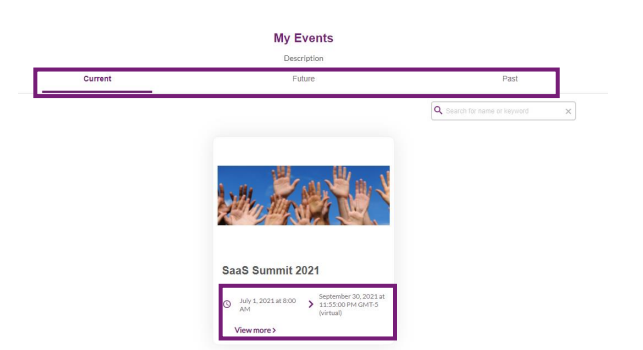
Le "widget" vous permettra d'afficher la liste des événements pour un compte particulier, ils sont classés en trois catégories (actuel, passé, futur) et permet de rechercher un événement particulier par son nom.
Le "widget" vous permettra d'afficher la liste des événements pour un compte particulier, ils sont classés en trois catégories (actuel, passé, futur) et permet de rechercher un événement particulier par son nom.
Etape 1 :
Rendez-vous sur l’éditeur de site web :
- Ensuite, depuis la barre latérale à gauche, choisissez le module “Free block” :

Etape 2 :
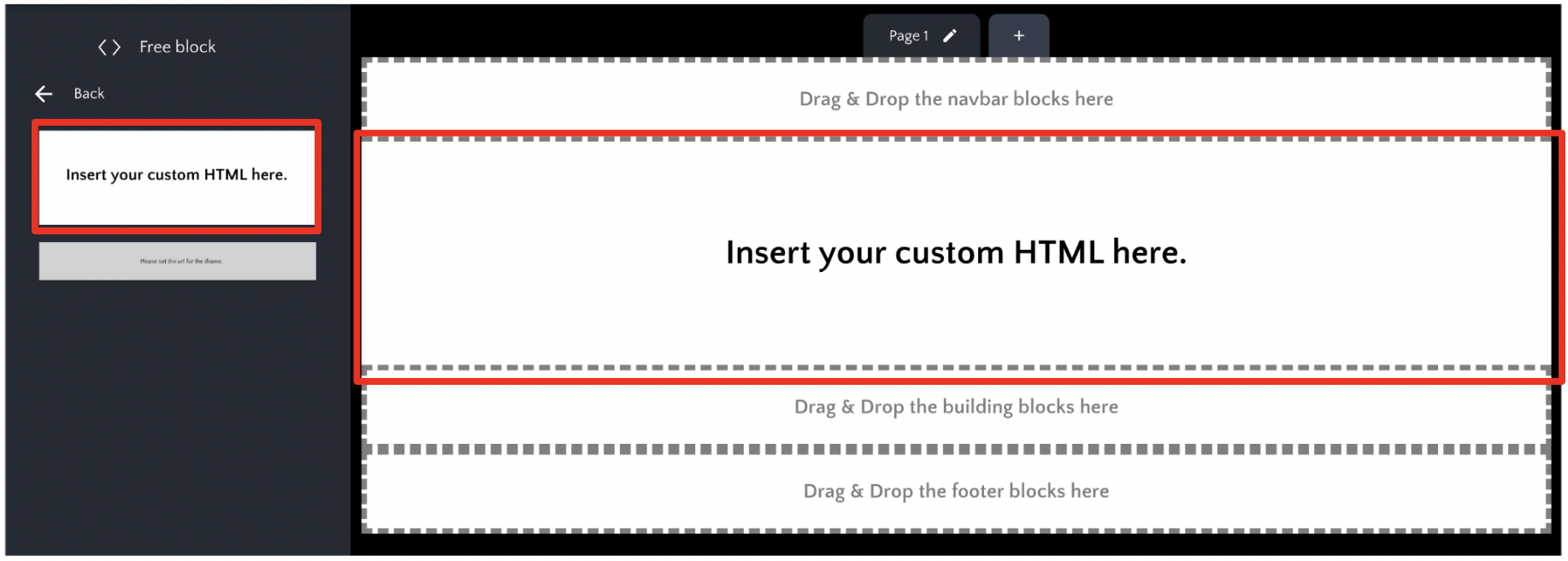
Déplacez le bloc “HTML” dans la page de l’éditeur :

Etape 3 :
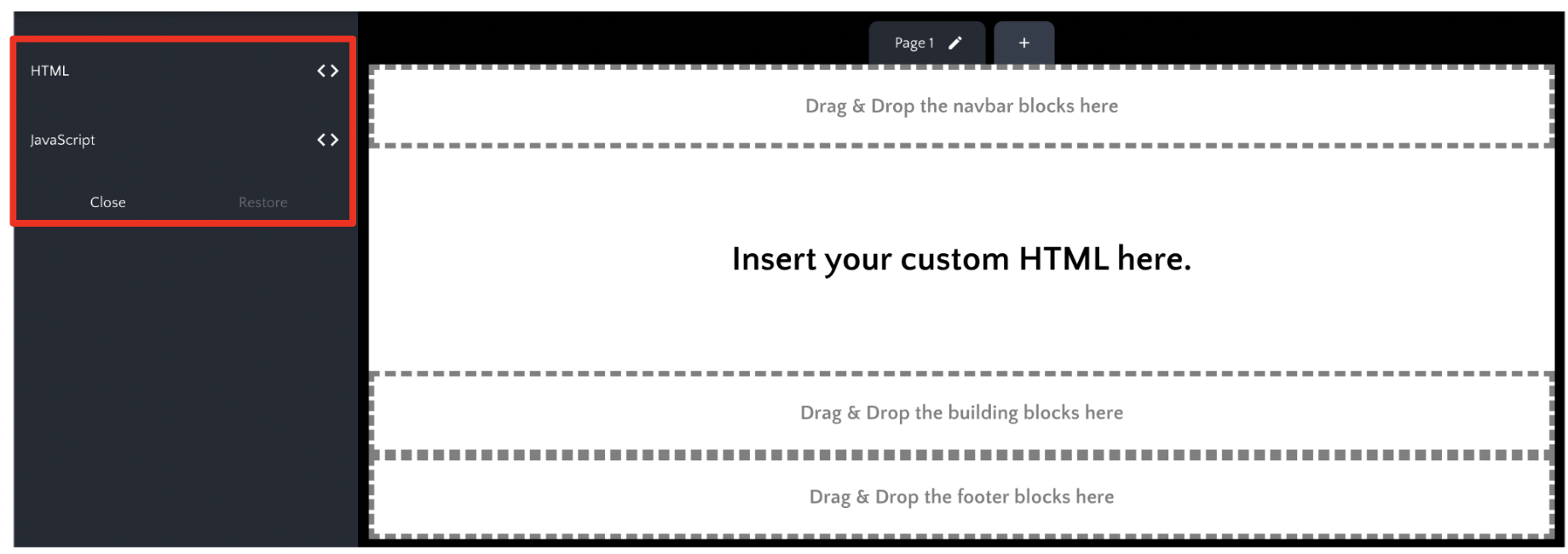
Cliquez sur le bloc pour faire apparaître à gauche les options disponibles.
