Vous avez à présent connaissance des différents modules de l'éditeur de site Web. Il est maintenant temps de personnaliser votre propre site.
Vous avez à présent connaissance des différents modules de l'éditeur de site Web. Il est maintenant temps de personnaliser votre propre site.
Étape 2. Personnalisez votre site Web
Vous avez maintenant ajouté différents blocs pour construire votre site Web. Ils contiennent toutes les informations que vous avez au préalable saisies sur le back-offce d'Eventtia mais vous souhaitez les personnaliser. Voici comment procéder :
I. Changer la couleur d'un modèle choisi dans un module
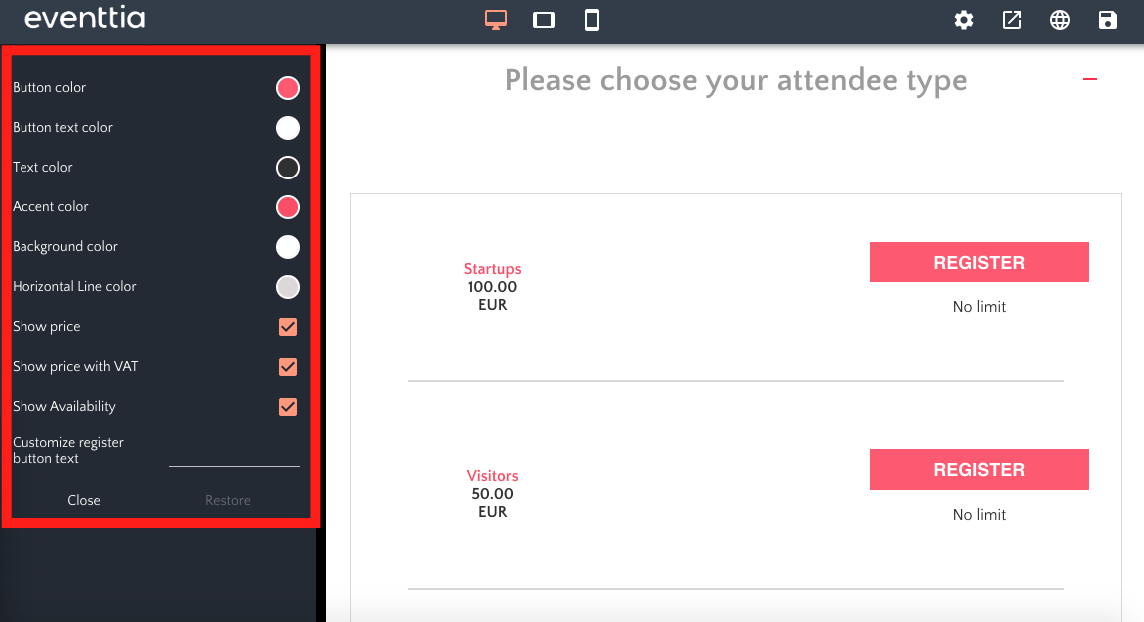
- Passez votre souris sur le modèle que vous souhaitez personnaliser et cliquez dessus (nous avons choisi le prix d'inscription à titre d'exemple)
- Un panneau de configuration apparaît sur la gauche de l'écran où vous pouvez changer la couleur du texte, du bouton et de l'arrière-plan.

