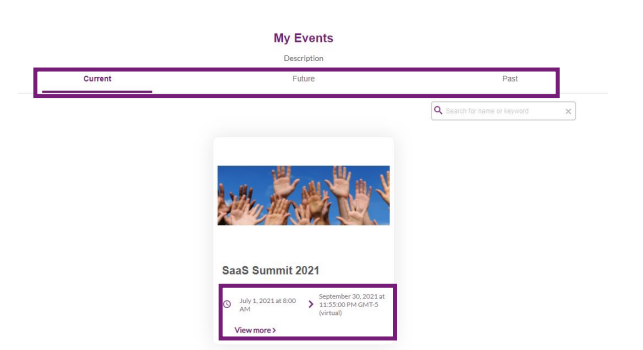
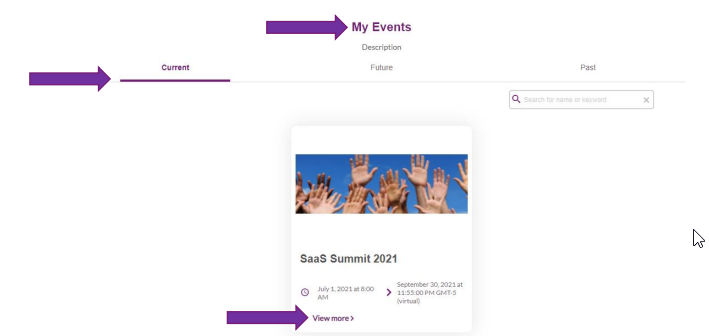
The "widget" will allow you to display the list of events for a particular account, they are classified into three categories (current, past, future) and allows you to search for a particular event by its name.
Step 1 :
Access the website composer :
In order to include the event's widget on the website of your event, you must first go to your web composer and in the sidebar select the “Free Block” option.

Step 2 :
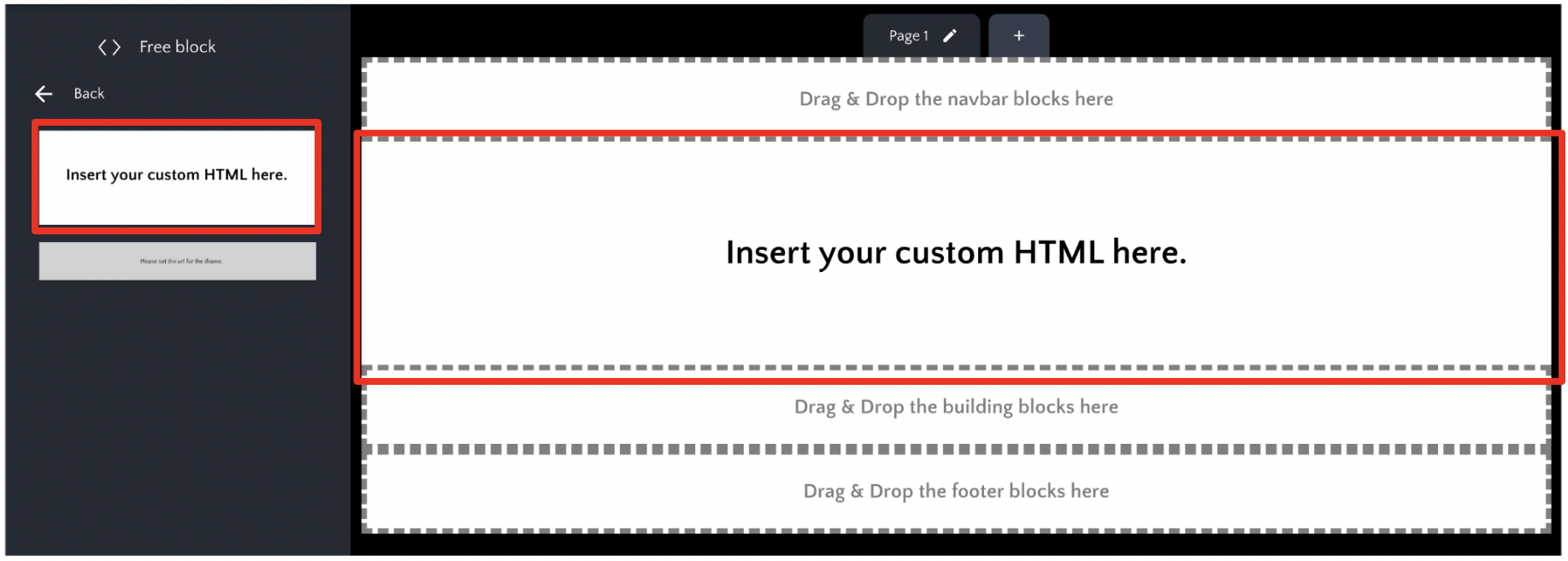
Once in here, you will drag and drop the "HTML" block on your web composer page :
Step 3 :
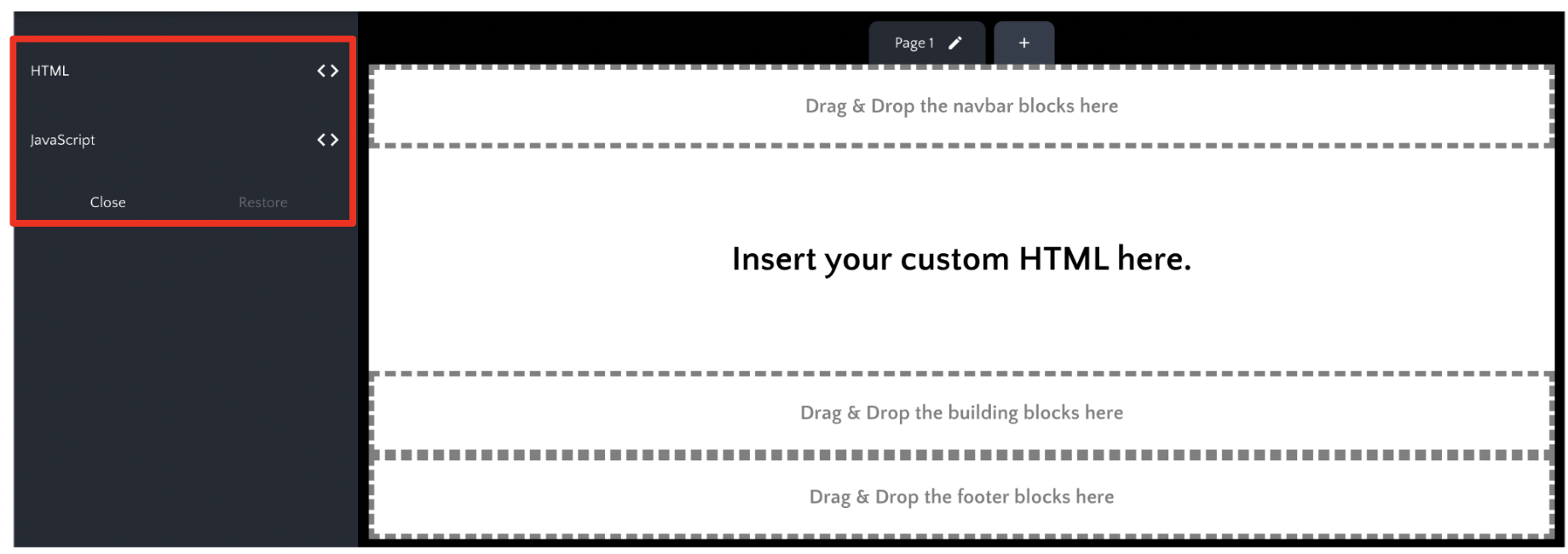