Puis,
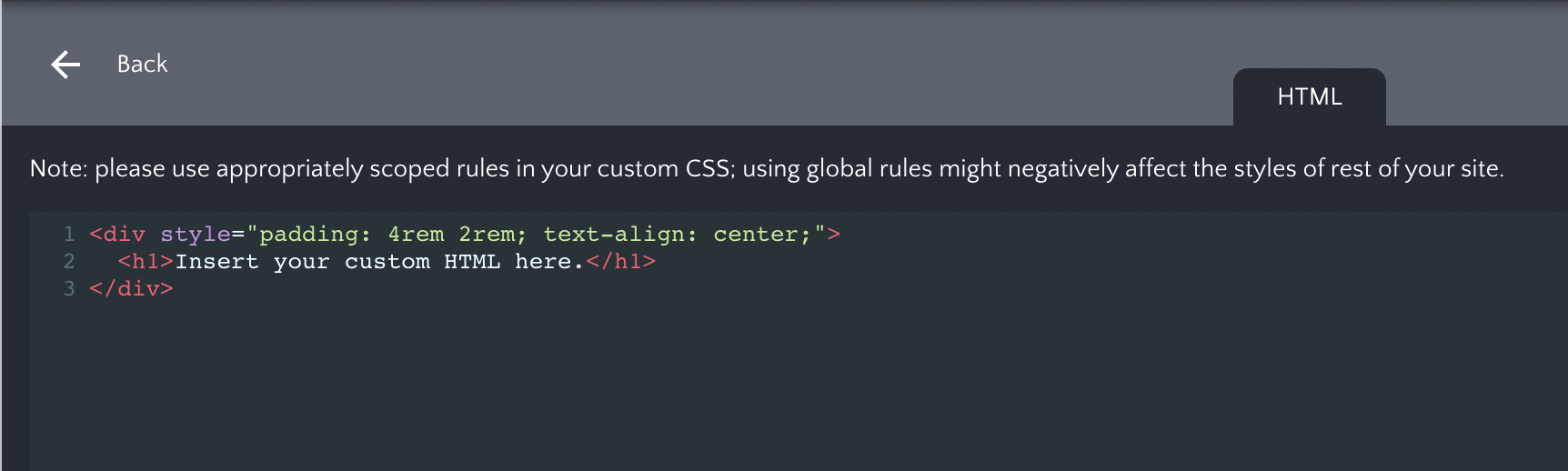
- Cliquez sur les crochets de la partie “HTML” :



- Et dans la page de code qui suit, copiez et collez le code suivant :
<div id="eventtia-widget">
<div id="evt-events-wrapper"></div>
</div>
- Ensuite, cliquez les crochets pour la partie “JavaScript” :


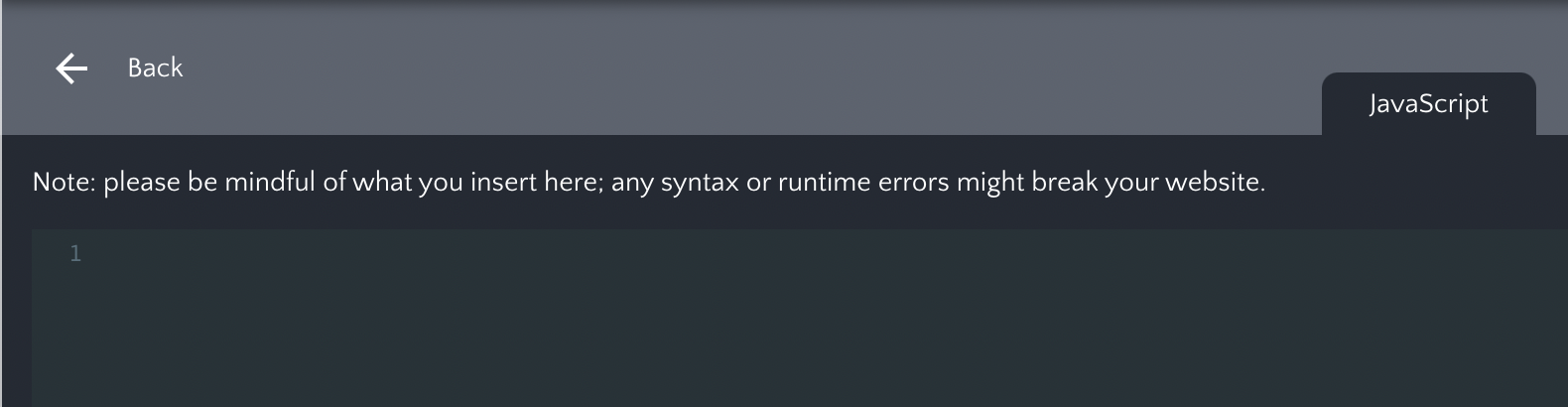
- Et copiez et collez le code suivant :
var script = document.createElement('script');
script.setAttribute('id', 'ev-script');
script.setAttribute('data-title', 'Other Events');
script.setAttribute('data-description', 'Short description');
script.setAttribute('data-lang', 'en');
script.setAttribute('data-accent-color', '#AC7822');
script.setAttribute('data-ev-api-key', "87dc7f2e-0918-4765-a");
