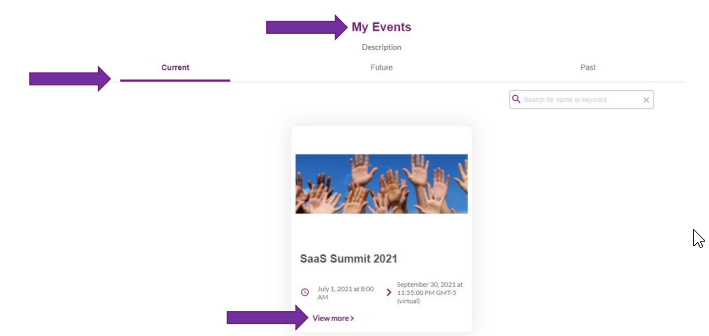
Utiliza la opción de "Preview" para visualizar cómo se vería el sitio antes de publicarlo.