Click inside the block so that the available features are displayed on the left bar : 
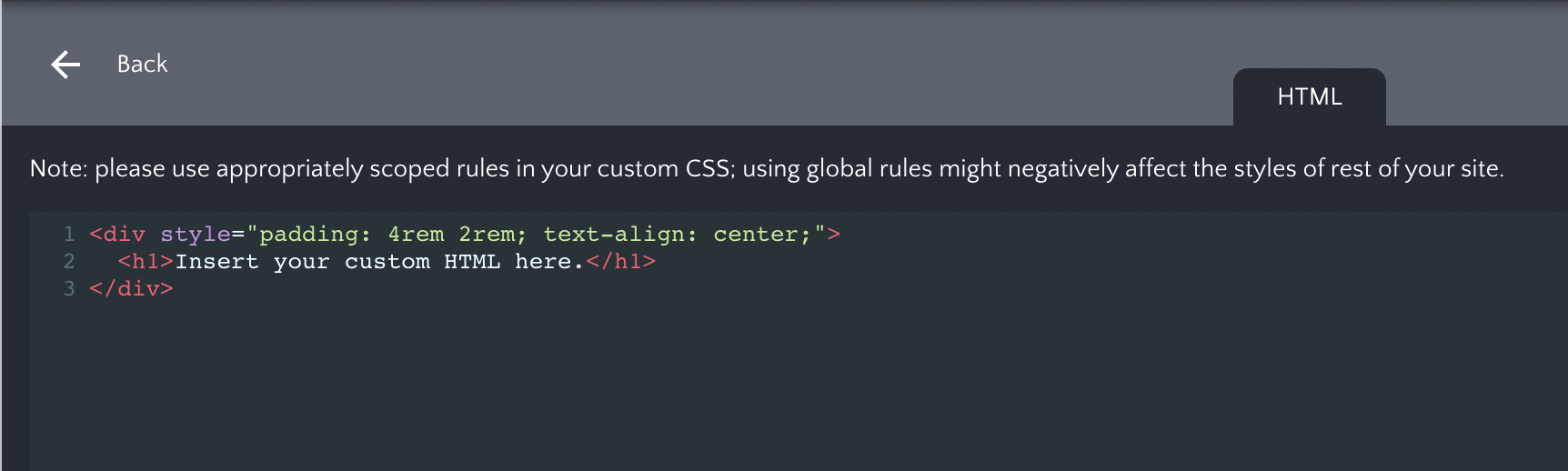
1/ In the "HTML" section :


- Copy and paste the following code :
<div id="eventtia-widget">
<div id="evt-events-wrapper"></div>
</div>
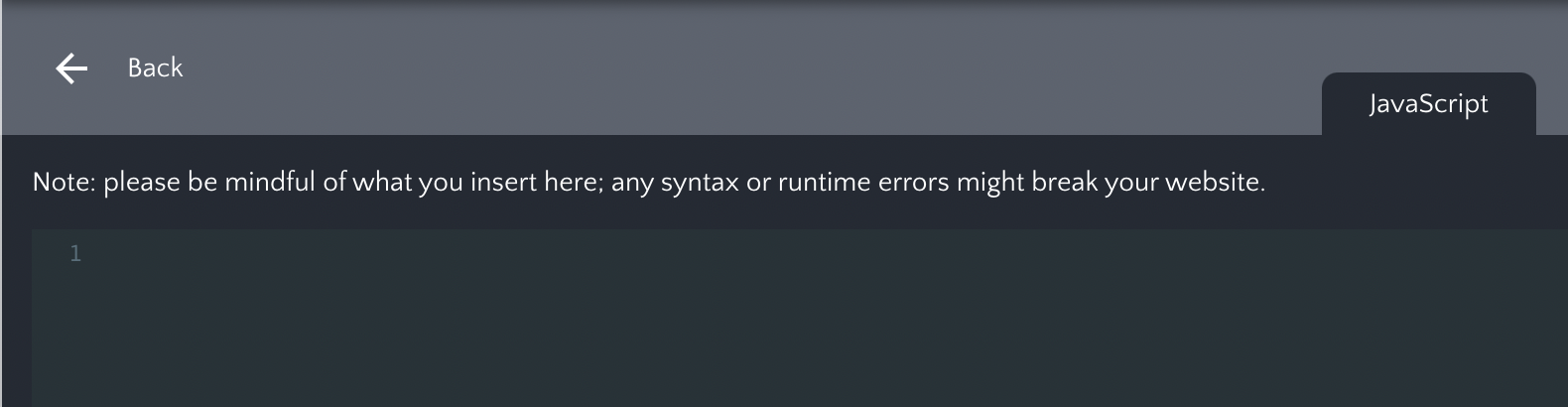
2/ In the "Javascript" section :


- Copy and paste the following code :
var script = document.createElement('script');
script.setAttribute('id', 'ev-script');
script.setAttribute('data-title', 'Other Events');
script.setAttribute('data-description', 'Short description');
script.setAttribute('data-lang', 'en');