script.src = 'https://widget.eventtia.com/script.min.js';
document.body.append(script);
Etape 4 :
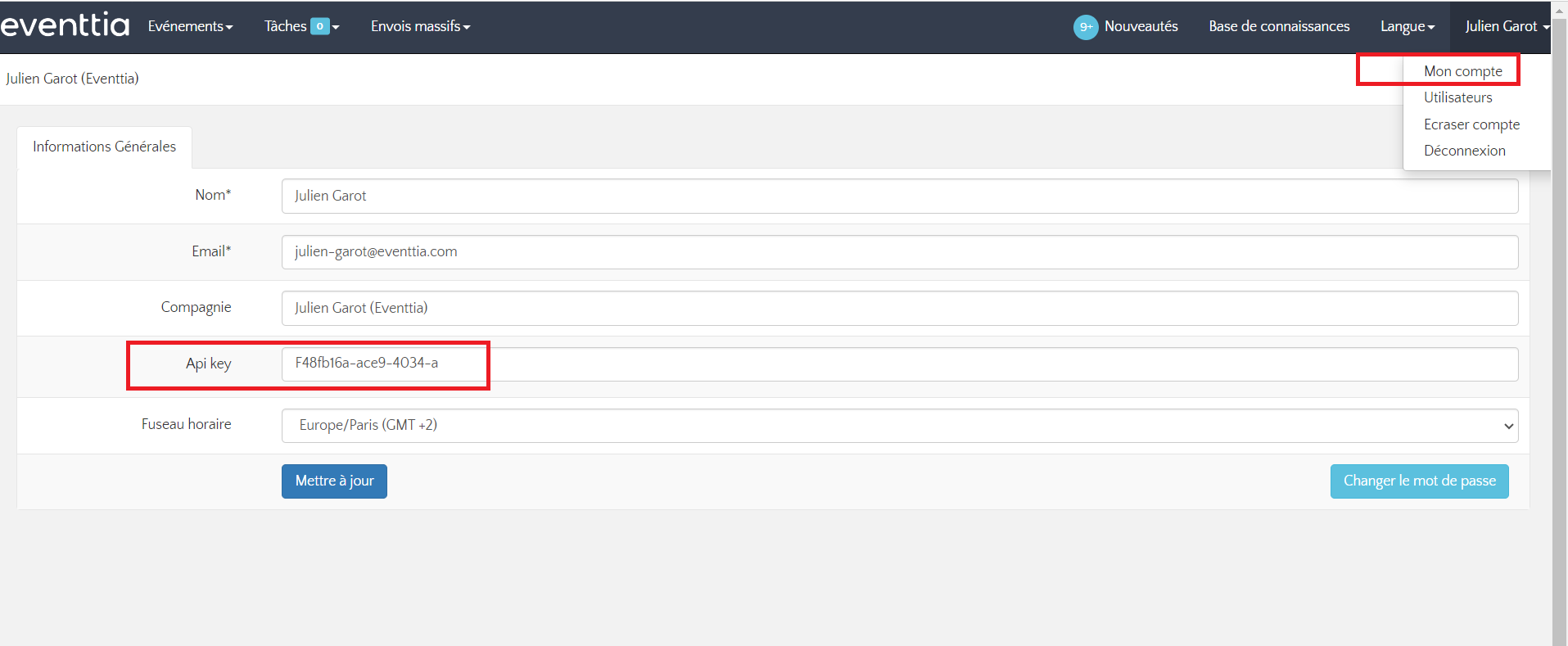
Pour relier votre compte au portail des événements, rendez-vous dans la rubrique "Informations générales", puis copiez votre clé API :
 Retournez dans l’éditeur de site web et dans le code associé à la mention “Javascript”, collez votre API Key à l’endroit du code indiquant “api-key”
Retournez dans l’éditeur de site web et dans le code associé à la mention “Javascript”, collez votre API Key à l’endroit du code indiquant “api-key”
NB : Veillez bien à ne pas supprimer les guillemets, seul le code à l’intérieur des guillemets et encadré doit être modifié.