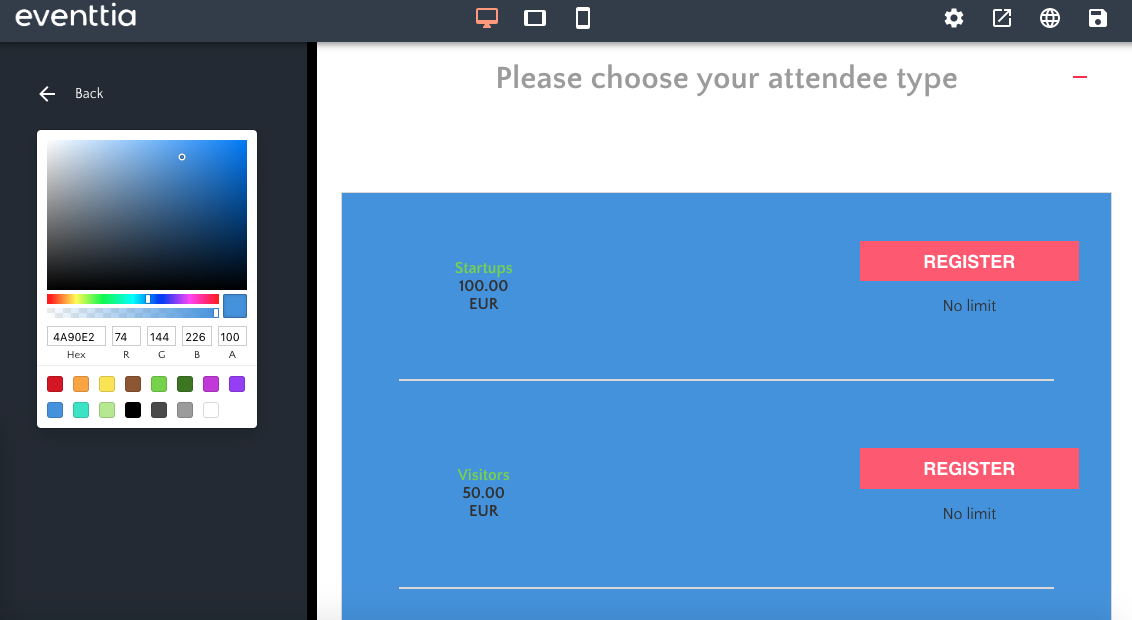
- Exemple : si vous souhaitez changer le nom du nom du type de participant du rose au vert, vous pouvez cliquer sur le cercle à côté de "Accent color" et choisir le vert. SI vous souhaitez un fond bleu, vous pouvez cliquer sur le cercle à côté de "Background color" et choisir le bleu qui vous convient :

II. Modifier une zone de texte d'un modèle choisi
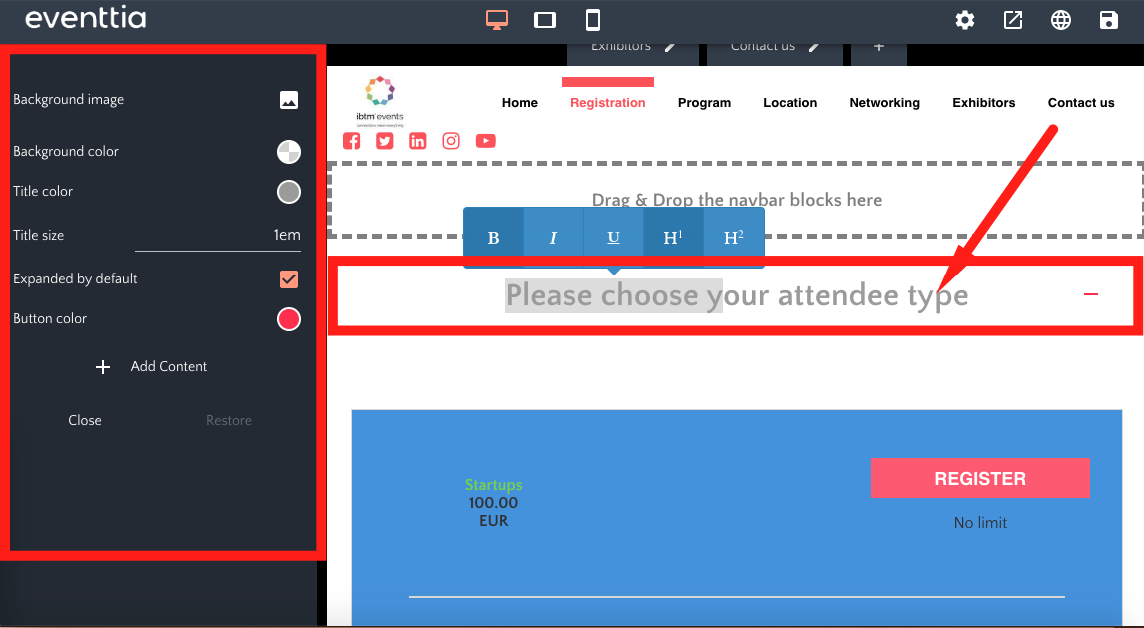
- Passez la souris sur la zone de texte et cliquez dessus

- Vous pouvez ensuite sélectionner le texte et le renommer, le mettre en gras, en italique ou le souligner
- Vous pouvez également modifier la couleur du texte, la couleur de l'arrière-plan ou de l'événement et ajouter une image d'arrière-plan
PS : Chaque fois que vous cliquez sur un modèle, le panneau de configuration s’ouvre et vous permet de changer les couleurs et d’éditer votre texte.