script.setAttribute('data-accent-color', '#AC7822');
script.setAttribute('data-ev-api-key', "87dc7f2e-0918-4765-a");
script.src = 'https://widget.eventtia.com/script.min.js';
document.body.append(script);
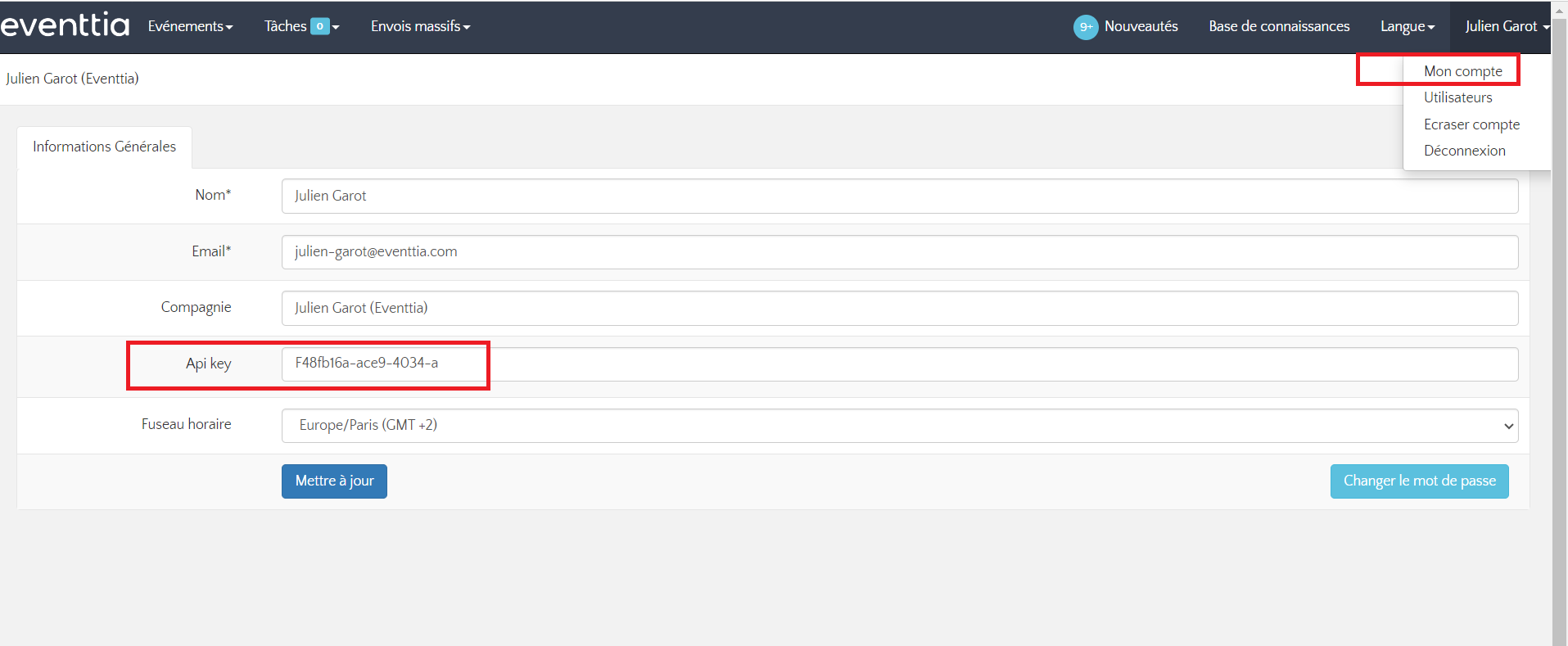
Step 4 :
To link your account to the event portal, go to general information, then copy your API key :
 Go back to the website composer and in the code associated with "Javascript", paste your API Key in the place of the code indicating "api-key"
Go back to the website composer and in the code associated with "Javascript", paste your API Key in the place of the code indicating "api-key"