Etape 5 :
Vous pouvez maintenant personnaliser votre widget en modifiant les attributs dans le code Javascript. (uniquement le code à l'intérieur des guillemets et en gras).
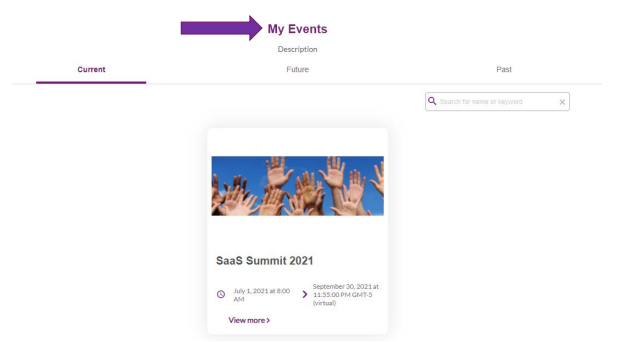
- Pour modifier le titre :
script.setAttribute('data-title', 'My Events');

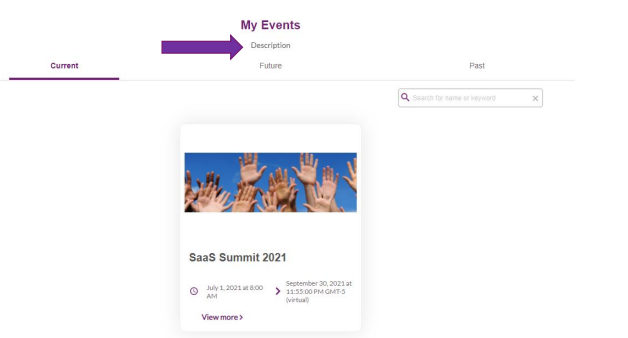
2. Pour une petite description de l'interface :
script.setAttribute('data-description', 'Description');

3. Pour la langue de l'interface (fr/en/es) :
script.setAttribute('data-lang', 'en');

4. Pour changer les couleurs de l'interface :
script.setAttribute('data-accent-color', 'code couleur');

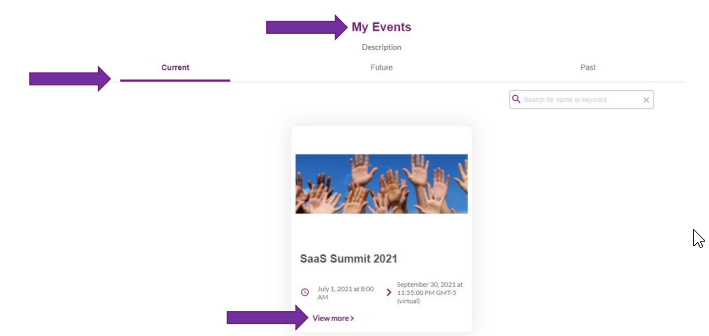
- Utilisez la fonction "Aperçu" ci-dessous pour visualiser le portail