NB: Do not delete the quotation marks, only the code inside the quotation marks must be modified.
Step 5 :
You can now customize your widget by changing the attributes in the Javascript code. (only the code inside the quotes and in bold).
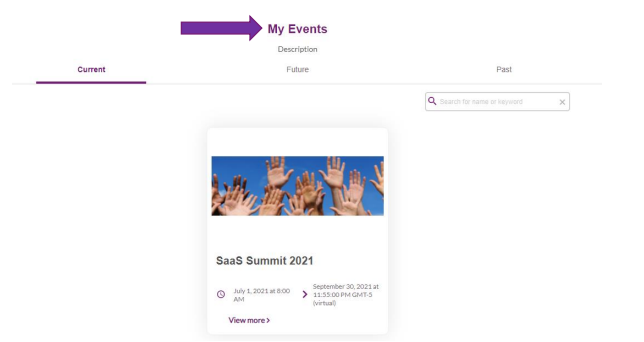
- To change the title :

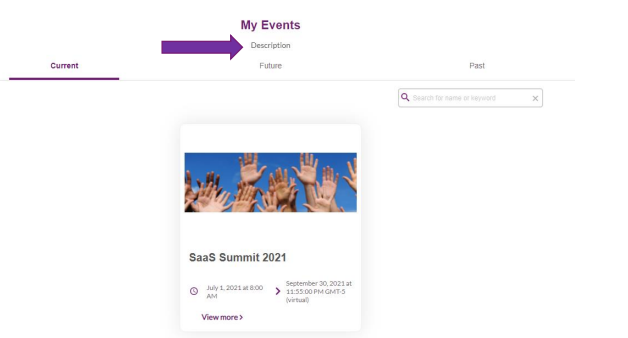
2. For a small description of the interface :
script.setAttribute('data-description', 'Description');

3. For the interface language (fr/en/es) :
script.setAttribute('data-lang', 'en');
 4. To change the colors of the interface : color-code
4. To change the colors of the interface : color-code 
Use the "Preview" function below to preview the portal
